با سلام. در جلسه 13 از آموزش html و css امروز با پس زمینه در CSS یا همان CSS Backgrounds آشنا میشویم .
اینکه چطور باید از پس زمینه در CSS استفاده کنیم به همراه ساختن فولدرها و فایلهای مد نظر برای برقراری ارتباط بین HTML و CSS و همچنین استفاده از فولدر تصاویر همه و همه در ویدئوی این پست بیان شده است.
پیش از خواندن این مطلب پیشنهاد میشود که مطلب درس قبلی در خصوص Css چیست و چطور به کمک HTML می آید؟ را حتما مرورو کنید.
آموزش پس زمینه در css
به طور کلی پس زمینه در CSS برای ایجاد رنگ و یا تصویر و حتی در حالت پیشرفته یک انیمیشن بر روی یک عنصر HTML استفاده میشوند.
پس زمینه ها در CSS2 و CSS3 مقادیر مختلفی به خود میگیرند البته این بدان معنا نیست که در ساختن یک سایت ما فقط میتوانیم از خصوصیات مربوط به یکی از ورژنهای CSS استفاده کنیم ،
بلکه بدان معناست که با استفاده از خصوصیات background Css3 میتوانیم امکانات بیشتر و متعددتری داشته باشیم.

آموزش پس زمینه در css
مشخصه background در CSS اختصاری برای چند مشخصه بلند است که در این مقاله مورد برسی قرار خواهیم داد.
اگر یک مشخصه پسزمینه پیچیده را در یک استایلشیت کشف کنید،
درک آن کمی پیچیده خواهد بود، زیرا ممکن است بسیاری از مقادیر به صورت همزمان ارسال شده باشند.
آموزش پس زمینه ها در css انواع مختلفی از این ویژگی وجود دارد :
- background-color
- background-image
- background-repeat
- background-attachment
- background-position

استفاده از رنگ برای پس زمینه ( background-color)
توسط این دستور میتونید رنگ پس زمینه عنصر مورد نظر خودتون رو تغییر بدید. مثلا پس زمینه یک پاراگراف، جعبه متن،
div و یا هر عنصر دیگه ای رو با رنگ دلخواه پر کنید.
- در CSS عموما رنگ به صورتهای زیر مشخص می شود:
- با واحد Hex مثل: “#ff0000”
- به صورت RGB مثل “rgb(255,0,0)”
- با نام رنگ مثال “red”
در مثال زیر عناصر h1, p, body رنگ پس زمینه های متفاوتی دارند: به عنوان نمونه دستور زیر رنگ پس زمینه کل صفحه رو قرمز میکنه:
|
1 2 3 |
body { background-color:red; } |
شما رنگ مثلا قرمز رو به سه روش میتونید با مورد استفاده قرار دهید:
- از طریق کد هگزای (کد HEX) رنگ- مانند:
|
1 2 3 |
body { background-color: #ff0000; } |
- از طریق کد rgb رنگ – مانند:
|
1 2 3 |
body { background-color: rgb(255, , ); } |
- از طریق نام رنگ – مانند
|
1 2 3 |
body { background-color: red; } |
آموزش پس زمینه در css – صفت background-image
مشخصه background-image امکان نمایش یک تصویر را در پسزمینه یک عنصر فراهم میسازد.
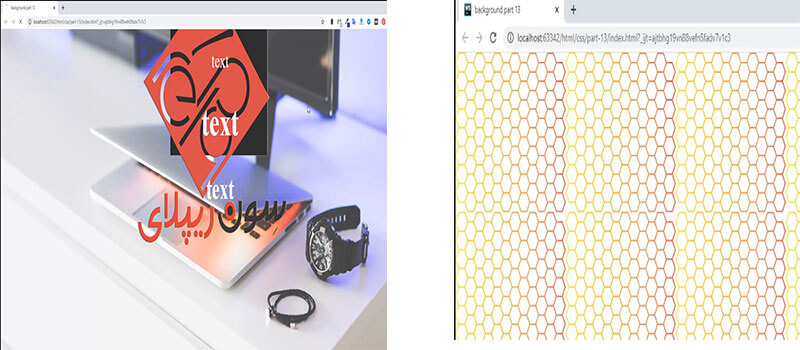
در مثال زیر دو کادر داریم که یکی تصویر پسزمینهای است که بزرگتر از کادر است و دیگری تصویر کوچک فترن است.
این مثال دو نکته را مورد تصاویر پسزمینه مشخص میسازد.
تصویر بزرگ به صورت پیشفرض برای تطابق با مقیاس کادر کوچک نشده است،
از این رو تنها گوشه کوچکی از آن دیده میشود.
در سوی دیگر تصویر کوچک برای پر کردن کادر به صورت کنار هم چیده شده است.
در این مورد تصویر واقعی تنها شامل یک فترن است.
|
1 2 3 4 5 6 |
body{ background-image: url("../image/7reply-bg.png"); } body{ background-image: url("../image/bg-2.jpg"); } |

