سلام و دورود میگنم خدمت شما دوست و همراهان و ب سایت سون ریپلای در این قسمت از آموزش HTML فرم ها یا Forms در html می پردازیم.
کار با فرم ها در HTML و طراحی سایت بسیار مهم است.

فرم ها یا Forms در html
اگر در صفحه بخواهیم از بازدید کننده اطلاعاتی را دریافت کنیم باید از فرم برای این کار استفاده کنیم.
فرم برای انتقال اطلاعاتی که توسط کاربر وارد شده اند به یک آدرس مشخص استفاده می شود.
هر فرم می تواند شامل اجزایی مانند کادر ورودی متن (Text Field)،
جعبه مربوط به ورود متن (Text Area)،
دکمه های رادیویی (Radio Button)،
منوهای کشویی، چک باکس و … باشد.
آموزش کار با فرم ها یا Forms در html
بدون شک تمام افرادی که وبگردی را تجربه کرده اند از فرم ها نیز استفاده کرده و با آن ها سر و کار دارند؛ از فرم ساده ای مثل جستجوی گوگل گرفته تا فرم های پیچیده ی ثبت نام در سایت ها و … .
در این آموزش کار با فرم ها یا Forms در html به بررسی این فرم ها و چگونگی ایجاد آنها میپردازیم و اینکه چه تگ ها و خصوصیت هایی در آنها بکار گرفته می شوند تا در صفحات وب اینگونه مشاهده شوند.
ورودی با فرم ها یا Forms در html
وب می داند که گاهی کاربر نیاز دارد تا ورودی ها و اطلاعات خود را برای وب سایت فراهم آورد. به عنوان نمونه:
- ثبت نام و ورود به وب سایت
- وارد کردن اطلاعات شخصی مثل نام، نام کاربری، رمزعبور و ایمیل
- جستجو در محتوا
- بارگذاری یک فایل
- و غیره …

برای برطرف کردن این نیازها HTML موارد زیر را فراهم کرده است:
- url
- password
- checkbox
- hidden
- submit
- reset
- button
- text input
- radio button
- dropdown
- upload widget
- submit button
تگ های مختلفی برای این کنترل ها وجود دارد اما بیشتر آنها از تگ <input> استفاده می کنند و از آنجایی که تگ <input> از آن دسته از تگ هایی است
که فقط تگ آغازین دارند برای معرفی کنترل های مختلف از attribute یا همان ویژگی type استفاده می شود:
مشخصه ی type یا attribute
توسط این مشخصه نوع فیلد را مشخص می کنیم که مثلا این فیلد به صورت متن قابل مشاهده باشد و یا به صورت رمزعبور یا دکمه ی رادیویی و …مقادیری که توسط این مشخصه دریافت می گردند .
مشخصه ی name یا attribute
توسط این مشخصه نام فیلد را مشخص می کنیم تا توسط این نام بتوانیم در صفحه ی پردازش آن را از سایر فیلدهای یک فرم مجزا کنیم و اطلاعات وارد شده در فیلد را دریافت کنیم.
مشخصه ی value یا attribute
می توان توسط این مشخصه میزان پیشفرضی برای اطلاعات یک فرم تعریف کرد و برخی مشخصه های دیگر که بنا به کاربرد ذکر خواهد شد.

