8اولین قدم برای وارد شدن به دنیای طراحی و برنامه نویسی وب، تسلط به HTML5 و CSS3 است.
شما در حیطهی آنلاین هر هدفی داشته باشید، قبل از هرچیز باید به HTML و CSS و HTML5 و CSS3 مسلط باشید شما توی این دوره آموزش html و css.
پیشنهاد ویژه خدمت تمام دوستان عزیز اگه تازه کار خودتان را شروع کردید پیشنهاد می کنم از دوره های زیر استفاده فرمایید
مرحله اول دوره زیر را تهیه فرمایید برای دریافت دوره لینک زیر را کلیک فرمایید .
آموزش html از صفر تا ۱۰۰ همراه HTML5
مرحله دوم دوره زیر را تهیه فرمایید برای دریافت دوره لینک زیر را کلیک فرمایید .
آموزش CSS
مرحله سوم دوره زیر را تهیه فرمایید برای دریافت دوره لینک زیر را کلیک فرمایید .
آموزش طراحی قالب واکنشگرا Responsive در css
مرحله چهارم دوره زیر را تهیه فرمایید برای دریافت دوره لینک زیر را کلیک فرمایید .
یک بار برای همیشه طراحی وب را یاد بگیرید
میتوان گفت HTML5 و CSS3 پایههای وب هستند و هرکسی که بخواهد در دنیای وب کاری تخصصی انجام دهد، نیاز به دانش در این زمینه دارد.
در این دوره آموزش html و css بصورت کامل در کنار شما خواهیم بود و با هم آموزش 0 تا 100، HTML5 و CSS3 را بصورت کاربردی یاد میگیریم.
چرا HTML5 و CSS3 مهمترین مباحث برای یادگیری هستند؟
ما در این دوره، به معنای واقعی سعی کردیم از صفر، HTML و CSS رو آموزش بدیم و شما رو برای دوره های حرفه ای تر بعدی مون آماده کنیم.
توی این دوره شما با اصول طراحی وب بر پایه HTML5 و CSS3 آشنا میشید .
از توضیحات اضافه و تئوریهای بی استفاده خبری نیست.
از همان قسمت اول، محیط کدنویسی خودمان را باز میکنیم و خیلی سریع به سراغ کار عملی میرویم .
آموزش html و css از 0 تا 100

همانطور که گفتیم شما هرکاری که بخواهید در دنیای وب و آنلاین انجام دهید،
قبل از هرچیز نیاز به دانش تخصصی در زمینهی HTML5 و CSS3 دارید.
بطور کلی HTML و CSS پایههای اصلی صفحات وب هستند و تمامی صفحات وبی که در جهان وجود دارند، به نحوه از HTML و CSS استفاده میکنند.
دانش در خصوص HTML و CSS به شما کمک میکند که دنیای وب را بصورت پایهای تر و بهتر درک کنید و آمادگی لازم را داشته باشید.
HTML و CSS پایهای ترین و اصلی ترین و مقدماتی ترین مباحثی هستند که برای ورود به دنیای طراحی و برنامه نویسی وب به آنها نیاز دارید. }
هرکاری که بخواهید در زمینهی وب انجام دهید، قبل از آن حتما باید با HTML و CSS آشنایی کامل داشته باشید.
در واقع HTML و CSS مقدماتی ترین، اصلی ترین و پایهای ترین مهارتی است که شما باید داشته باشید.

در این دوره آموزش HTML و CSS از تئوری خبری نیست!
یکی از بهترین ویژگی های این دوره آموزشی، روند تکامل آن است.
در این دوره آموزشی از مقدمات، بدیهیات، مباحث تئوری، تاریخچه و … خبری نیست.
تنها کاری که در این دوره انجام میدهیم کارهایی عملی است.
به ما اعتماد کنید پشیمان نخواهید شد!
معرفی دوره آموزشی HTML و CSS
در این دوره ابتدا به این موضوع پرداخته ایم که برای یادگیری طراحی قالب سایت
به چه چیزی هایی نیاز داریم و به صورت مقدماتی تگ های موجود در HTML و CSS را می آموزیم.
- با استفاده از این آموزش، می توانید وب سایتتان را خودتان طراحی کنید.
