چگونه یک صفحه اختصاصی سفارشی در وردپرس ایجاد کنیم
ساخت صفحه فرود در وردپرس نام صفحه فرود است که اساسا به معنای نشان دادن یک سناریو که در آن بازدید کننده به وب سایت و وردپرس خود را می آید زمین را در آن صفحه خاص – موثر و آن نقطه ورود به وب سایت شما.
در حال حاضر، صفحاتی که در صفحه وردپرس قرار دارند، جذب این بازدید کننده و متقاعد کردن آنها به مراقبت از یک اقدام از پیش تعریف شده است.
در اغلب موارد، این مسئله این است که آنها را به عضویت در یک لیست ایمیل بپیوندید،
بر روی یک لینک / دکمه خاص کلیک کنید، یک محصول خریداری کنید،
یا انجام نوعی فعالیت مرتبط با رسانه اجتماعی (مانند کلیک روی دکمه مجدد صدای جیر جیر).
ساخت صفحه اختصاصی در وردپرس – wordpress همراه فیلم آموزشی
به عبارت دیگر، هدف اینجا این است که بازدید کننده جدید را بیاوریم و بلافاصله آنها را از طریق برخی از مراحل بازاریابی در سایت وردپرس خود به کار ببریم،
در غیر اینصورت به آنها اجازه می دهیم در اطراف به دنبال چیزی بگردند.

آموزش ساخت صفحه اختصاصی در وردپرس
پس چه چیزی صفحات فرود در WordPress را خاص می سازد؟
البته، شما واقعا به چیزی مانند یک صفحه فرود نیاز ندارید تا مجبور شوید بازدیدکنندگان خود را مجبور کنید تا اقدامات خاصی انجام دهید.
شما می توانید از هر نوع صفحه ای که در داخل پلت فرم وردپرس و یا حتی از صفحه اصلی سایت ایجاد شود.
با این حال، تفاوت در اینجا این است که یک صفحه فرود (زمانی که به درستی اجرا می شود) همیشه به دلیل ماهیت خاص خود،
نتایج بهتر را به دست خواهد آورد؛ در مقایسه با صفحه اصلی استاندارد که به طور معمول ساخته شده است
آموزش ساخت صفحه فرود
جالب ترین چیز در مورد صفحات فرود این است که طراحی آنها، و یا دقیق تر، عدم وجود آن است.
بیشتر صفحات فرود در وردپرس، حداقل به طریقی که امروزه در آنها اجرا می شوند، بسیار کم اهمیت هستند.
آنها معمولا به طور جداگانه از بقیه سایت ساخته شده اند و بسیار کم از طراحی اصلی سایت را حفظ می کنند.
به طور خلاصه، هر عنصر که در یک صفحه فرود ظاهر می شود، هدف اصلی صفحه را تقویت می کند
(بازدید کننده باید اقدام خاصی را انجام دهند) و هر چیز دیگری باید پاک شود.
بنابراین در خلاصه، عناصری که صفحه اصلی خوبی در وردپرس ایجاد می کنند، و همچنین عناصری که در این پست تمرکز می کنیم عبارتند از:
- ساختار ساده با حداقل طراحی
- بدون ستون های فرعی ستون های فرعی مانع طراحی می شوند.
- بدون پائین
- هدر حداقل بنابراین بازدید کننده می تواند به طور مستقیم به کپی بپردازد.
- اگر قصد استفاده از لوگو را دارید، آن را غیر قابل کلیک کنید.
خوب ما میخواهیم توی این آموزش ساخت صفحه فرود از کد نویس استفاده کنیم .
صفحه فرود وردپرس

یک صفحه سفارشی به صورت دستی بسازیم
وقتی ما وردپرس صحبت می کنیم این روش قدیمی ترین راه حل است.
اساسا، بدون توجه به موضوعی که در حال کار با آن هستید، همیشه می توانید قالب دلخواه خود را برای آن ایجاد کنید و هر آنچه را که بخواهید در داخل این قرار بدید .
بهترین راه برای ساخت یک صفحه فرود در وردپرس به صورت دستی از طریق یک قالب سفارشی صفحه،
این است که به سادگی قالب default.php را بچرخانید و با ساختار CSS / HTML آن بازی کنید.