ویژگی placeholder یا attribute
از ویژگی placeholder برای راهنمایی کاربر استفاده می شود. به کمک آن می توان مشخص کرد که کاربر چه نوع محتوایی را درون ورودی باید قرار دهد.
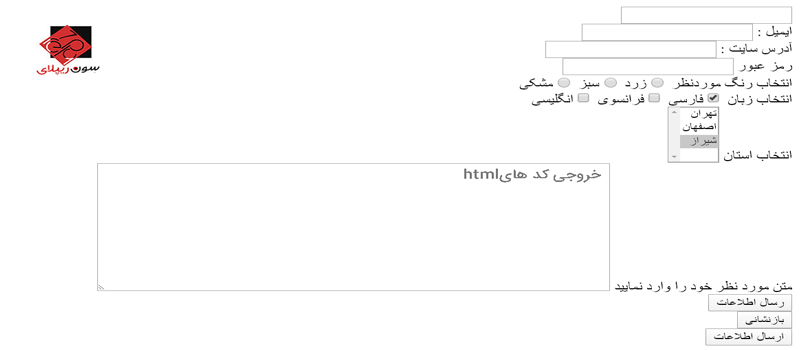
نمونه فرم که توسط کد های html ساخته شده است
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!DOCTYPE html> <html> <head> <title>part 9</title> </head> <body dir="rtl"> <form action="" method="post"> <input name="" type="text"> <br> <label>ایمیل :</label> <input type="email"> <br> <label>آدرس سایت :</label> <input type="url"> <br> <label>رمز عبور</label> <input type="password"> <br> <label>انتخاب رنگ موردنظر</label> <input type="radio" name="color" value="zard">زرد <input type="radio" name="color" value="sabz">سبز <input type="radio" name="color" value="meshki">مشکی <br> <label>انتخاب زبان</label> <input type="checkbox" value="fa" name="language" checked>فارسی <input type="checkbox" value="fr" name="language">فرانسوی <input type="checkbox" value="en" name="language">انگلیسی <br> <label>انتخاب استان </label> <select name="ostan" multiple> <option value="tehran">تهران</option> <option value="estehan">اصفهان</option> <option value="shiraz" selected>شیراز</option> </select> <br> <label>متن مورد نظر خود را وارد نمایید</label> <textarea name="" cols="60" rows="10"></textarea> <br> <input type="submit" value="رسال اطلاعات"> <br> <input type="reset" value="بازنشانی"> <br> <button type="submit">ارسال اطلاعات</button> </form> </body> </html> |
خرجی کد ها به صورت زیر میباشد .

توضیحات کامل کار با فرم ها یا Forms در html کد های بالا در ادمه آموزش .

ورودی های متنی فرم ها یا Forms در html
تقریبا تمام فرم ها ورودی متنی از کاربر می خواهند تا بتوانند اطلاعاتی مثل نام، ایمیل، رمزعبور و آدرس و اطلاعات دیگری را از آنها دریافت کنند.
اگرچه این ورودی های خیلی شبیه به هم هستند اما ویژگی type به هرکدام از آنها معنا و مفهموم خاصی می دهد و تعریف می کند که هرکدام چه نوع محتوایی قرار است داشته باشد.
فرم ها یا Forms در html – Label در input
به این دلیل که عناصر ورودی به خودی خود روشن و واضح نیستند بهتر است از عنصر <label> برای توصیف آنها استفاده کرد.
درست است که ویژگی placeholder هم نوعی راهنمایی برای کاربر است اما <label>ها این امتیاز را دارند که همیشه وجود دارند
حتی زمانی که کاربر در حال تایپ کردن باشد.
همینطور برخلاف placeholder از عنصر <label> می توان برای تمام انواع عناصر ورودی استفاده کرد.
شاید به نظر برسد که توضیح مربوط به عنصر را می تواند توسط عناصر دیگر مثل پاراگراف نیز فراهم کرد اما باید بدانیم که عنصر <label> از نظر معنایی مخصوص به همین کار می باشد. همینطور می توان این عنصر را با استفاده از ویژگی for با یک عنصر ورودی جفت کرد.
برای این کار کافی است که مقدار ویژگی for را برابر با id عنصر ورودی قرار دهیم
دکمه های انتخاب چندتایی یا checkbox
برخلاف دکمه های رادیویی که تنها یک گزینه قابلیت انتخاب شدن را دارد در دکمه های انتخاب چندتایی،
که کاربر آنها را به شکل مربع های کوچک توخالی مشاهده می کند، چند گزینه قابلیت انتخاب شدن را دارا می باشند.
مشخصه ی type در این دکمه ها مقدار checkbox را دریافت می نمایند. در مثال بالا از کاربر می خواهیم زبان هایی را که به آنها آشنایی دارد انتخاب نماید:
همچنین می توانید یک چک باکس را به طور پیشفرض در حالت انتخاب قرار دهید.
بصورت پیشفرض یک checkbox در حالت تیک نخورده می باشد اما می توان با استفاده از ویژگی checked حالت اولیه این عنصر را بصورت تیک خورده قرار داد.
دکمه Radio در input
دکمه های رادیویی به دکمه های اطلاق می شود که تنها یکی از گزینه ها را می توانید انتخاب کنید و نه بیشتر! این دکمه ها به صورت دایره های کوچکی در صفحه نمایش داده می شوند.
این نوع فیلد ها فرق کوچکی با نمونه های متنی دارند که با مشاهده ی مثال زیر به آن پی خواهید برد. در مثال بالا از کاربر می خواهیم رنگ مورد علاقه اش را انتخاب کند و گزینه های زرد، سبز و مشکی را در اختیار وی قرار می دهیم.
برای این کار باید گروهی از این دکمه ها را بوجود آورد و همه آنها را با یک نام یکسان عضو این گروه کرد. به عنوان نمونه در مثال بالا ویژگی name همه دکمه های زیر را برابر با color یعنی وضعیت قرار می دهیم.
آموزش کار با فرم ها HTML با استفاده از تگ Form

