آموزش تگ table در html از جمله مباحثی است که علاوه بر کاربردهای عمومی، برای حرفه ای تر های دنیای وب نیز همواره کاربردی بوده و هست،
چرا که از یک طرف دامنه موارد استفاده آن، باعث این امر شده و از طرفی، کمی پیچیدگی ظاهری و جزئیات،
کار با آن را دشوار کرده است، البته این گفته که کار با جدول دشوار است، به یقین بعد از تسلط و آشنایی نسبی با تگ ها و نحوه استفاده از آنها،
درست نخواهد بود و در ادامه آموزش نیز خواهیم دید که ترسیم جداول در صفحات وب به صورت سفارشی،
آنچنان هم سخت و پیچیده نیست.

در گذشته جداول یا همان Table ها در HTML کاربرد بسیار زیادی داشتند.
تا حدی که بسیاری از سایت ها، قالب و نمای خود را به طور کامل بر مبنای جداول پیاده سازی میکردند.
امروز دیگر طراحی قالب سایت بر مبنای جداول کاملا منسوخ شده (هرچند متاسفانه هنوز گاهی شاهد استفاده از table ها در طراحی سایت ها هستیم) اما جدول های HTML هنوز زنده و پر کاربرد هستند و کارایی خود را از دست نداده اند.
در حال حاضر برای طراحی قالب ایمیل یکی از بهترین و مطمئن ترین روش ها،
اتکا به همین جداول اج تی ام ال است و البته فکر نمیکنم نیازی به اشاره کردن به این موضوع باشد که جداول هنوز هم در نمایش اطلاعات به کاربران نقش مهمی دارند.
در آموزش تگ table در html امروز نحوه ی استفاده از تگ Table برای ایجاد جداول HTML را خواهید آموخت.

تگ table در html > کاربرد جدول در صفحات html
فلسفه اصلی به کارگیری جداول در صفحات وب، دسته بندی و نمایش محتوایی است که به اصطلاح به صورت جدول بندی شده (tabular) و یا اطلاعات آماری هستند،
البته پیش تر از جداول به دلیل استحکام و راحتی کار، در امر طراحی لایه ها و فرم بندی صفحات وب نیز استفاده می شد
که امروزه به دلایلی توصیه می شود از آن (حداقل در پروژه هایی که به سئو یا بهینه سازی برای موتورهای جستجو متکی هستند) اجتناب کنید،
به هر صورت از جداول به فرض می توان برای نمایش نتایج یک آزمون،
نمایش برنامه های زمان بندی شده، اطلاعات آماری و… استفاده کرد.
تگ table در html > ایجاد جدول در HTML
عنصر اصلی ایجاد کننده یک جدول در صفحات وب، تگ کلیدی table است،
البته این تگ به تنهایی کار خاصی انجام نمی دهد، ولی با افزودن مواردی درون آن، از جمله تگ های زیر مجموعه th، td و tr به ردیف ها و سلول های جانبی تقسیم می شود.
یک مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html> <head> <title>part 8</title> </head> <body dir="rtl"> <table border="1" cellpadding="10" width="100%" height="200" title="سون ریپلای" rules="all"> <caption align="bottom"> 7reply.com </caption> <thead> <tr> <th >نام </th> <th colspan="">نام خوانوادگی</th> <th>سن</th> </tr> </thead> <tr align="" bgcolor=""> <td>زمان الله</td> <td>ابراهیمی</td> <td>25</td> </tr> <tr align="" bgcolor="" height="150" valign="middle"> <td>زمان الله</td> <td>ابراهیمی</td> <td>25</td> </tr> <tfoot align="center"> <tr align="" bgcolor=""> <td> 1</td> <td>2</td> <td>3</td> </tr> </tfoot> </table> </body> </html> |
تعریف تمام قسمت ها را خدمت شما آموزش خواهیم داد پس بریم سراغ توضیحات کامل.
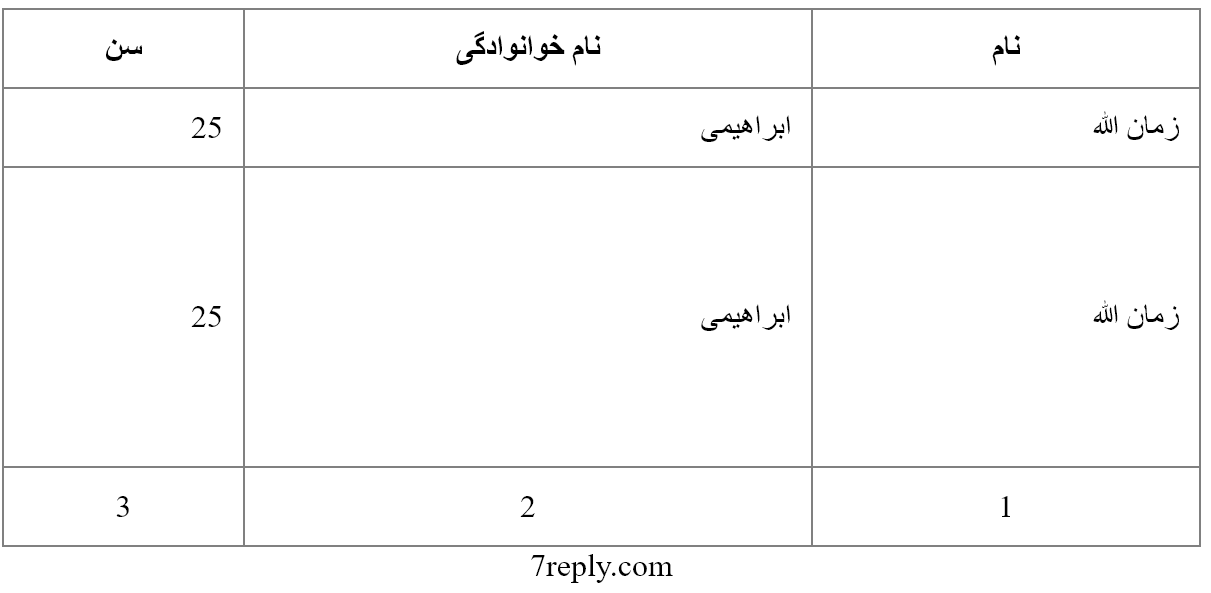
پیش نمایش از کد های بالای به صورت تصویر زیر خواهید بود .