- در این دوره آموزشی، مطالبی را در مورد HTML (اچ تی ام ال) آموزش خواهید دید.
- یاد گیری HTML (اچ تی ام ال) کار آسانی است و از آموزش آن لذت خواهید برد.
اگر طراحی وب رو تازه شروع کردید و هدف بلند مدت دارید،
ذهنتون رو درگیر منابع رنگارنگ نکنید و با ما پله پله بیاید جلو،تضمین میکنیم که اگر در این مسیر آموزشی سون رپیلای جلو برید،
به زودی به یک طراح وب حرفه ای تبدیل خواهید شد
لطفاً دنبال یک پکیج که همه چیز رو بهتون یاد بده نباشید.
اگر اینطوری بود که به راحتی همه چیز در یک پکیج جمع بشه که دیگه این شغل اینقدر پردرآمد نبود!
چون همونطور که میدونید، هرچقدر یک کار سخت تر، وسیع تر و تخصصی تر باشه به همون میزان هم تقاضا برای متخصص اون حوزه و مباحث درآمدیش هم بیشتر خواهد بود
اما این تضمین به شما داده میشود که با گذراندن این دوره و انجام تمرین های آن،
تمام آن چیزی که برای تبدیل شدن به یک طراح وب حرفهای نیاز دارید را یاد خواهید گرفت و بعد از آن میتوانید قالب های دلخواه خودتان را طراحی و برنامه نویسی کنید.
یکی از لذتبخشترین چیزهایی که هر طراح وب میتواند تجربه کند این است که هر قالب و طرحی که میخواهد را طراحی و برنامه نویسی کند.این دوره به شما کمک میکند که به این لذت دست پیدا کنید و به یک طراح وب حرفهای تبدیل شوید.
نسخههای مختلف HTML
تا به حالا برای HTML پنج نسخه به اضافه یک نسخه (XHTML) توسعه داده شده است.
- HTML در ابتدا در سال ۱۹۹۱ منتشر شد.
- HTML 2.0 در ۱۹۹۵ منتشر شد.
- HTML 3.2 در ۱۹۹۷ منتشر شد.
- HTML 4.01 در ۱۹۹۹-۲۰۰۰ منتشر شد.
- و HTML5 که آخرین و پیشرفتهترین نسخه از HTML است را در سال ۲۰۱۴ منتشر کردند.
هدف این دوره آموزش html در ابتدا آشنایی شما با مبانی HTML –که تقریبا در تمام نسخهها یکی است- و پس از آن آشنا کردن شما با مفاهیم پیشرفته در HTML5 است.

- HTML5 و CSS3 نسخههای جدید HTML و CSS هستند که ویژگی های بسیار زیادی به آنها اضافه شده است.
بسیاری از ویژگی های نسخه های قبلی منسوخ شده اند و دهها ویژگی جدید به آن اضافه شده است که کار را برای طراحان وب بسیار ساده و حرفهای میکند.

در این دوره در خصوص آخرین نسخهی HTML و CSS، یعنی HTML5 و CSS3 صحبت میکنیم
و تمام سایتهایی که بصورت عملی طراحی میکنیم طبق استانداردها و ویژگیهای HTML5 و CSS3 خواهند بود.