برای مثال، با کار کردن با پیش فرض پیش فرض WordPress – شما می توانید به راحتی از نوار کناری سمت چپ سمت راست، هدر،
پاورقی و هر چیز دیگری خلاص شوید. آنچه من در اینجا انجام دادم این است:
آموزش ساخت صفحه اختصاصی در وردپرس
من فایل page.php را پیش فرض کردم ، یک کپی ساختم و آن را page-example.php نامگذاری کردم .
سپس از فایلهای html و css یک صفحه اختصاصی درست کردم برای شروع کد زیر داخل page-example.php قرار دهید
|
1 2 3 4 5 |
<?php /* Template Name: LeadPages */ ?> |
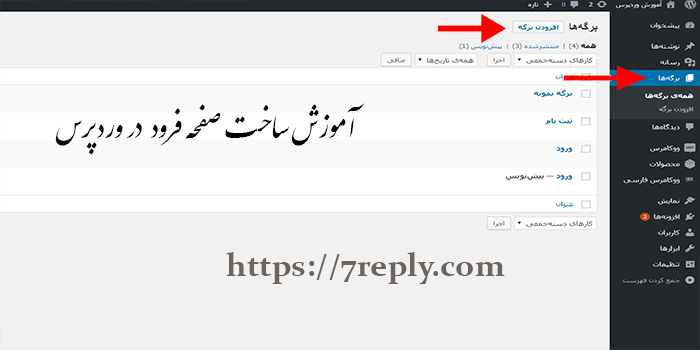
الان از قسمت پیشخوان روی برگه های کلیک کنید

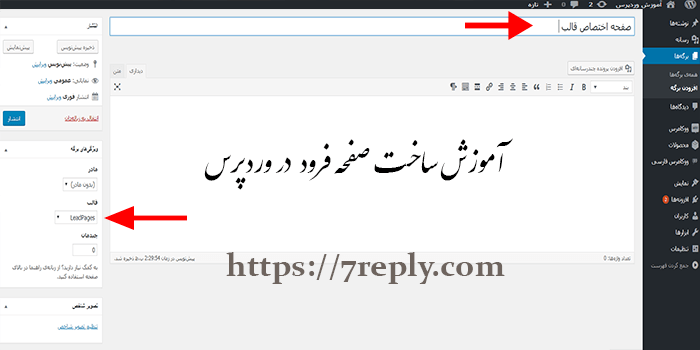
بعد وارد شدن به قسمت برگه یک نام برای برگه انتخاب کنید و اسم صفحه داخل page-example.php از قسمت ساید بار
ویژه گی های برگه از قالب کشویی اسم اسم مورد نظر انتخاب نمایید
الان اگه صفحه ورد نظر را انتخاب کنید یک صفحه سفید مواجه خواهید شد برای درگ بهتر از کد های html استفاده می کنیم
کد زیر را کپی کنید و داخل فایل page-example.php قرار بدید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>دوره های سون ریپلای</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> </head> <body> <a href="https://7reply.com/product-category/class-all/" target="_blank"> <h1 style="margin-bottom: 50px"> دوره های حرفه ای سون ریپلای </h1> </a> <div class="card__wrapper"> <div class="card card--one"> <div class="card__header card__header--one"> <div class="card__brand">EXCEL</div> <img src="https://7reply.com/wp-content/uploads/2017/12/اطلاعات250.png" alt="Nike" class="card__image card__will-animate" /> <div class="card__status">آموزشی</div> </div> <div class="card__body"> <div class="card__description"> آموزش قفل گذاری روی اطلاعات در اکسل به صورت هوشمند</div> <a href="https://7reply.com/product/excel-lock/" class="card__button" target="_blank">خرید و دانلود آنی</a> </div> </div> <div class="card card--two"> <div class="card__header card__header--two"> <div class="card__brand">COMPANY</div> <img src="https://7reply.com/wp-content/uploads/2017/11/bluebox1.png" alt="Nike" class="card__image card__will-animate" /> <div class="card__status">آموزش طراحی قالب</div> </div> <div class="card__body"> <div class="card__description">آموزش طراحی قالب شرکتی به صورت حرفه ای برای وردپرس</div> <a href="https://7reply.com/product/company-theme/" target="_blank" class="card__button">خرید و دانلود آنی</a> </div> </div> <div class="card card--three"> <div class="card__header card__header--three"> <div class="card__brand">WOCOMMERC</div> <img src="https://7reply.com/wp-content/uploads/edd/WOO-class.png" alt="Nike" class="card__image card__will-animate" /> <div class="card__status">دوره آموزش طراحی قالب</div> </div> <div class="card__body"> <div class="card__description">دوره آموزش طراحی قالب فروشگاهی ووکامرس</div> <a href="https://7reply.com/product/wooclass/" target="_blank" class="card__button">خرید و دانلود آنی</a> </div> </div> <div class="card card--four"> <div class="card__header card__header--four"> <div class="card__brand">EDD THEME</div> <img src="https://7reply.com/wp-content/uploads/250.png" alt="Nike" class="card__image card__will-animate" /> <div class="card__status">آموزش طراحی قالب</div> </div> <div class="card__body"> <div class="card__description">آموزش طراحی قالب وردپرس با EDD</div> <a