خب سلام مجدد خدمت دوستان و همراهان همشگی عزیز در این جلسه دوم می خواهیم آموزش html تگ های meta که بین تگ اصلی head قرار می گیرند و کاربرد آن ها به صورت خلاصه صحبت نماییم .
تگ های درون تگ head
در مطلب گذشته از بخش آموزش HTML به طور مختصر کلیاتی از این زبان قراردادی (نشانه گذاری یا Markup) را با هم مرور کردیم و دورنمایی از اینکه این زبان چیست و در وب چه کاربردی دارد بدست آوردیم،
تگ های mata
توی آموزش html به طور معمول اولین تگی که درون تگ head وجود دارد تگ meta می باشد .
همانطور که می دانید کد نویسی با زبان های HTML و CSS به صورت جهانی می باشد.
هر فردی که به زبان انگلیسی تسلط کمی داشته باشد می تواند این دو زبان را یاد بگیرد .
تگ Meta در HTML
تگ meta یا متاداده ها که از کلمه ( MetaData ) می آید،
تگی است که با استفاده از آن میتوان یکسری اطلاعات را برای داده های موجود در یک صفحه وب ایجاد کرد.
این اطلاعات در یک صفحه نمایش برای کاربران قابل مشاهده نیست،
ولی توسط مرورگرها و موتورهای جستجوگر قابل تجزیه و تحلیل می باشد،
که این اطلاعات میتواند به یک وبسایت برای نمایش هرچه بهتر در مرورگرها و موتورهای جستجوگر کمک کند.
در هر وب سایت منو ها ، دکمه ها ، فرم ها و اجزای بسیاری وجود دارد که جمله ها در آن به زبان آن کشور نوشته شده است (کشوری که سایت در آن فعالیت می کند مثل سایت ما که در ایران فعالیت می کند و طبیعتا زبان سایت ما فارسی است.) برای این که بتوانیم از زبان خود درون زبان های نشانه گذاری CSS و HTML استفاده کنیم کافیست نوع زبان خود را در به صورت کد برای این زبان HTML تعریف نمایید .
می دانم متوجه نشدید اشکالی ندارد به طور کلی اگر بخواهیم در این زبان به زبان فارسی چیزی بنویسیم کافیست کد زیر را درون تگ head قرار دهیم.
آموزش html پشتیبانی از زبان فارسی
|
1 |
<meta charset="utf-8"> |
تگ title
تگ title یکی از المان های html است که عنوان صفحات را مشخص می کند.
این تگ ها به صورت عنوان های قابل کلیک برای رسیدن به یک نتیجه جستجو، سئو و همین طور اشتراک گذاری در شبکه های اجتماعی در صفحات نتایج موتورهای جستوجو نمایش داده می شوند.
تگ title یک صفحه وب، در واقع توضیح مختصر و مفیدی از محتوای آن صفحه است.
تگ <title> در همه سندهای HTML الزامی است و عنوان سند را تعریف می کند.
تگ title
- یک عنوان را در نوار ابزار مرورگر تعریف می کند.
- هنگامی که می خواهید صفحه ای را به لیست favorite اضافه نمایید از محتویات عنصر title برای این منظور استفاده می شود.
- نتایج موتور های جستجو بر اساس محتویات تگ <title> گزارش می شود.
تگ <title> درون تگ <head> قرار می گیرد. تگ <head> نیز یک ظرف برای همه عناصر عنوان است.
تگ head
تگ head باید شامل یک title برای سند باشد و می تواند شامل script ها باشد، مرورگر را به مکانی هدایت کند که style sheet ها رابیابد، اطلاعات meta را ارائه کند و غیره..
نمونه کد تگ title به صورت زیر است:
|
1 2 3 |
<head> <title>آموزش html و css سون ریپلای</title> </head> |
تگ P یا پاراگراف
تگ p یا تگ پاراگراف ، تگی است که با استفاده از آن میتوان در یک صفحه وب یک (۱) یا چندین پاراگراف را ایجاد کرد.
آموزش html تگ های meta – معرفی عنصر p در HTML
عنصر p در اچ تی ام ال ، یکی از تگ های پرکاربرد در این زبان به حساب می آید.
تگ <p> برای ساخت پاراگراف در پروژه های مختلف طراحی سایت استفاده می شود.
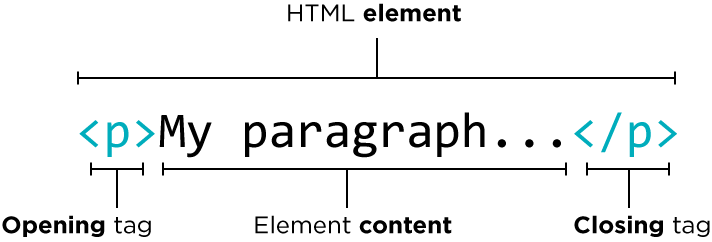
این تگ دارای هر دو تگ باز و بسته می باشد. یعنی مطابق شکل بالا دارای opening tag و closing tag می باشد.