صفت های تگ های thead , tbody , tfoot
سه تگ thead، tbody و tfoot شیوه ی دیگری از فرمت بندی را در جداول html ارائه می کنند،
با thead می توان سرتیترها را به صورت گروهی و متمایز نشان داد، تگ
tbody بر روی عناصر داخلی جدول تاثیر گذار است و tfoot ردیف پایانی یک جدول را تحت تاثیر قرار می دهد، تگ های مذکور به خودی خود تغییر خاصی ایجاد نمی کنند و باید با ویژگی های css تنظیم شوند.

تگ table در html > آموزش caption
تگ caption در جداول، برای ایجاد یک عنوان استفاده می شود، این عنوان در قسمت بالای جدول قرار می گیرد و معرف آن است،
برای هر جدول تنها می توان از یک caption استفاده کرد و این تگ باید بلافاصله بعد از تگ table قرار گیرد برای جابه جایی از ویزگی align استفاده کردیم که در پاین توضیح خواهیم داد.
تگ table در html > اتریبیوت align
- center: تنظیم جدول در وسط صفحه
- left: تنظیم جدول در سمت چپ صفحه
- right: تنظیم جدول در سمت راست صفحه
ویژگی align در یک جدول، تنظیم کننده موقعیت آن در سمت راست، چپ یا وسط صفحه است و با سه عنصر بالا تعریف می شود.
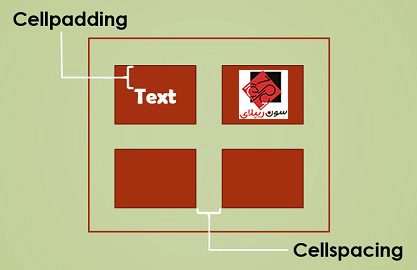
تگ table در html > اتریبیوت cellpadding
ویژگی cellpadding میزان فاصله محتوای سلول ها، از خطوط کناری (حاشیه) آنها را مشخص می کند،
هر چه مقدار آن بیشتر باشد، فضای داخلی سلول ها نیز بیشتر شده و محتوای درون آنها با فاصله بیشتری از خطوط دربرگیرنده، نمایش داده می شود.

تگ table در html > اتریبیوت height
برای تنظیم ارتفاع کلی جدول، از اتریبیوت height استفاده می کنیم، مقادیر آن می تواند به صورت اعداد 1 ، 2 ، 3 ,4 ,و غیره… می باشد که در واقع نمایانگر تعداد پیکسل است.
تگ table در html > اتریبیوت width
ویژگی width نیز جهت تعیین عرض کلی جدول مورد استفاده قرار می گیرد، مقادیر آن نیز به صورت اعداد 1 ، 2 ، 3 و… تعیین می شود.

تگ table در html > اتریبیوت title
از ویژگی title برای ایجاد یک متن جهت معرفی جدول استفاده می شود، این متن در هنگامی که ماوس را داخل آن جدول ببریم، به صورت یک بالن (tooltip) در کنار نشانه گر ظاهر می شود.
تگ table در html > اتریبیوت border
ویژگی border برای نمایش خط حاشیه و سلول های داخلی جدول مورد استفاده قرار می گیرد، مقادیر آن با اعداد، به صورت 1 ، 2 ، 3 و… تعیین می شود.
تگ table در html > اتریبیوت rules
- all: خطوط در راستای ردیف ها و ستون ها ایجاد می شود.
- cols: خطوط در راستای ستون ها ترسیم می شود.
- rows: خطوط در راستای ردیف ها ترسیم می شود.
- groups: خطوط برای گروهی از ردیف ها یا ستون ها ترسیم می شود.
- none: هیچ خطی داخل جدول ترسیم نمی شود.
ویژگی rules برای تعیین نحوه ترسیم خطوط میانی جدول به کار می رود،
در حالت معمول، برای تمام سلول ها، ردیف ها و ستون ها، خطوط پیش فرض ترسیم می شود،
اما با تعیین ویژگی rules، می توان نمایش خطوط را سفارشی کرد، ویژگی rules با چند مقدار بالا تنظیم می شود.
خوب دوستان عزیز به پایان این جلسه از آموزش html و css رسیدیم تگ table در html به صورت کامل داخل فیلم آموزش آموزش داده شده است هر گونه سوال داشته باشید از قسمت نظرات برای ما بنویسید ما همیشه منتظر نظرات با ارزش شما عزیزان هستیم .




هیچ دیدگاهی برای این نوشته ثبت نشده است.