نکته: اگر علاوه بر رنگ پسزمینه، یک تصویر پسزمینه نیز تعیین کرده باشید، تصویر روی رنگ نمایش مییابد.
آموزش پس زمینه در css – کنترل کردن تکرار پسزمینه
ویژگی background-repeat برای مشخص کردن نحوه تکرار تصویر پس زمینه (در مواقعی که تصویر کوچکتر از فضایی است که می خواهیم آن را پوشش دهد) به کار می رود،
به فرض ممکن است بخواهیم تصویری تنها یک بار در پس زمینه تکرار شود یا برعکس بخواهیم که تمام پس زمینه را پوشش دهد، بدین منظور از این ویژگی و مقادیر آن استفاده می کنیم.
|
1 2 3 4 |
body{ background-image: url("../image/bg-2.jpg"); background-repeat:no-repeat; } |
- no-repeat – پسزمینه را به کلی از تکرار تصویر باز میدارد.
- repeat-x – تکرار به صورت افقی انجام مییابد.
- repeat-y – تکرار به صورت عمودی انجام مییابد.
- repeat – گزینه پیشفرض است و تکرار در هر دو سمت انجام مییابد.

آموزش پس زمینه در css – ویژگی background-size
ویژگی background-size قابلیت دیگری از خانواده ویژگی های مربوط به خاصیت Background است که می توانیم با استفاده از آن تنظیمات بیشتری بر روی اندازه تصویر پس زمینه و نحوه نمایش آن داشته باشیم،
به فرض با در نظر گرفتن مقدار cover برای این ویژگی، پس زمینه کل صفحه را پوشش می دهد.
|
1 2 3 4 5 |
body{ background-image: url("../image/7reply-bg.png"); background-size:cover; } |
میتوانید از کلیدواژههای زیر نیز استفاده کنید:
- cover – مرورگر کاری میکند که تصویر دقیقاً به بزرگی مورد نیاز باشد و بنابراین کاملاً مساحت کادر را با حفظ نسبت ابعادی میپوشاند. در این حالت بخشی از تصویر از کادر بیرون میزند.
- contain – مرورگر کاری میکند که تصویر به اندازه مناسبی برای جای گرفتن درون کادر دربیاید. در این حالت در نهایت در صورتی که ابعاد تصویر با ابعاد کادر متفاوت باشد، ممکن است یک بخش خالی در بخشهای جانبی یا قسمت فوقانی یا تحتانی تصویر مشاهده شود
مقدار دهی درصدی یا پیکسلی، در این صورت تصویر پس زمینه بر همان مبنا تغییر اندازه داده،
در صورتی که ابعاد تصویر از فضای مورد نیاز کوچکتر باشد، به اندازه مورد نیاز در جهت عمودی یا افقی تکرار خواهد شد.
|
1 2 3 4 5 |
body{ background-image: url("../image/7reply-bg.png"); background-size:50%; } |
|
1 2 3 |
body{ background-image: url("../image/7reply-bg.png"); background-size:100px 50px; |
نکته: علاوه بر مقادیر گفته شده می توانیم بر حسب نیاز از مقدار auto، inherit، initial و unset نیز برای این ویژگی استفاده کنیم.
آموزش پس زمینه در css – ویژگی background-position
ویژگی background-position موقعیت تصویر پس زمینه را در محلی که استفاده شده مشخص می کند،
به فرض اگر بخواهیم تصویر خود را متمایل به سمت راست قرار دهیم باید از background-position با مقدار right استفاده کنیم.
مشخصه background-position امکان انتخاب موقعیت ظاهر شدن تصویر پسزمینه را درون کادر فراهم میسازد.
در این مشخصه از سیستم مختصاتی استفاده میشود که گوشه بالا-چپ کادر مقدار (0,0) دارد و مقادیر درون کادر دارای طولی روی محور افقی (x) و عرضی روی محور عمودی (y) هستند.
توجه کنید که موقعیت پیشفرض روی مقدار (0,0) است. رایجترین مقدار background-position دو مقدار منفرد میگیرد که یکی مقدار افقی است که در ادامه یک مقدار عمودی میآید.
امکان استفاده از کلیدواژههای top و right نیز وجود دارد.
|
1 2 3 4 |
body{ background-image: url("../image/7reply-bg.png"); background-position:right; } |
مقادیر این ویژگی به صورت bottom، top، left، right و center است که قابلیت استفاده از دو مقدار را به طور همزمان دارد (به طور مثال background-position:top right).