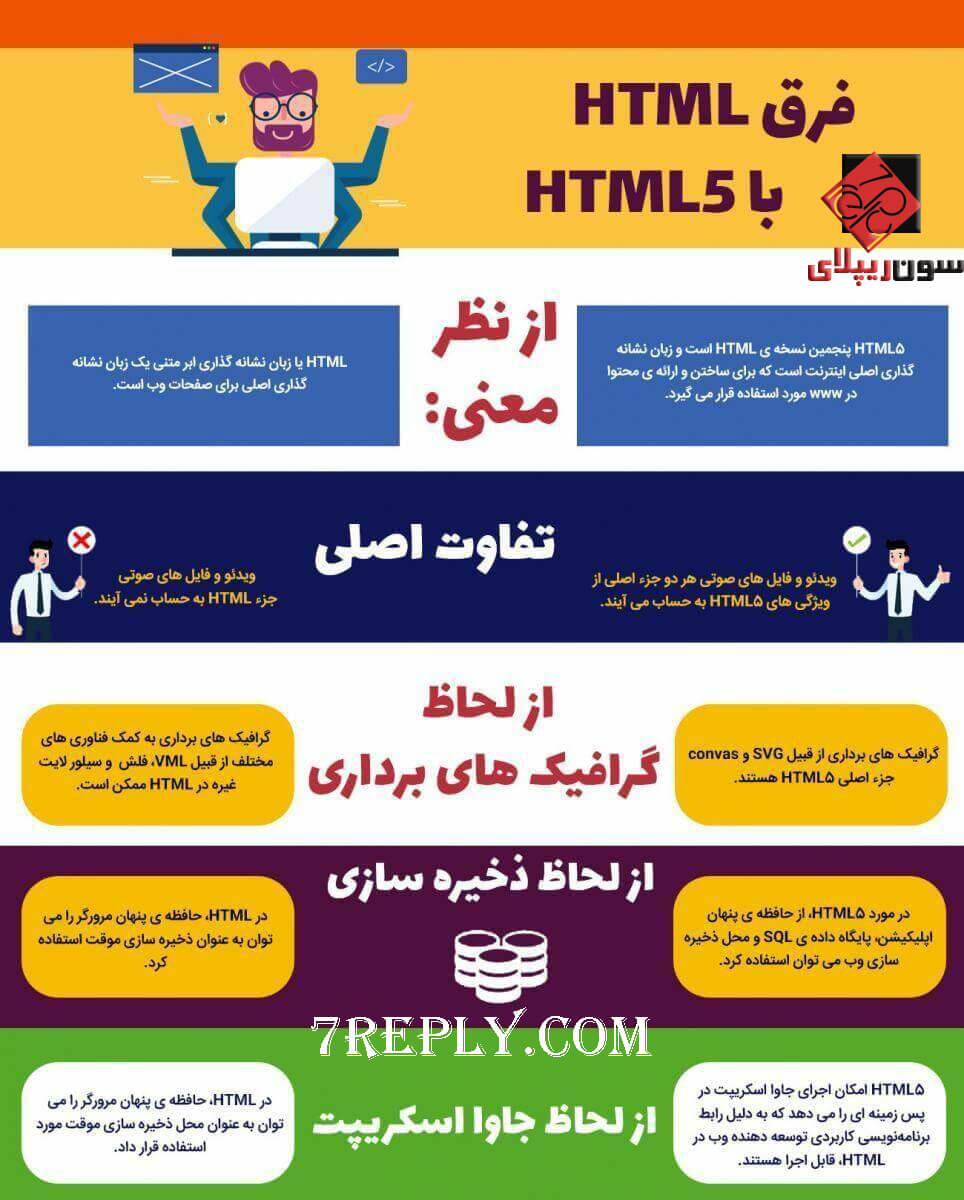
HTML5 چیست؟
HTML5 آخرین نسخه تکامل یافته و استاندارد HTML است. در واقع HTML5 نسخه جدیدی از زبان HTML است که دارای عناصر،
ویژگی ها و رفتارهای جدید است و مجموعه ای بزرگ از فن آوری هایی که امکان ساخت
وب سایت ها و برنامه های متنوع و قدرتمند را فراهم می کند را در خود جای داده است.
آموزش طراحی وبسایت با CSS
با html ساختار و پیکربندی کلی یک صفحه وب رو میسازیم .
ولی برای اینکه ظاهر صفحه وب رو آراسته کنید باید از CSS استفاده کنید .
با CSS میتونید برای هر کدوم از تگ های html خصوصیاتی چون رنگ ، فونت ، سایز ، پس زمینه و … رو تعیین کنید .
CSS رو به این منظور ایجاد کردند که ساخت پیکربندی صفحه وب رو از شیوه ی نمایش اون جدا کنند (seperation of concepts).
فایل های تمرین را از کجا در یافت کنم ؟
تمام فایل های تمرین جلسات آموزش html و css را از کانال وب سایت سون ریپلای در یافت نمایید از لینک زیر وارد کانال بشید .
پیشنیاز دوره آموزشی HTML و CSS
یک خبر خوب این که این دوره آموزشی اصلا نیاز به پیش نیازی نداره این خیلی عالیست …!
