در این آموزش html css از سایت سون ریپلای جهت استفاده شما همراهان گرامی قصد داریم در مورد خاصیت border-radius در زبان css خدمت شما عزیزان به طور کامل آموزش بدیم پس بامن همراه باشید .
تسلط بر border-radius
ویژگی کاربردی border-radius در آخرین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
توسط خاصیت border-radius می توانیم گوشه های بالا ، پایین ، راست و چپ یک تگ html را گرد کنیم.
مقدار تکی border-radius
بیایید با پایهها شروع کنیم. امیدوارم این مسئله حوصله شما را سر نبرد.
احتمالا شما با CSS آشنا هستید، و همچنین border-radius را میشناسید.
چند سالی میشود که این ویژگی وجود داشته است،
و اکثرا با یک مقدار تکی مانند
|
1 |
border-radius: ۱em |
استفاده شده است و شاید یکی از مورد بحثترین / دوست داشتنیترین ویژگیها در سال ۲۰۱۰ بود.
هر زمان که فقط از یک مقدار تکی استفاده میکنید، تمام گوشهها با این مقدار گرد میشوند:

همانطور که میتوانید در مثال بالا ببینید، در کنار مقادیر ثابتی مانند px، rem یا em همچنین میتوان از درصد هم استفاده کرد.
این موارد اکثرا برای ساخت یک دایره، و با تنظیم شعاع به ۵۰ درصد استفاده میشوند.
مقدار درصدی بر پایه عرض و طول عنصر داده شده میباشد. پس وقتی که از آن بر روی یک مستطیل استفاده میکنید،
دیگر گوشههای متقارن ندارید. در اینجا مثالی را مشاهده میکنید
که تفاوت میان border-radius: ۱۱۰px و border-radius: ۳۰% را در حالت اعمال شده به یک مستطیل نشان میدهد.

نکته مهم :
این ویژگی به شما این امکان را می دهد، برای تگ های html خود که در سند html خود تعریف کردید، گوشه گرد ایجاد کنید.
صفت border-radius در حقیقت صفتی جهت خلاصه نویسی چهار ویژگی دیگر برای گوشه گرد کردن جهات مختلف یک تگ html می باشد.
این ویژگی ها عبارتند از:
- ویژگی border-top-right-radius ( گوشه گرد کردن سمت راست و بالای تگ html )
- ویژگی border-top-left-radius ( گوشه گرد کردن سمت چپ و بالای تگ html )
- ویژگی border-bottom-right-radius ( گوشه گرد کردن سمت راست و پایین تگ html )
- ویژگی border-bottom-left-radius ( گوشه گرد کردن سمت چپ و پایین تگ html )
چهار مقدار متفاوت
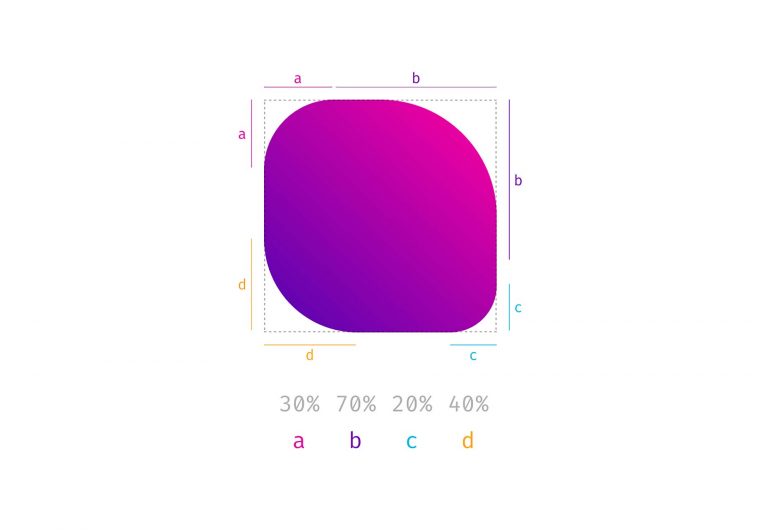
وقتی که میخواهید از بیش از یک مقدار استفاده کنید، شروع به تنظیم مقادیر برای هر گوشه مینمایید،
و با گوشه بالا سمت چپ شروع کرده و در جهت حرکت عقربههای ساعت پیش میروید.
باز هم میتوانید از درصدها استفاده کنید،
و همچنین میتوانید از درصدهای ترکیبی با مقادیر ثابت استفاده کنید.