آموزش پس زمینه در css – ویژگی background-attachment
ویژگی background-attachment برای این منظور است که رفتار مرورگر در خصوص ثبات یا عدم ثبات پس زمینه به هنگام اسکرول صفحه را تعیین کنیم،
اگر مقادیر این ویژگی fixed باشد در صفحاتی که ارتفاع آنها از ارتفاع صفحه نمایش کاربر بیشتر است نوار اسکرول کناری (عمودی) نمایش داده می شود
و اگر کاربر به پائین یا بالای صفحه اسکرول کند تصویر پس زمینه در جای خود بدون تغییر و ثابت باقی می ماند،
این تکنیکی است که در طراحی برخی از قالب های وب مشاهده می شود.
|
1 2 3 4 |
body{ background-image: url("../image/7reply-bg.png"); background-attachment:fixed; } |
گزینه دیگری که برای پسزمینهها وجود دارد تعیین چگونگی اسکرول شدن در زمان اسکرول شدن محتوا است.
این وضعیت با استفاده از مشخصه «الصاق پسزمینه» (background-attachment) کنترل میشود.
این مشخصه میتواند سه مقدار بگیرد:
- scroll – موجب میشود که پسزمینه عنصر در زمان اسکرول شدن صفحه، اسکرول شود. اگر محتوای عنصر اسکرول شود، پسزمینه حرکت نمیکند. در عمل، پسزمینه روی موقعیت ثابتی در صفحه تثبیت شده است و از این رو با اسکرول شدن صفحه، آن نیز اسکرول میشود.
- fixed – موجب میشود که پسزمینه عنصر نسبت به viewport ثابت باشد، بنابراین زمانی که محتوای صفحه یا عنصر اسکرول شود، اسکرول نمیشود. این حالت همواره در همان موقعیت روی صفحه قرار میگیرد.
- local – این مقدار در ادامه اضافه میشود، زیرا مقدار scroll تا حدودی سردرگمکننده است و در اغلب موارد آن چیزی را که میخواهیم دقیقاً انجام نمیدهد. مقدار local موجب میشود که پسزمینه روی عنصری که تعیین شده تثبیت شود و از این رو زمانی که عنصر اسکرول میشود، پسزمینه نیز اسکرول میشود.
با مشاهده ی ویدئوی این مبحث به راحتی میتوانید تمارین بالا را انجام دهید اما اگر با هر گونه مشکلی مواجه شدید سوالات خود را در قسمت نظر دهی با ما در میان بگذارید.





هیچ دیدگاهی برای این نوشته ثبت نشده است.