سرفصل های دوره آموزش html و css
آموزش html و css جلسه ۱ معرفی html چیست ؟
- doctype html
- تگ html
- نگ head
- تگ body
آموزش html تگ های meta و تگ title جلسه ۲
- آموزش تگ p
- آموزش تگ meta
- آموزش تگ title
- آموزش تگ h1 تا h6
آموزش html و css اتریبیوت های زبان HTML جلسه ۳
- attribute در html چیست؟
- مقدار اتریبیوت
- اتریبیوتdir
- اتریبیوت lang
آموزش html و css لیست در HTML جلسه ۴
- لیست های نامنظم(تگ ul)
- لیست های منظم ( تگ ol)
- بررسی تگ <ol> در HTML 4.01 و HTML5
- تعریف صفت برای تگ ol یا لیست شمارشی
- تعریف صفت برای تگ ul یا لیست شمارشی
- تگ dl در HTML
آموزش مسیره در HTML به صورت فیلم آموزشی
- مسیر های نسبی
- تگ a
- روش ایجاد لینک های
- اتریبیوت های a
- پارامتر target مقادیر های آن
- و لینک های داخلی و غیره…
آموزش کار با تصاویر یا Images درHTML
- عنصر <img> یک تصویر را تعریف می کند.
- ویژگی src یک URL برای تصویر تعریف می کند.
- ویژگی alt یک متن جایگزین برای زمانی که تصویر قابل نمایش نباشد، تعریف می کند.
- ویژگی ها width و height اندازه تصاویر را تعریف می کنند.
- و غیره …
آموزش ساخت image map در html
- آموزش ساخت image map
- آموزش ساختار کلی تگ map
- ویژگی usemap
- تگ area
- خصوصیت Shape و Coords
- و غیره …
تگ table در html
- تگ های thead , tbody , tfoot
- آموزش caption
- اتریبیوت align
- اتریبیوت cellpadding
- اتریبیوت height
- اتریبیوت width
- اتریبیوت title
- اتریبیوت border
- اتریبیوت rules
- و غیره …
آموزش کار با فرم ها یا Forms در HTML
- آموزش input ها به صورت کامل
- url
- password
- checkbox
- hidden
- submit
- reset
- button
- text input
- radio button
- dropdown
- upload widget
- submit button
آموزش کار با رنگ ها یا Colors در HTML جلسه 10
- کار با رنگ ها یا Colors در HTML
- سه شیوه RGB و HEX و Name
- کدهگزادسیمال رنگ ها
- مدل رنگ آر جی بی
- و غیره…
آموزش CSS و HTML جلسه اول معرفی css جلسه 11
- معرفی css
- css چیست
- روش های فراخوانی css
- External Style Sheet : شیوه نامه خارجی
- Internal Style Sheet : شیوه نامه داخلی
- Inline Style : شیوه درون خطی
- وغیره …
آموزش css در این جلسه ID و Class جلسه 12
- انتخابگر(selector) و نحوه استفاده از آن
- معنی سلکتور (Selector) در CSS
- آموزش نحوه ایجاد کلاس در CSS
- آموزش Id در html
- تفاوت id و class در css .
- و غیره …
آموزش پس زمینه در css جلسه 13
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
آموزش کار با فونت ها یا Fonts در CSS جلسه 14
- صفت font-family
- ویژگی های Font Style
- ویژگی های Font Size
- تنظیم و انتخاب اندازه بر حسب پیکسل (با px)
- اندازه ی فونت با Em
- فونت (font weight)
- line-height در css
- text-align در css
- text-decoration در css
- word-spacing در css
- letter-spacing در css
استایل لینک در CSS آموزش کامل link در CSS
- تعریف لینک (Link) در HTML
- تنظیم استایل لینک در CSS
- بررسی برخی لینکها در css
- به کاربرد این سلکتورها
- خاصیت text-decoration در تنظیم استایل CSS لینک
- (ID) و (Class) در تنظیم استایل لینک در CSS
آموزش border در css
- ویژگی border یعنی چه ؟
- ویژگی border-style
- ضخامت حاشیه (border-width)
- رنگ خط حاشیه (border-color)
- مختصر نویسی خصوصیت border
- تمام خواص مربوط به لبه در CSS Wiki
- و خیلی امکانات دیگر ….