href="https://7reply.com/product/dor-edd/" target="_blank" class="card__button">خرید و دانلود آنی</a> </div> </div> </div> <div class="cards-placeholder"> <div class="cards-placeholder__item"></div> <div class="cards-placeholder__item"></div> <div class="cards-placeholder__item"></div> <div class="cards-placeholder__item"></div> </div> <footer class="single-product"> <p>آموزش آنلاین طراحی سایت – برنامه نویسی –<a href="https://7reply.com/category/wordpress-class/"> آموزش وردپرس</a> – <a href="https://7reply.com/category/excel-class/">آموزش اکسل</a> – برنامه نویسی اکسل</p> <p>در اینجا می توانید به آموزش های جامع در زمینه اکسل ٬ آموزش طراحی سایت و آموزش وردپرس در دسترسی داشته باشید.</p> <p>تمامی دوره های آموزشی <a href="https://7reply.com">سون ریپلای</a> بصورت آنلاین و همچنین دانلودی می باشید.</p> <p>شما بعد از ثبت نام در دوره میتوانید به صورت آنی دانلود نمایید .</p> <h4>پکیج های آموزش آنلاین</h4> <h2>لیست از <a href="https://7reply.com/product-category/courses-excel/">پکیج های آموزش اکسل </a></h2> <p>1- آموزش ساخت و صدور فاکتور فروش در اکسل</p> <p>2- دوره جامع ساخت حسابداری پیشرفته در اکسل ۲۰۱۶</p> <p>3- آموزش صفر تا ۱۰۰ طراحی و ساخت فرم لاگین در اکسل</p> <p>4- دوره آموزش جامع ساخت دفترچه تلفن پیشرفته در اکسل</p> <p>5- آموزش قفل گذاری روی اطلاعات در اکسل به صورت هوشمند</p> <p>6- آموزش صفر تا ۱۰۰ ساخت انبارداری هوشمند در اکسل ۲۰۱۶</p> <p>7- آموزش ساخت داشبورد حرفه ای همراه با نمایش عکس پرسنل</p> <p>8- وغیره…</p> <h2>لیست از <a href="https://7reply.com/product-category/courses-web-design/">پکیج های آموزش وردپرس</a></h2> <p>1- آموزش اسلایدر وردپرس بدون افزونه</p> <p>2- آموزش طراحی قالب وردپرس با EDD</p> <p>3- دوره آموزش طراحی قالب فروشگاهی ووکامرس</p> <p>4- آموزش طراحی قالب شرکتی به صورت حرفه ای برای وردپرس</p> <p>5- وغیره…</p> <p>با ثبت نام در دوره های آموزشی ما٬ یادگیری شما هیچوقت متوقف نخواهد شد.</p> <p>هر آموزش به صورت مداوم آپدیت می شود و می توانید بصورت رایگان در جلسات جدید شرکت کنید.</p> </footer> <ul class="share"> <!--Facebook--> <li> <a href="https://www.facebook.com/7reply.com1394" target="_blank"> <div class="social-link"></div> </a> </li> <!--Twitter--> <li> <a href="https://twitter.com/r_vakilzade" target="_blank"> <div class="social-link"></div> </a> </li> </ul> </body> </html> |
آموزش ساخت صفحه فرود در وردپرس
بعد از این که کد های html قرار دادیم باید برای زیبا سازی از کد های css کمک میگیرم
کد زیر کپی کنید داخل فایل page-example.php در قسمت head قرار بدید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 |
<style> /************************************** Google Fonts **************************************/ @import url('https://fonts.googleapis.com/css?family=PT+Sans:700i|Roboto:300,400,700'); /************************************** Reset Browser **************************************/ * { -webkit-box-sizing: border-box; box-sizing: border-box; } html, body { height: 100%; width: 100%; margin: ; padding: ; font-family: "Roboto", "Helvetica", sans-serif; } body { font-size: 14px; font-weight: 400; color: #737373; line-height: 26px; background: #4776E6; background: -webkit-gradient(linear, left bottom, left top, from(#FF512F), to(#DD2476)); background: linear-gradient(to top, #FF512F, #DD2476); text-align: center; background-repeat: no-repeat; background-attachment: fixed; margin: auto; width: 