فیلدهای متنی email و url
فیلدهایی که مقدار type آنها برابر email یا url باشند نیز مانند فیلدهای متنی text عمل خواهند کرد با این تفاوت که نسبت به اطلاعات وارد شده حساس میباشند.
برای مثال اگر type برابر email قرار داده شده باشد، مقدار وارد شده باید ساختار یک ایمیل را داشته باشد (یعنی 7reply@domain) و اگر غیر این باشد پیام خطا نمایش داده خواهد شد.
این قانون برای مقدار url نیز صادق است و باید ساختار صحیح آدرس وب رعایت شده باشد.
فیلدهای پسورد یا password
فیلدهای رمزعبور نیز دقیقا مانند فیلدهای متنی می باشند با این تفاوت که متن تایپ شده در آن ها به صورت ستاره و یا دایره های توپر مشاهده می شود. تنها کافی است در تگ فوق میزان مشخصه ی type را برابر password قرار دهید.
منو Dropdown منوهای بازشونده یا Select
منوهای باز شونده یا DropDown menu همان منوهایی هستند که لیستی از موارد را برای شما نمایش می دهند و شما می توانید یک گزینه و در برخی موارد بیش از یک گزینه را انتخاب نمایید.
به عنوان مثال در لیست عضویت سایت خود می خواهید لیست شهرستان های ایران را قرار دهید تا کاربر یکی از آنها را انتخاب نماید.
می توان به کمک ویژگی selected مقدار پیشفرضی برای این لیست مشخص کرد.
همینطور می توان با استفاده از ویژگی multiple امکان اینکه کاربر بتواند چند مورد را انتخاب کند فراهم کرد.
نکته: برای منوهای باز شونده برعکس سایر موارد از تگ <select> و برای ایجاد آیتمهای آن از تگ <option> استفاده می کنیم.
فیلد های متن طولانی یا textarea
اگر فرم های ارسال نظر را مشاهده کرده باشید بخشی وجود دارد که می توانید نظر خود را در آن وارد کنید و اندازه ی آن از سایر فیلدها بزرگتر می باشد.
به این نوع فیلد ها textarea یا محیط متنی گفته می شود.
این نوع فیلد ها نیز دارای تگ اختصاصی خود یعنی <textarea></textarea> و مشخصه های ویژه ی خود را دارند.
اگر در مثال فوق دقت کرده باشید دو مشخصه ی cols و rows جدید می باشند. این دو مشخصه مقادیر عددی را دریافت می کنند و برای تعیین اندازه ی فیلد مورد استفاده قرار می گیرند. cols مقدار پهنای فیلد را کنترل می کند و rows مقدار ارتفاع آن را.
دکمه های ثبت فرم و خالی کردن اطلاعات
در انتهای هر فرم دکمه هایی وجود دارد که با فشردن آنها یا فرم پاکسازی می شود و یا اینکه اطلاعات فرم برای سرور و صفحه ی پردازش ارسال می شود.
نحوه ی قرار دادن این دکمه ها نیز مانند مثال های فوق می باشد با این تفاوت که مقدار مشخصه ی type برابر با reset و یا submit قرار داده می شود.
در HTML عناصر کنترل ورودی دیگری نیز وجود دارند اما ما در این مطلب مهمترین های آنها را بررسی کردیم.
امید است که آموزش کار با فرم ها یا Forms در html برای شما عزیزان مفید بوده باشه هر گونه نظر یا پیشنهاد داشت باشید توی قسمت نظرات سایت برای بنویسید ما همیشه منتظر نظرات شما عزیزان هستیم موفق باشید .




سلام اقای وکیل زاده اموزش های تان بسیار خوب بوده تا الان…
میشه بگین که راهی است تا کار وقتی نام و فامیل رو تو فرم وارد کرد فرم بصورت مستقیم ارسال بشه به تلفن یا ایمیل یا ربات؟؟
سلام خدمت شما دوست گرامی فعالا در حال آموزش زبان سمت کاربر هستیم برای این کار باید از کد های php استفاده کنیم بعد از دوره آموزش html و css حتما یک دوره آموزش php هم در نظر داریم موفق و پیروز باشید