سلام دورود میگم تمام همراهان همیشگی وب سایت سون ریپلای . در سایر بخش های آموزشهای html و css، به کاربرد لیست در HTML در جلسه گذشته خدمت شما به صورت کامل آموزش دادیم.
و توضیحاتی در مورد آن ارائه گردید. در این بخش از آموزش html و css، قصد داریم به آموزش استفاده از لینک ها و آدرس دهیم در html ، بپردازیم.
لینک ها تقریبا، در تمام صفحات وب پیدا می شوند. لینک ها ، به شما اجازه می دهد، تا کاربران را از صفحه ای به صفحه ای دیگر در وب هدایت کنید.
و باعث می شود که هر روزه تمام مطالب وب سایت شما مورد بازدید قرار بگیرد.
مسیر فایل در html
مسیر فایل برای نشان دادن مکان فایل در یک پوشه وب سایت استفاده می شود.
مسیرهای فایل مانند آدرس فایل برای مرورگر وب هستند.
با کمک مسیرهای فایل می توانیم به هر نوع منبع خارجی مانند تصاویر، فایل ها، فایل CSS، فایل جاوا اسکریپت، ویدئو و …. لینک دهیم تا به فایل HTML اضافه شود.
آموزش مسیرها در HTML – بهترین عملکرد در مسیر دهی ریشه ای فایل ها در وب
منظور از آدرس دهی ریشه ای ، یعنی اینکه فایل هایی که میخواهیم در صفحه وب فراخوانی نماییم ( مثلا یک فایل عکس ) باید درون پوشه اصلی یا پوشه روت سایت ما قرار بگیرند.root folder گفته میشود
مسیر فایل برای نشان دادن مکان فایل در یک پوشه وب سایت استفاده می شود.
مسیرهای فایل مانند آدرس فایل برای مرورگر وب هستند.
با کمک مسیرهای فایل می توانیم به هر نوع منبع خارجی مانند تصاویر، فایل ها، فایل CSS، فایل جاوا اسکریپت، ویدئو و …. لینک دهیم تا به فایل HTML اضافه شود.
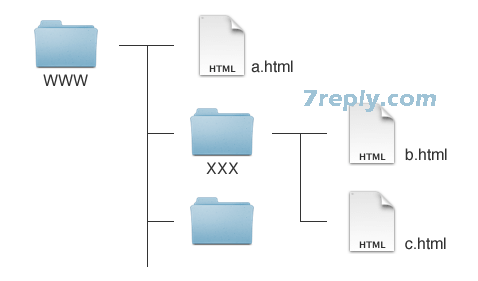
به تصویر زیر دقت نمایید.
پس اگه بخوام فایل عکسی به بنام logo.gif را با استفاده از روش آدرس دهی نسبی ریشه ای در صفحه وبم به نمایش درآورم باید بصورت زیر عمل کنم :
<img src=”images/لوگوی-سایت-سون-ریپلای.jpg” alt=”سون ریپلای”>
مسیر نسبی فایل در html
وقتی فایل مبدا و تصویر در یک پوشه کنار هم هستند، فقط لازم است برای آدرس دهی نسبی نام فایل نوشته شود.
مسیر فایل نسبی اشاره به یک پرونده مربوط به صفحه HTML جاری می کند .
در مثال بالا مسیر فایل اشاره به یک فایل در پوشه تصاویر واقع در ریشه وب است.
در این مثال مسیر فایل به یک فایل در پوشه images واقع پوشه فعلی.
لینک ها در HTML
نحوه ایجاد لینک ها در سند HTML
از این رو یادگیری درست استفاده از لینک ها در صفحات وب سایت،
از اهمیت ویژه ای برخوردار است. در این پست آموزشی ، ما شما را با ساختار کلی لینک ها و استفاده از آن در صفحات وب آشنا می کنیم.
Hyperlink (یا Link ها) در HTML
ایجاد لینک با تگ a و href
تگی که در HTML و در واقع در صفحات وب برای ایجاد لینک به سایر صفحات استفاده می شود تگ a است که در کنار href کامل می شود،
عبارت a مخفف anchore یا لنگر است و href مخفف Hypertext Reference یا ابر متنی است که حاوی لینک (hyperlink) به صفحه دیگری است،
به مثال زیر توجه کنید.
|
1 |
<a href="https://7reply.com/product/html-css-learning-video/">شرکت در دوره آموزشی </a> |
لینکی که در مثال بالا ساختیم، شما را مستقیما به صفحه ی دوره ی آموزشی HTML در وب سایت سون ریپلای می برد؛ attribute ای به نام href وجود دارد که آدرس لینک مورد نظرتان را باید در آن قسمت قرار دهید و متنی که بین دو تگ آغازی و پایانی <a> نوشته می شود قسمتی از متن است که کاربر مشاهده می کند.