آموزش ویژگی border-radius در css
- تسلط بر border-radius
- مقدار تکی border-radius
- چهار مقدار متفاوت
- هشت مقدار جدا شده با استفاده از یک اسلش
- کد ساخت مربع با CSS3
- کد ساخت دایره با CSS3
- و غیره …
آموزش کار با ویژگی margin و padding در CSS
- ویژگی margin و padding
- آموزش کار با ویژگی Margins در CSS
- ویژگی مارجین یا Margin در CSS
- آموزش margin به صورت جداگانه
- آموزش مختصرنویسی margin
- آموزش تعریف padding
- مختصرنویسی padding
- وغیره …






احمد سلیمی (خریدار محصول) –
ایا تمام تگ ها رو میگید
زمان الله ابراهیمی –
سلام خدمت شما دوست گرامی تمام تگها کاربردی گفته شده است
ایت (خریدار محصول) –
با سلام خدمت استاد عزیز ایا دوره html وcssکه تو این 18 قسمت میباشد با تمرین خوب ومطالعه به این دو زبان مسلط میشیم …من به سایتهای دیگه مراجعه کردم شاید بالای 100 تاتگ وصفات زیادی داریم وشمااشاره نکردید دلیل اون چیه …..
زمان الله ابراهیمی –
سلام خدمت شما دوست گرامی دلیل که بنده خیلی زیاد تگ معرفی نکردم این که فقط اونایی که کاربردی هستن آموزش داده شده ادامه آموزش را میتوانید از سایت پاسخ وردپرس ادامه بدید
https://replywp.com/category/html-css-tutorial/
akbrymhmdmtyn67@gmail.com (خریدار محصول) –
به صورت پروژه محمور جلو میروید
زمان الله ابراهیمی –
سلام خدمت شما اگه به صورت پروژ محور میخواهید آموزش ببینید از لینک زیر استفاده نمایید.
https://replywp.com/product/bootstrap-5/
akbrymhmdmtyn67@gmail.com (خریدار محصول) –
سلام ممنون از سایت خوبتون فیلم های اموزشی فقط 18 تا است
زمان الله ابراهیمی –
سلام خدمت شما ادامه آموزش را از لینک زیر میتوانید ببیند .
https://replywp.com/category/html-css-tutorial/
ایت کیانی (خریدار محصول) –
سلام وخسته نباشید خدمت استاد عزیز..کل مباحث html
Cssهمین 18 قسمت هست؟؟ینی ما این 18 قسمت رو یاد بگیریم خوب وبا تمرین ..به مباحث ان مسلط میشیم
زمان الله ابراهیمی –
سلام خدمت شما دوست گرام این دوره مقدماتی آموزش html css هست در صورت که می خواهید به صورت حرفه ای آموزش ببینید از لینک زیر استفاده نمایید.
آموزش طراحی سایت HTML5 CSS3 با bootstrap 5
مهدی باباخانلو (خریدار محصول) –
سلام این دوره کی قراره تموم بشه؟
زمان الله ابراهیمی –
سلام خدمت شما دوست گرامی ادامه آموزش را سایت پاسخ وردپرس میتوانید ببینید .
