سلام خدمت تمامی دوستان و همراهان محترم سایت سون ریپلای ،
امیدوارم که حال همگیتون خوب باشه. لطفا در ادامه با آموزش کار با ویژگی Margins و padding در CSS با من همراه باشید.
در این جلسه از آموزش html css برای شما آموزش خواهیم داد آموزش margin آموزش padding به صورت کامل خوهید آموخت .
در ادامه مباحث آموزش html css این بار می خواهیم به مبحث آموزش کار با ویژگی های padding و margin بپردازیم،
با ذکر این مقدمه که استفاده از ویژگی های مذکور در فرم دهی، اسکلت بندی چارچوب کار و طراحی صفحات و قالب های وب،
امری فراگیر و تقریبا اجتناب ناپذیر است، به طور مثال برای تنظیم موقعیت بلاک ها،
فاصله لایه ها از هم ، نمایش سفارشی محتوای درون لایه ها،
جداول و خیلی چیزهای دیگر، از padding و margin و تنظیمات زیر مجموعه آنها استفاده می شود که در ادامه آموزش،
به صورت کامل خدمت شما آموزش خواهیم داد.
در کلی از ویژگی margin و padding

آموزش کار با ویژگی Margins در CSS
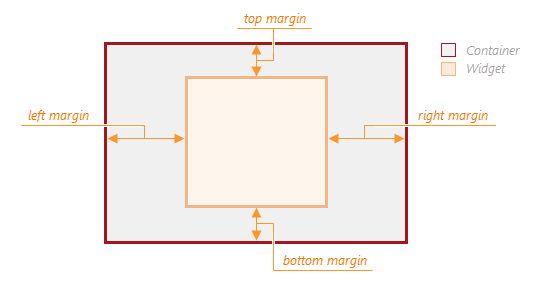
همانطور که از عنوان این عبارت مشخص است، ویژگی margin برای تنظیم فاصله ی حاشیه ها استفاده می شود،
به فرض اگر بخواهیم باکس اصلی صفحه، از کناره ها و در واقع از تگ body به میزان چند پیکسل فاصله داشته باشد،
کافی است برای آن باکس، مقادیر حاشیه را در قسمت بالا (top)، به میزان مشخصی در یک کلاس (class) یا آی دی (id) تعریف کنیم،
به طور مثال:

پس ما با استفاده از این ویژگی میتوانیم یک فضای خالی ( فاصله ) را از سمت بیرونی یک عنصر ایجاد نماییم.
در CSS هر عنصر دارای ۴ جهت کلی است که این جهات به شرح زیر می باشد :
- Top – جهت بالا
- Right – جهت راست
- Bottom – جهت پایین
- Left – جهت چپ
پس ما میتونیم برای هر یک از این جهات مارجین تعریف کنیم و یا حتی میتونیم برای مثلا جهت راست و چپ تعریف کنیم و برای جهت بالا و پایین تعریف نکنیم.
ویژگی مارجین یا Margin در CSS میتونه مقادیر زیر رو داشته باشه :
- auto – مرورگر بصورت خودکار اضافه خواهد کرد
- length – با استفاده از واحدهای اندازه گیری مثله پیکسل،پوینت
- % – مقدار فاصله بصورت درصدی مشخص می شود
- inherit – مقدارش را از عنصر والدش یا پدرش به ارث می برد
در مثال زیر فاصله margin برای تمام جهات در عنصر <p> به اندازه 40px انتخاب می شود.
|
1 2 3 4 5 6 |
p { border: 2px solid red; width: 300px; height: 100px; margin: 40px; } |
نکته: خصوصیات width و height اندازه عرض و ارتفاع یک عنصر را مشخص می کند که در جلسات بعدی به طور کامل در مورد آنها صحبت خواهد شد.
آموزش margin به صورت جداگانه:
در CSS می توانید توسط خصوصیات زیر برای هر یک از جهات بالا، راست، پایین و چپ به صورت جداگانه margin تعریف کنید:
- margin-top: تعریف حاشیه خارجی بالا
- margin-right: تعریف حاشیه خارجی راست
- margin-bottom:تعریف حاشیه خارجی پایین
- margin-left: تعریف حاشیه خارجی چپ
مثال برای margin به صورت جداگانه
در مثال زیر برای تگ <p> خصوصیت margin به صورت جداگانه تعریف می کنیم.
|
1 2 3 4 5 6 7 8 9 |
p { border: 2px solid #000; width: 200px; height: 200px; margin-top: 10px; margin-right: 20px; margin-bottom: 10px; margin-left: 50px; } |
آموزش مختصرنویسی margin:
اما در حالت مختصر نویسی، به جای نوشتن مقادیر و جهت های بالا، پائین، چپ و راست، با نوشتن مقادیر آنها در یک خط، به همان هدف اما با کدنویسی کمتر می رسیم،
به فرض:
|
1 2 3 |
p{ margin:10px 15px 20px 25px; } |
آموزش ویژگی padding در css