100%; outline: none; } h1{ margin-top: 30px; font-size: 25px; } a{ text-decoration: none; } a h1{ color: #fff; text-decoration: none; } .single-product{ width: 800px; text-align: justify; color: #333; font-weight:600 ; background: #fff; padding: 50px; border: 4px solid #ccc; box-shadow: 10px #aaa; direction: rtl; margin: auto; } .single-product a{ color: #333; } /************************************** Card Wrapper **************************************/ .card__wrapper { position: relative; top: ; height: 540px; width: 602px; overflow: hidden; margin: auto 20px; } /************************************** Card Setting **************************************/ .card { position: absolute; display: block; top: 34px; height: 480px; width: 320px; background: #ffffff; border-radius: 4px; -webkit-box-shadow: 0px 0px 40px 5px rgba(0, 0, 0, 0.60); box-shadow: 0px 0px 40px 5px rgba(0, 0, 0, 0.60); -webkit-transform: translateX(-50%); transform: translateX(-50%); -webkit-transition: left 0.5s ease-out; transition: left 0.5s ease-out; will-change: left; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; } .card--one { left: 50%; } .card--two, .card--three, .card--four { left: 150%; } .card__header { position: relative; height: 288px; color: #fff; border-top-right-radius: 2px; border-top-left-radius: 2px; } .card__header--one { background: #673AB7; background: -webkit-gradient(linear, left bottom, left top, from(#ffffff), to(#673AB7)); background: linear-gradient(to top, #ffffff, #673AB7); } .card__header--two { background: #00BCD4; background: -webkit-gradient(linear, left bottom, left top, from(#ffffff), to(#00BCD4)); background: linear-gradient(to top, #ffffff, #00BCD4); } .card__header--three { background: #FF9800; background: -webkit-gradient(linear, left bottom, left top, from(#ffffff), to(#FF9800)); background: linear-gradient(to top, #ffffff, #FF9800); } .card__header--four { background: #03A9F4; background: -webkit-gradient(linear, left bottom, left top, from(#ffffff), to(#03A9F4)); background: linear-gradient(to top, #ffffff, #03A9F4); } .card__brand { position: absolute; top: 0px; width: 100%; font-family: 'PT Sans', sans-serif; font-size: 112px; line-height: 130px; font-weight: 900; font-style: italic; color: rgba(255, 255, 255, 0.25); overflow: hidden; text-transform: capitalize; } .card__image { position: absolute; top: -28px; left: -3px; width: 87%; user-select: none; -moz-user-select: none; -webkit-user-drag: none; -webkit-user-select: none; -ms-user-select: none; z-index: 1; } .card__will-animate { will-change: transform; } .card__status { position: absolute; display: block; bottom: -15px; left: ; right: ; margin-left: auto; margin-right: auto; font-size: 18px; line-height: 37px; letter-spacing: 1px; text-transform: uppercase; z-index: 99; } .card__status:after { content: ""; position: absolute; display: block; left: 60px; bottom: ; height: 36px; width: 200px; background: #DA22FF; background: -webkit-gradient(linear, right top, left top, from(#DA22FF), to(#9733EE)); background: linear-gradient(to left, #DA22FF, #9733EE); -webkit-transform: skew(-45deg); transform: skew(-45deg); border-radius: 5px; z-index: -1; } .card__body { position: relative; height: 