yasin-hz (خریدار محصول) –
سلام وقت بخیر استاد من طبقه فیلم و گفته های شما پوشه باز کردم و برنامه brackets و پوشه باز میکنم و بعدش یک پوشه دیگه باز کردم اسمش رو html گذاشتم وبعدش روی گزینه Text Document و بازم طبق فیلم یک بار روی مرورگر chrome و بک بارم در داخل برنامه Brackets ولی طبق فیلم وقتی شما استاد علامت > وارد میکنید یک لیست ظاهر میشه مانند a و چند گزینه دیگه ولی وقتی من وارد میکنم هیچی ظاهر نمیشه کمک کنید ممنون میشم ویندوز لپ تاپ من ویندوز ۷ هستش ممنون میشم راهنمایی کنید
زمان الله ابراهیمی –
سلام خدمت شما دوست گرامی به احتماخیلی زیاد شما زبان را انتخاب نکردید از قسمت پاین روی Text کلیک کنید یک منوی کشویی برای شما باز خواهد شد زبان را روی html قرار دهید مشکل شما برطرف خواهد شما
یا که خود همان سند که را ویرایش کنید پسوند را روی thml قرار دهید موفق باشید
shahrokh0909 (خریدار محصول) –
سلام
جلسات بعدی کی هست
زمان الله ابراهیمی –
سلام خدمت شما دوست گرامی جلسات بعدی را از وب سایت پاسخ وردپرس میتوانید دنبال فرمایید از لینک زیر
آموزش HTML5 و CSS3
Akbar lotfi –
عالی بود
mohamadtni (خریدار محصول) –
همین ۱۸ تا قسمت بود ادامه نداره جناب همین بسه ؟
باتشکر از زحمات شما
زمان الله ابراهیمی –
سلام خدمت شما دوست گرامی برای ادامه از آموزش از سایت پاسخ وردپرس پیگری فرمایید https://replywp.com/
علیرضا شهبازپور (خریدار محصول) –
من کلاس طراحی سایت رفتم
استادمون می گه همه کد ها رو کپی کنید
آیا این روشی درستی هست ؟
زمان الله ابراهیمی –
سلام خدمت دوست گرامی و همراه همیشگی وب سایت سون ریپلای اگه میخواهید به کد نویسی مسلط بشید حتما باید خود شما کد بزیند با کپی کردن کدها تنبل می شید لطفا از کپی کردن دست بکشید موفق باشید
علیرضا شهبازپور (خریدار محصول) –
سلام
می خواستم ببینم الان زده درصد پیشرفت دوره یعنی 35% از دوره رو گزروندین هنوز می خواهین ادامه بدین؟
زمان الله ابراهیمی –
سلام خدمت دوست عزیز بله این دوره ادامه داره منتظر جلسات بعدی باشید موفق باشید
علی امیر آبادی زاده (خریدار محصول) –
سلام استاد . ببخشید می شه در فیلم های آموزشی تون درباره جاگزاری عناصر چند رسانه ای (فایل های متنی:pdf,zip و فایل های صوتی و ویدئویی)در صفحه وب هم صحبت کنید . ممنون
زمان الله ابراهیمی –
سلام خدمت شما دوست عزیز حتما توی جلسات آموزش کد های html5 آموزش خواهیم داد نگران نباشید موفق و پیروز باشید
علی مختاری (خریدار محصول) –
سلام. در قسمت 12 شما در هنگامی که میخواستید آیدی در برخی جاها استفاده کنید از h1 و h2 استفاده میکردید. چون اشخاص مبتدی دارن این فیلم رو تماشا میکنند احتمال اینکه این رو با هدینگ ها اشتباه بگیرند خیلی وجود داره. جا داشت که از چیزهای دیگه برای انتخاب آیدی استفاده میکردید تا کاربر مبتدی دچار اشتباه نشه. من چون از قبل میدونستم ایدی چیه.دچار اشتباه نشدم.
جسارت بنده رو ببخشید .چون بنده خیلی دوستون دارم.نظرم در راستای پسشرفت شماست. بازم ممنون از کلیپ های زیباتون. لطفا زودتر کلیپ ها رو بزارید. بی صبرانه مشتاق کلیپ های بعدی هستیم
زمان الله ابراهیمی –
سلام خدمت شما دوست گرامی خیلی ممنونم از شما توی پروژه همه مثال ها که داخل این جلسات زدیم داخل یک قالب باهم دیگه برسی و کاملا تست میکنم که برای اون تعداد از عزیزان که این جلسات مبهم بوده توضیح کامل خواهیم داد فقط بنده میخواهیم کلاسها و آیدی ها را به صورت کاملا درک کننده بازم ممنونم ازتوجه شما به این نکات یکم درگیری پروژه ها هستیم به زود ترین فرصت ادامه دوره را شروع خواهیم کردم موفق و سر بلند باشید توی زندگی
علی مختاری (خریدار محصول) –
سلام خیلی ممنون از آموزش.بسیار عالی توضیح میدید. فقط پارت ششم از اول تا اخر ویدیو یه لوگوی گنده سون ریپلای وسطه فیلمه. اصلا نمیزاره ببینیم فیلم چیه. چرا واقعا؟
زمان الله ابراهیمی –
سلام و دورود میگم خدمت شما دوست گرامی خیلی ممنونم بابت اطلاع رسانی اصلاح خواهد شد به احتمال زیاد موقعه میکس فیلم اشتباه بایت این مشکل بنده از تمام کاربران عزیز معزرت خواهی میکم موفق و سر بلند باشید .