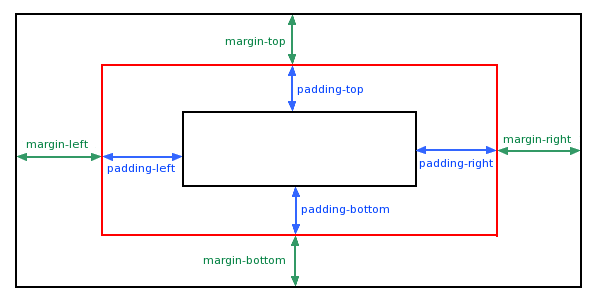
بر عکس ویژگی margin که فاصله دو باکس یا دو لایه را در صفحات وب تعیین می کند،
ویژگی padding میزان فاصله و حاشیه ی محتوای درون یک باکس را مشخص می کند،
به فرض اگر بخواهیم مطالب داخلی یک لایه به میزان 4 پیکسل از کناره های آن فاصله داشته باشد،
کافیست برای استایل یا کلاس مربوط به آن لایه، یک مقدار padding در نظر بگیریم،
به طور مثال:
|
1 2 3 4 5 6 |
p { padding-top: 50px; padding-right: 30px; padding-bottom: 50px; padding-left: 80px; } |
آموزش تعریف padding به صورت جداگانه:
در CSS می توانید توسط خصوصیات زیر برای هر یک از جهات بالا، راست، پایین و چپ به صورت جداگانه padding تعریف کنید:
- padding-top: تنظیم حاشیه داخلی از بالا
- padding-right: تنظیم حاشیه داخلی از راست
- padding-bottom: تنظیم حاشیه داخلی از پایین
- padding-left: تنظیم حاشیه داخلی از چپ
مثال برای padding به صورت جداگانه
|
1 2 3 4 5 6 |
p { padding-top: 50px; padding-right: 30px; padding-bottom: 50px; padding-left: 80px; } |
در مثال بالا برای تگ <p> خصوصیت padding رابه صورت جداگانه تعریف می کنیم.
مختصرنویسی padding:
برای کوتاه شدن کدها می توانید padding در css را به صورت مختصرنویسی تعریف کنید. به این منظور از خصوصیت padding به این صورت استفاده می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
padding:50px 30px 25px 80px; حاشیه بالا 50 پیکسل حاشیه راست 30 پیکسل حاشیه پایین 25 پیکسل حاشیه چپت 80 پیکسل padding:50px 30px 25px; حاشیه بالا 50 پیکسل حاشیه راست و چپ 30 پیکسل حاشیه پایین 25 پیکسل padding:50px 30px; حاشیه بالا و پایین 50 پیکسل حاشیه راست و چپ 30 پیکسل padding:50px; حاشیه بالا، راست، پایین و چپ 50 پیکسل |
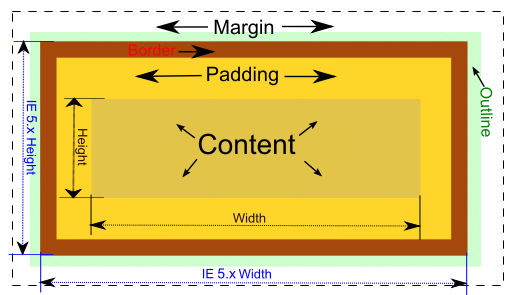
نکته: ویژگی های padding و margin ممکن است در برخی نسخه های مرورگر اینترنت اکسپلورر به خوبی نمایش داده نشوند، لذا اگر با این نوع مشکلات مواجه شدید، برای این نوع مرورگرها، باید استایل مخصوصی تعریف کنید.




هیچ دیدگاهی برای این نوشته ثبت نشده است.