192px; color: #000000; border-top-right-radius: 2px; border-top-left-radius: 2px; } .card__description { position: absolute; display: inline-block; left: ; right: ; background: #ffffff; font-size: 24px; font-weight: 200; text-transform: uppercase; color: #000000; margin: 50px ; padding: 10px; } .card__description:after { content: ""; position: absolute; display: block; bottom: -15px; left: ; right: ; height: 1px; width: 25%; background: #000000; margin: auto; padding: 25px; z-index: -1; } .card__button { position: absolute; display: block; left: ; right: ; bottom: 20px; width: 75%; font-size: 20px; font-weight: 900; text-transform: uppercase; color: #939393; padding: 10px ; margin: auto; border: 2px solid #939393; border-radius: 4px; text-decoration: none; -webkit-transition: color 0.5s ease-out, border 0.5s ease-out; transition: color 0.5s ease-out, border 0.5s ease-out; } .card__button:hover { border: 2px solid #191919; color: #191919; -webkit-transition: color 0.5s ease-out, border 0.5s ease-out; transition: color 0.5s ease-out, border 0.5s ease-out; } .cards-placeholder { display: block; position: relative; text-align: center; top: 10px; right: ; left: ; width: 100px; margin: 20px auto 35px; } .cards-placeholder__item { opacity: 0.3; display: inline-block; margin-right: 10px; background-color: #fff; width: 8px; height: 8px; border-radius: 5px; -webkit-transition: opacity 0.2s; transition: opacity 0.2s; will-change: opacity; } .cards-placeholder__item--active { opacity: 1; } /************************************** Media Query **************************************/ @media screen and (max-width: 600px) { .card__wrapper { width: 100%; } } /************************************** Share Buttons **************************************/ .share { position: absolute; right: ; top: 50%; list-style-type: none; margin: ; padding: ; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .share li { position: relative; } .share li:nth-of-type(1) .social-link, .share li:nth-of-type(1) .social-link:hover { background: #3B5998 url("http://grapestheme.com/codepen/fb.png") 50% 50% no-repeat; background-size: 20px auto; } .share li:nth-of-type(2) .social-link, .share li:nth-of-type(2) .social-link:hover { background: #4099FF url("http://grapestheme.com/codepen/tw.png") 50% 50% no-repeat; background-size: 20px auto; } .share li .social-link { display: block; cursor: pointer; width: 40px; height: 40px; padding: 15px 20px; } </style> |
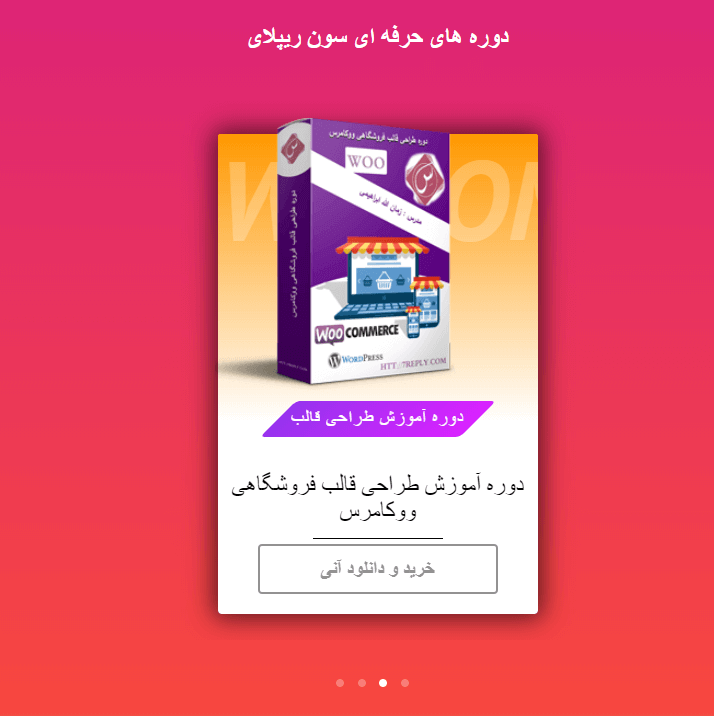
الان باید یک صفحه مشابه به صفحه زیر داشته باشیم

برای استفاده از اسلایدر این صفحه از کد زیر استفاده کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 |
<script> //https://codepen.io/mmadeira/details/jrBxpE/ (function() { 'use strict'; function Slider() { this.cards = document.querySelectorAll('.card'); this.currentIndex = ; this.isDragging = false; this.startX = ; this.currentX = ; this.initEvents(); this.setActivePlaceholder(); } // initialize drag events Slider.prototype.initEvents = function() { document.addEventListener('touchstart', this.onStart.bind(this)); document.addEventListener('touchmove', this.onMove.bind(this)); document.addEventListener('touchend', this.onEnd.bind(this)); document.addEventListener('mousedown', this.onStart.bind(this)); document.addEventListener('mousemove', this.onMove.bind(this)); document.addEventListener('mouseup', this.onEnd.bind(this)); }; // set