هشت مقدار جدا شده با استفاده از یک اسلش
فکر میکنم که اکثر شما از قبل تمام کارهایی که در بالا توضیح دادم را انجام دادهاید.
حال به بخش هیجان انگیز میرسیم.
اگر مقادیر را با استفاده از یک اسلش جدا کنید و تا ۸ مقدار را مشخص کنید چه میشود؟ بیاید ببینیم که مشخصات این ویژگی چه چیزی را درباره آن میگوید:
«اگر مقادیر قبل و بعد از اسلش داده شده باشند، مقادیر قبل از اسلش شعاع افقی، و مقادیر بعد از اسلش شعاع عمودی را تعیین میکنند.
اگر اسلشی وجود نداشته باشد، هر دو مقدار به طور مساوی شعاعدهی میشوند.»
پس مقادیر قبل از اسلش مسئول فاصله افقی بوده، و مقادیر بعد از اسلش طول عمودی را تعریف میکنند.
اما معنای آن چیست؟ مقادیر درصدی بر روی اشکال مستطیل شکل را به یاد دارید؟ ما مقادیر مطلق متفاوتی برای فواصل عمودی و افقی و گوشههای گرد شده به صورت مقتارن داشتیم،
و وقتی که از سینتکس اسلش (slash syntax) استفاده میکنید، دقیقا همین را به دست میآورید.
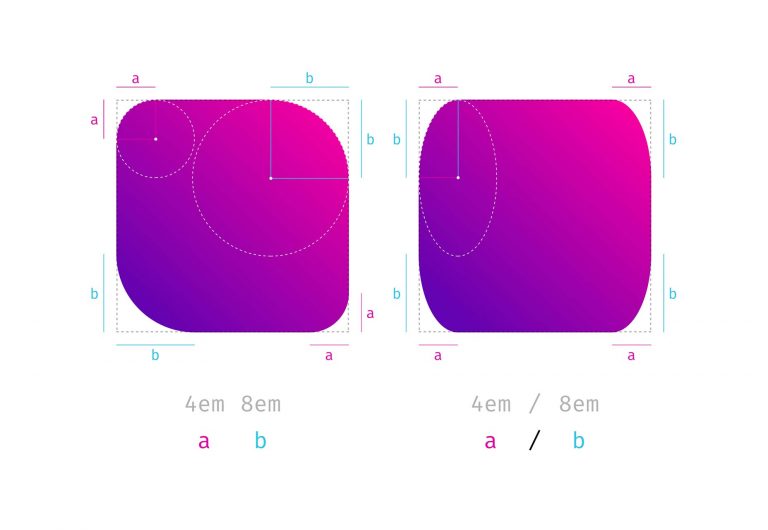
پس وقتی border-radius: ۴em ۸۳m را با border-radius: ۴em / ۸em مقایسه میکنید،
نتایج کاملا متفاوت هستند.

گوشههای متقارن بر روی سمت چپ، یک چهارم یک دایره را تشکیل میدهند، و گوشههای متقارن سمت راست بخشی از یک بیضی هستند.
حال که شما مقادیر ۸ تایی را به کلی میشناسید، ممکن است کمی ناراحت شوید؛
زیرا ابزار ما گزینهای به شما نمیدهد که هر مقدار را به صورت جداگانه تنظیم کنید.
نگران نباشید، نسخه ۸ مقداری را در اینجا میتوانید بیابید.
چند مثال خیلی ساده باهم کار کنیم .
1- کد ساخت مربع با CSS3
کد html :
|
1 |
<div id="square"></div> |
کد CSS :
|
1 2 3 4 5 |
#square { width: 140px; height: 140px; background: blue; } |
2- کد ساخت دایره با CSS3
کد html :
|
1 |
<div id="circle"></div> |
کد CSS :
|
1 2 3 4 5 6 7 8 |
#circle { width: 140px; height: 140px; background: blue; -moz-border-radius: 70px; -webkit-border-radius: 70px; border-radius: 70px; } |
3- کد ساخت مستطیل با CSS3
کد html :
|
1 |
<div id="rectangle"></div> |
کد CSS :
|
1 2 3 4 5 |
#rectangle { width: 140px; height: 80px; background: blue; } |
4- کد ساخت بیضی با CSS3
کد html :
|
1 |
<div id="oval"></div> |
کد CSS :
|
1 2 3 4 5 6 7 8 |
#oval { width: 200px; height: 100px; background: blue; -moz-border-radius: 100px / 50px; -webkit-border-radius: 100px / 50px; border-radius: 100px / 50px; } |
5- کد ساخت لوزی با CSS3
کد html :
|
1 |
<div id="diamond"></div> |
کد CSS :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
#diamond { width: 80px; height: 80px; background: blue; margin: 3px 30px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-transform-origin: 100%; -moz-transform-origin: 100%; -ms-transform-origin: 100%; -o-transform-origin: 100%; transform-origin: 100%; } |
امید وارم که جلسه از آموزش html css برای شما عزیزان مفید بوده باشه هر گونه سوال یا مشکل داشته باشید میتوانید از قسمت نظرات سایت پیگری فرمایید موفق و سربلند باشید.




سلام.
من هر کاری میکنم border-radius رو روی پروژه م اعمال میکنم کلا کار نمیکنه نمیدونم باید چیکار کنم.کد دستور @media هام هم همینطور،لطفا راهنماییم کنین
سلام خدمت شما دوست گرامی به احتمال زیاد مرورگر شما کش کرده باشه لطفا یک با کلید های ctlr+shift+r بزنید تست فرمایید مشکل باید برطرف گردد موفق باشید
سلام.
من هر کاری میکنم border-radius رو روی پروژه م اعمال میکنم کلا کار نمیکنه نمیدونم باید چیکار کنم.کد دستور @media هام هم همینطور،لطفا راهنماییم کنین