یاسمن تهرانی (خریدار محصول) –
سلام این اموزش که 10 ساعت نیست
زمان الله ابراهیمی –
سلام خدمت شما دوس گرامی و همراه همیشگی وب سایت سون ریپلای این دوره در حال برگزاری هست هنوزی تکمیل نشده است هر هفته یک الی دوجلسه روی سایت قرار میگیره به احتمال زیاد بیش از 10 ساعت است چون میخواهیم تمام تگ های html5 و css3 به صورت کامل همراه یک پروژه به درخواست شما عزیزان که چه نوع قالب طراحی شود به پاین مرسیونیم حالا خیلی را داریم تا این دوره را تمام کنیم ما قصد داریم تمام عزیزان که از این دوره استفاده و وقت میزارن به نهوه احسن بتوانند خروجی بگیرند بازم سوال یا درخواستی داشته باشید درمورد پروژه نهایی حتما همین جا برای ما بنویسید چون نظرات شما برای بارزش است آروز دارم توی زندگی موفق و سر بلند باشید
مریم –
سلام خسته نباشید.
ببخشید من در نصب برنامه adobe illustrator به مشکل خوردم…بعد از نصب و باز کردن برنامه error میده که کدهای html این برنامه رو نمیتونم بخونم.تازه ویندوز عوض کردم و مطمئنم که درست نصب کردم و اکتیو کردم.قبل از نصب ایلاستریتور ویندوز دیفندر رو هم غیر فعال کردم.این اولین نرم افزاری نیست ک داره توی این pcنصب میشه.میشه لطفا کمکم کنید
زمان الله ابراهیمی –
سلام احترام خدمت شما دوست و همراه همیشگی وب سایت سون ریپلای لطفا ارور نرم افزار را همین قسمت ارسال فرمایید در ضمن برای ارسال مشکل نرم افزار باید از لینک زیر اقدام فرمایید
https://7reply.com/install-and-activate-adobe-illustrator/
موفق و پیروز باشید
رضا عباسی (خریدار محصول) –
سلام وقت شما بخیر
ممنون از آموزش های عالی تون.
موسیقی که در اول کلیپ استفاده می کنید میشه بگید اسمش چیه از کجا می تونم دانلود کنم؟
ممنون
زمان الله ابراهیمی –
سلام و درود میگم خدمت شما دوست گرامی اینا تیزر اول فیلم است این را برای ما طراحی کردن تخصص در این مورد ندارم که راهنمایی کنم شما را .
موفق باشید
رضا قاسم پور (خریدار محصول) –
سلام من چیزی نمی بینم از آموزش راهنمایی کنید ممنون میشم
زمان الله ابراهیمی –
سلام و درود خدمت شما همراه همیشگی وب سایت سون ریپلای دوره در حال برگذاری است توی همین هفته استارت کار خواهیم زد توی کانل اطلاع رسانی میشه موفق باشید
ذبیح الله ابراهیمی (خریدار محصول) –
سلام خدمت شما استاد گرامی امیدوارم که همیشه موفق و پیروز باشید.
پشتیبانی سون ریپلای –
سلام ذبیح الله عزیز خیلی ممنونم شما لطف دارید آروز دارم که توی زندگی به تمام خواسته های خود برسید
منتظر آموزش html باشید توی هیمن هفته شروع خواهیم کرد امید وارم که یکی از بهترین دوره آموزش توی وب باشه
saeedkhatami (خریدار محصول) –
سلام کی شروع میشه
پشتیبانی سون ریپلای –
سلام خدمت شما دوست عزیز توی هر هفته 2 الی سه جلسه میزارم از کانل تلکرام اطلاع رسانی خواهید شد موفق باشید