active placeholder Slider.prototype.setActivePlaceholder = function() { var placeholders = document.querySelectorAll('.cards-placeholder__item'); var activePlaceholder = document.querySelector('.cards-placeholder__item--active') if (activePlaceholder) { activePlaceholder.classList.remove('cards-placeholder__item--active'); } placeholders[this.currentIndex].classList.add('cards-placeholder__item--active'); }; // mousedown event Slider.prototype.onStart = function(evt) { this.isDragging = true; this.currentX = evt.pageX || evt.touches[].pageX; this.startX = this.currentX; var card = this.cards[this.currentIndex]; // calculate ration to use in parallax effect this.windowWidth = window.innerWidth; this.cardWidth = card.offsetWidth; this.ratio = this.windowWidth / (this.cardWidth / 4); }; // mouseup event Slider.prototype.onEnd = function(evt) { this.isDragging = false; var diff = this.startX - this.currentX; var direction = (diff > ) ? 'left' : 'right'; this.startX = ; if (Math.abs(diff) > this.windowWidth / 16) { if (direction === 'left') { this.slideLeft(); } else if (direction === 'right') { this.slideRight(); } else { this.cancelMoveCard(); } } else { this.cancelMoveCard(); } }; // mousemove event Slider.prototype.onMove = function(evt) { if (!this.isDragging) return; this.currentX = evt.pageX || evt.touches[].pageX; var diff = this.startX - this.currentX; diff *= -1; // don't let drag way from the center more than quarter of window if (Math.abs(diff) > this.windowWidth / 4) { if (diff > ) { diff = this.windowWidth / 4; } else { diff = -this.windowWidth / 4; } } this.moveCard(diff); }; // slide to left direction Slider.prototype.slideLeft = function() { // if last don't do nothing if (this.currentIndex === this.cards.length - 1) { this.cancelMoveCard(); return; } var self = this; var card = this.cards[this.currentIndex]; var cardWidth = this.windowWidth / 2; card.style.left = '-50%'; this.resetCardElsPosition(); this.currentIndex += 1; this.setActivePlaceholder(); card = this.cards[this.currentIndex]; card.style.left = '50%'; this.moveCardEls(cardWidth * 3); // add delay to resetting position setTimeout(function() { self.resetCardElsPosition(); }, 50); }; // slide to right direction Slider.prototype.slideRight = function() { // if last don't do nothing if (this.currentIndex === ) { this.cancelMoveCard(); return; } var self = this; var card = this.cards[this.currentIndex]; var cardWidth = this.windowWidth / 2; card.style.left = '150%'; this.resetCardElsPosition(); this.currentIndex -= 1; this.setActivePlaceholder(); card = this.cards[this.currentIndex]; card.style.left = '50%'; this.moveCardEls(-cardWidth * 3); // add delay to resetting position setTimeout(function() { self.resetCardElsPosition(); }, 50); }; // put active card in original position (center) Slider.prototype.cancelMoveCard = function() { var self = this; var card = this.cards[this.currentIndex]; card.style.transition = 'transform 0.5s ease-out'; card.style.transform = ''; this.resetCardElsPosition(); }; // reset to original position