- داخل هشتک باز (>) و هشتک بسته (<) اسم تگ <p> می آید.
- و در تگ بسته یک علامت (/) بعد از هشتک باز (>) اضافه می شود.
- در مقالات آموزشی بعدی تفاوت inline-level و block-level را به شما آموزش خواهیم داد.
- تگ پاراگراف به عنوان یکی از تگ های block-level می باشد.
- و با وجود محتوای کمتر از یک خط نیز یک خط ( بلاک ) کامل را به خود اختصاص می دهد.
- یعنی هیچ تگ block-level و inline-level دیگری اجازه همراهی با این تگ در یک خط را ندارند.
تگ <p> در HTML 4.01 و HTML5
تفاوت خاصی از نظر کاربرد ندارند. منتها در HTML5 دیگر خاصیت align پشتیبانی نمی شود توی جلسات آینده آموزش خواهیم داد نگران این موضوع نباشید.
نمونه کد تگ p به صورت زیر است:
|
1 |
<p>عنصر p در اچ تی ام ال ، یکی از تگ های پرکاربرد در این زبان به حساب می آید.</p> |
تگ h1 تا h6 در HTML
تگ های هدر همانطور که از نام آنها نیز برداشت می شود، در واقع تیترهای یک محتوای متنی محسوب می شوند.
مهمترین آنها، تگ هدینگ H1 بوده و از آن به عنوان تیتر اصلی یک پست استفاده می شود. تگ های هدینگ دارای سلسله مراتبی H1 تا H6 هستند.
آموزش html تگ های meta – معرفی تگ h1 تا h6
از تگ های h1 تا h6 برای ایجاد یک تیتر یا عنوان در HTML استفاده میشود،
به این تگها ، تگهای heading گفته میشود و در دستهی تگ های قالب بندی متن جای میگیرند.
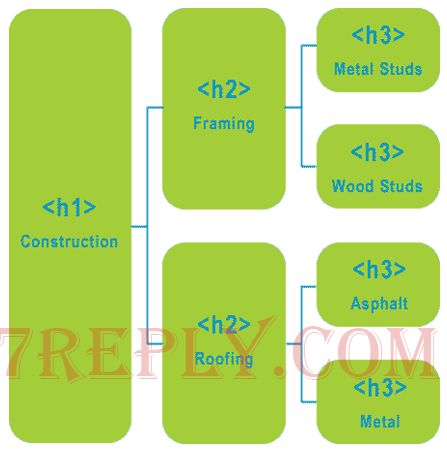
تگ های h1 تا h6 بر اساس درجه اهمیت در شش سایز (h1 , h2 , h3 , h4 , h5 , h6) استفاده میشوند و درجه اهمیت از h1 به h6 کاهش مییابد یعنی تگ h1 دارای بیشترین اهمیت و تگ h6 دارای کمترین اهمیت از دید موتورهای جست و جو است پس سعی کنید در استفاده از تگ ها در طراحی وبسایت خود نهایت دقت را داشته باشید.
برای درک بهتر کاربرد تگ های h1 تا h6 در طراحی سایت به مثال زیر توجه کنید :
|
1 2 3 4 5 6 |
<h1>7reply.com</h1> <h2>7reply.com</h2> <h3>7reply.com</h3> <h4>7reply.com</h4> <h5>7reply.com</h5> <h6>7reply.com</h6> |
خروجی مثل تصویر زیر :
آموزش html و css جلسه ۱ معرفی html چیست ؟
نکات تکمیلی در مورد تگ h1 تا h6
- تگ h1 تا h6 توسط تمامی مرورگرها پشتیبانی میشوند .
- تمامی مرورگرها به صورت پیش فرض تگ های h1 تا h6 را به صورت درون خطی یا inline level نمایش میدهند .
جمع بندی جلسه دوم آموزش html
توی این جلسه آموزش html
- تگ meta
- تگ title
- تگ p
- تگ های h1 تا h6
خب به پایان این جلسه آموزش اچ تی ام ال رسیدیم در جلسه آینده به معرفی مابقی تگ های قالب بندی متن در HTML میپردازیم.
درصورتی که سوالی داشتید حتما در قسمت نظرات این مقاله آموزشی مطرح کنید.
ما همیشه منتظر نظرات با ارزش شما عزیزان هستیم موفق پیروز باشید












سلام.من هر کدی میزنم خودکار توی وب ران نمیشه،باید فایلمو ببندم و دوباره باز کنم تا تگ هایی ک نوشتم ران شده باشه. چکار کنم؟؟
سلام خدمت شما دوست گرامی اگه تگ مورد نظر را داخل تگ head به درستی قرار داده باشید نباید مشکل داشته باشه لطفا دوباره برسی فرمایید و یک بار کش مرورگر خودرا خالی کنید به احتمال زیاد مشکل برطرف خواهد شد موفق باشید