توجه: اگر در پایان آدرس لینک ها از علامت forward slash (یعنی /) استفاده نکنید، ممکن است 2 درخواست به سمت سرور ارسال کنید! البته بسیاری از سرورها به طور خودکار علامت slash را به آخر آدرس لینک اضافه می کنند و سپس درخواست را پردازش می کنند اما کار از محکم کاری عیب نمی کند!
آموزش مسیرها در HTML – طریقه لینک کردن عکس
|
1 |
<a href="https://7reply.com" > <img src="https://7reply.com/wp-content/uploads/2019/10/لوگوی-سایت-سون-ریپلای.jpg" alt="سون ریپلای"></a> |
در هنگام ساختن یک لینک باید مکانی که پیوند به آن اشاره می کند را مشخص کرد. برای نمایش آدرس وب سایت یا سند از صفت href استفاده می کنیم. مانند بالا
نکته: ما دو علامت slash داریم؛ یکی از آن ها forward slash است (این علامت -> /) و دیگری back slash است (این علامت -> \). دلیل نام گذاری آن ها به forward (جلو) و back یا backwards (عقب) از این جهت است که سر علامت اول رو به جلو بوده و سر دومی رو به عقب است!
دو نوع آدرس دهی می توان در href تعیین کرد :
آدرس مطلق
این نوع آدرس دهی، معمولا لینک به سایتی دیگر است. مانند :
|
1 |
<a href="https://7reply.com" >طراحی سایت سون ریپلای </a> |
آدرس نسبی
این نوع آدرس دهی، معمولا لینک به صفحاتی است که در سایت خودتان قرار دارد. مانند :
|
1 |
<a href="index.htm">خانه</a> |
و یا لینک با آدرس دهی داخلی ، یعنی به جای اینکه به صفحه ی دیگری هدایت شوید به قسمتی خاص از همان صفحه هدایت شوید توی فیلم آموزش یک مثال بسیار زیبا زدم حتما فیلم را تماش فرمایید.
این نوع آدرس دهی زمانی مناسب است،
که وقتی سایت شما زیاد اسکرول می خورد و می خواهید کاربرانتان برای یافتن مطالب خود زیاد معطل نشوند.
کنترل پنجره لینک یا target
آموزش مسیرها در HTML
همان طور که در نکته بالا گفتیم، لینک ها به صورت پیش فرض در همان پنجره نمایش داده می شوند،
اما ممکن است بخواهیم پس از کلیک کاربر، پنجره فعلی حفظ شده و به جای آن، محتوای لینک در پنجره جدیدی نمایش داده شود،
بدین منظور از پارامتر دیگری به نام target استفاده می کنیم،
به مثال زیر توجه کنید.
|
1 |
<a href="https://7reply.com" title="این یک لینک است" target="_blank">کلیک کنید</a> |
- پارامتر target مقادیر متفاوتی می پذیرد که به صورت تیتروار در زیر ملاحظه می کنید.
- – blank_ : نمایش محتوای لینک در پنجره جدید.
- – parent_ : نمایش محتوای لینک در پنجره والد (معمولا در حالتی استفاده می شود که لینک از یک frame فراخوانی شود).
- – self_ : نمایش محتوای لینک در پنجره فعلی (حالت پیش فرض).
- – top_ : نمایش محتوای لینک در بالاترین سطح (معمولا در حالتی استفاده می شود که چند frame در صفحه وجود داشته باشد و بخواهیم محتوای لینک خارج از فریم ها و در بالاترین سطح نمایش داده شود).
- – نام frame : برای پارامتر terget می توان نام یک frame را نیز قرار داد، بدین ترتیب محتوای لینک در داخل فریم نمایش داده خواهند شد.
در پایان این آموزش، شاید این پرسش به ذهنتان رسیده باشد که چگونه است بیشتر لینک های وب با رنگ ها و حالت های مختلف هستند، به طور مثال فونت و اندازه لینک ها متفاوت است یا با بردن ماوس روی لینک، رنگ آنها تغییر می کند و…، برای یافتن پاسخ این سوالات باید کمی صبر کنید و آموزش های مقدماتی HTML را به پایان برسانید، در گام بعدی یعنی فراگیری CSS، خواهیم دید که می توان لینک های وب را با استایل CSS فرم داد و به اصطلاح سفارشی نمود.









سلام. ممنون.
یک سوال…چجوری میتونم یک فایل رو از داخل فولدر به یک فایل بیرون همون فولدر لینک کنم؟
سلام. برای مد بازدید صفحه که اسکریپت هست باید برای هر صفحه آدرس رو بنویسیم. کدی است که بصورت خودکار آدرس اون صفحه رو خودش در بیاره و بنویسه؟
وقتی روی منو سایتم میزنم پسوند html. داره داخل نوار بالا میاد چیکار باید بکنم مثل سایته شما وقتی روی منو که کلید میکنم که به صفحه html بره در اون نوار بالا پسوند htmi. نداشته باشه
سلام خدمت شما دوست گرامی در قسمت title میتوانید عنوان وارد نمایید مشکل برطرف خواهد شد موفق باشید