elements of card Slider.prototype.resetCardElsPosition = function() { var self = this; var card = this.cards[this.currentIndex]; var cardBrand = card.querySelector('.card__brand'); var cardStatus = card.querySelector('.card__status'); var cardImage = card.querySelector('.card__image'); var cardWillAnimate = card.querySelectorAll('.card__will-animate'); // move card elements to original position cardWillAnimate.forEach(function(el) { el.style.transition = 'transform 0.5s ease-out'; }); cardBrand.style.transform = ''; cardStatus.style.transform = ''; cardImage.style.transform = ''; // clear transitions setTimeout(function() { card.style.transform = ''; card.style.transition = ''; cardWillAnimate.forEach(function(el) { el.style.transition = ''; }); }, 500); }; // slide card while dragging Slider.prototype.moveCard = function(diff) { var card = this.cards[this.currentIndex]; card.style.transform = 'translateX(calc(' + diff + 'px - 50%))'; diff *= -1; this.moveCardEls(diff); }; // create parallax effect on card elements sliding them Slider.prototype.moveCardEls = function(diff) { var card = this.cards[this.currentIndex]; var cardBrand = card.querySelector('.card__brand'); var cardStatus = card.querySelector('.card__status'); var cardImage = card.querySelector('.card__image'); var cardWillAnimate = card.querySelectorAll('.card__will-animate'); cardBrand.style.transform = 'translateX(' + (diff / this.ratio) + 'px)'; cardStatus.style.transform = 'translateX(' + (diff / (this.ratio * 0.30)) + 'px)'; cardImage.style.transform = 'translateX(' + (diff / (this.ratio * 0.30)) + 'px)'; }; // create slider var slider = new Slider(); })(); </script> |
خوب دیگه الان صفحه اختصاصی یا همان صفحه فرود را ساختیم .

نتیجه
صفحات فرود به وضوح چیزی نیستند که وردپرس به معنای حمایت از بومی است، اما این موضوع به هیچ وجه چنین مشکلاتی نخواهد بود.
در پایان روز، پلاگین های مختلف، سازندگان تم، قالب های سفارشی صفحه، حتی خدمات خارجی مانند LeadPages، کار با صفحات فرود را چیزی است که هر برنامه نویس می تواند انجام دهد..
این آموزش هم همین جا به پایان رسید امید است که برای شما مفید بوده باشه اگه دوست داشتید به دوستان خود توی شبکه های اجتماعی به اشتراک بزارید





ضمن عرض سلام و ادب و با تشکر از آموزش های مفید و خوبتان من میخوام لیست تعدادی عمده فروش کالایی خاص (که این عمده فروشان هر کدام قابلیت ارسال برای یک شهر یا چند شهر استان خود رو داشته باشند) در استانی خاص و نه در کل کشور رو بصورت مارکت پلیس با افزونه دکان جمع کنم و همه اونها رو در وبسایت فروشگاهی خودم قرار بدم به صورتی که بازدیدکننده یا خریدار بیاد شهر رو انتخاب کنه و فقط کالاهای ارایه شده در شهر انتخابی خودش نمایش داده بشه(یجورایی مثل انتخاب شهر در نت برگ/تخفیفان و دیوار).
آیا با این برگه اختصاصی میتونم برای هر شهر یه برگه اختصاصی درست کنم که وقتی در کادر جستجو دنبال کالایی بگردیم فقط کالای ارایه شده در همین برگه خاص باشه و از دیگر برگه های سایت کالا نشون نده.
البته این رو هم اضافه کنم که برگه اختصاصیمون از قالب اصلی که دارای ووکامرس و افزونه دکان هست پشتیبانی بکنه؟
آیا با این روش بالا امکانش هست؟
اگر نیست آیا چنین دوره آموزشی دارید؟
سلام خدمت شما دوست گرامی خواهش می کنم خواش حالم برای شما مفید بوده است
این امکان که فرمودید امکانش هست اما توی سایت ما دوره در این زمینه نداریم به احتمال خیلی زیاد افزونه داشته باشه توی گوگل سرچ فرمایید
موفق و سربلندباشید