بنام و یاد خدایی مهربان سلام و عرض ادب خدمت تمام کاربران وب سایت سون ریپلای در خدمت شما هستم یا یکی دیگه آموزش وردپرس
خوب دوستان عزیز توی آموزش میخواهیم یک فرم ورود شیک طراحی و پیاده سازی کنیم خوب بریم سراغ آموزش .
این آموزش هیچ نیاز به افزونه نداره چون ما ار کد فرم ورود وردپرس استفاده می کنیم یعنی بدونه افزونه
آموزش فرم ورود وردپرس به صورت فیلم آموزشی
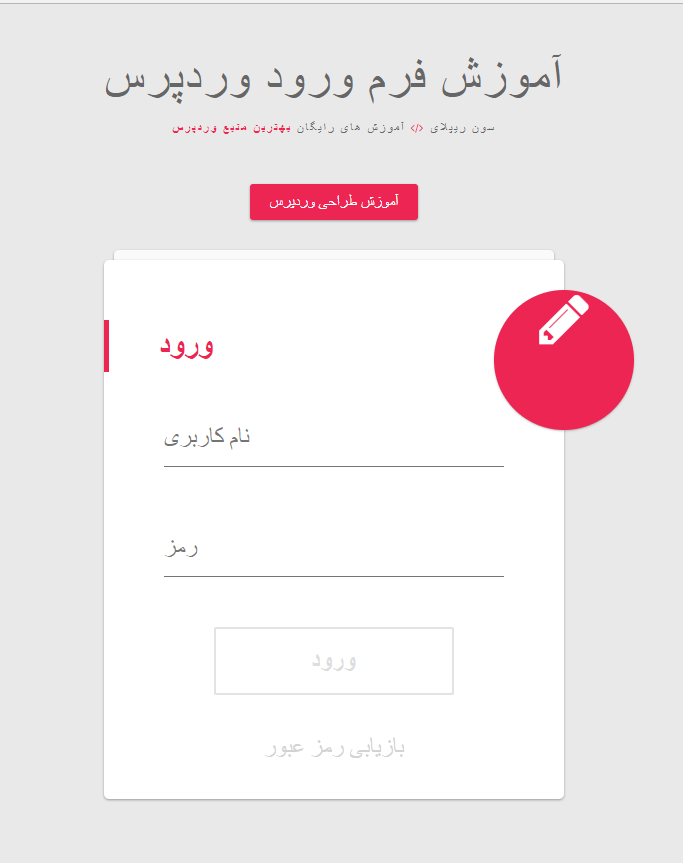
میخواهیم یک فرم ورود شیک با هم دیگه طراحی کنیم طبق تصویر زیر

آموزش ساخت فرم ورود وردپرس بدونه افزونه
من توی این آموزش از ویرایش گر phpstorm استفاده می کنم اگه دوست داشتید از این نرم افزار استفاده کنید آموزش نصب و راه اندازی توی سایت است از لینک زیر استفاده کنید
آموزش نصب و کرک کردن PhpStorm + فیلم
من میخواهم توی این آموزش از یک برگه اختصاصی برای ورود وردپرس استفاده کنم برای شروع کی فایل بنام login.php میسازم .
داخل فایل login.php کد زیر را قرار میدم
|
1 2 3 4 5 |
<?php /* Template Name: ورود */ ?> |
خوب بعد از این که کد داخل فایل login.php قرار دادم میرم سراغ ساخت برگه بعد ورود به بخش پیشخوان وردپرس
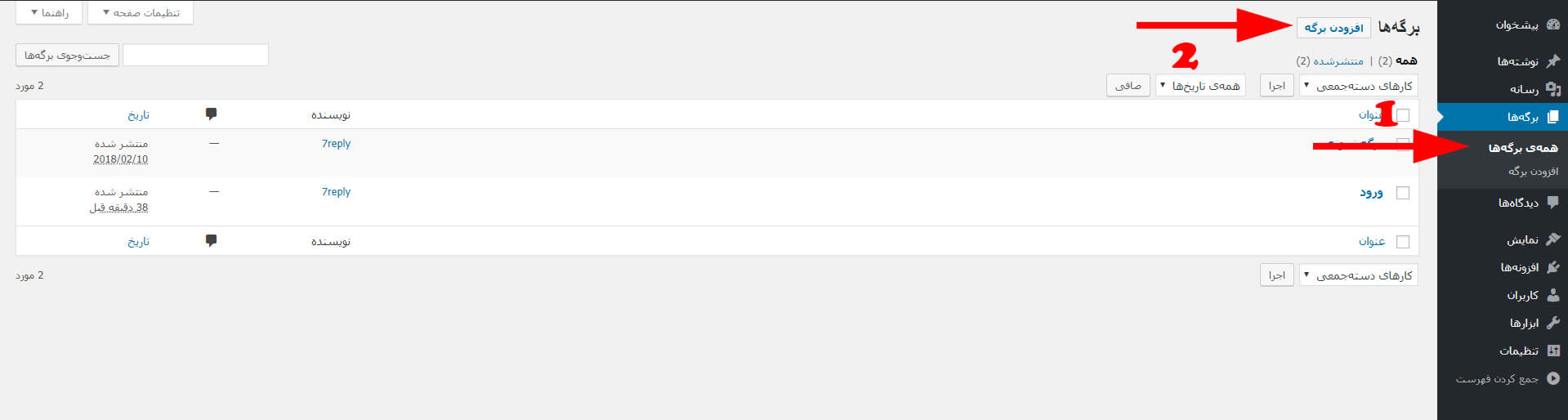
روی برگه ها کلیک کنید طبق تصویر زیر :

بعد کلیک وارد قسمت برگه ها می شید که طبق شماره گذاری برید جلو توضیح میدم خدمت شما
- 1: روی همه برگه ها کلیک کنید تا ببینید که چند تا برگه دارید
- 2: روی افزودن برگه کلیک کنید
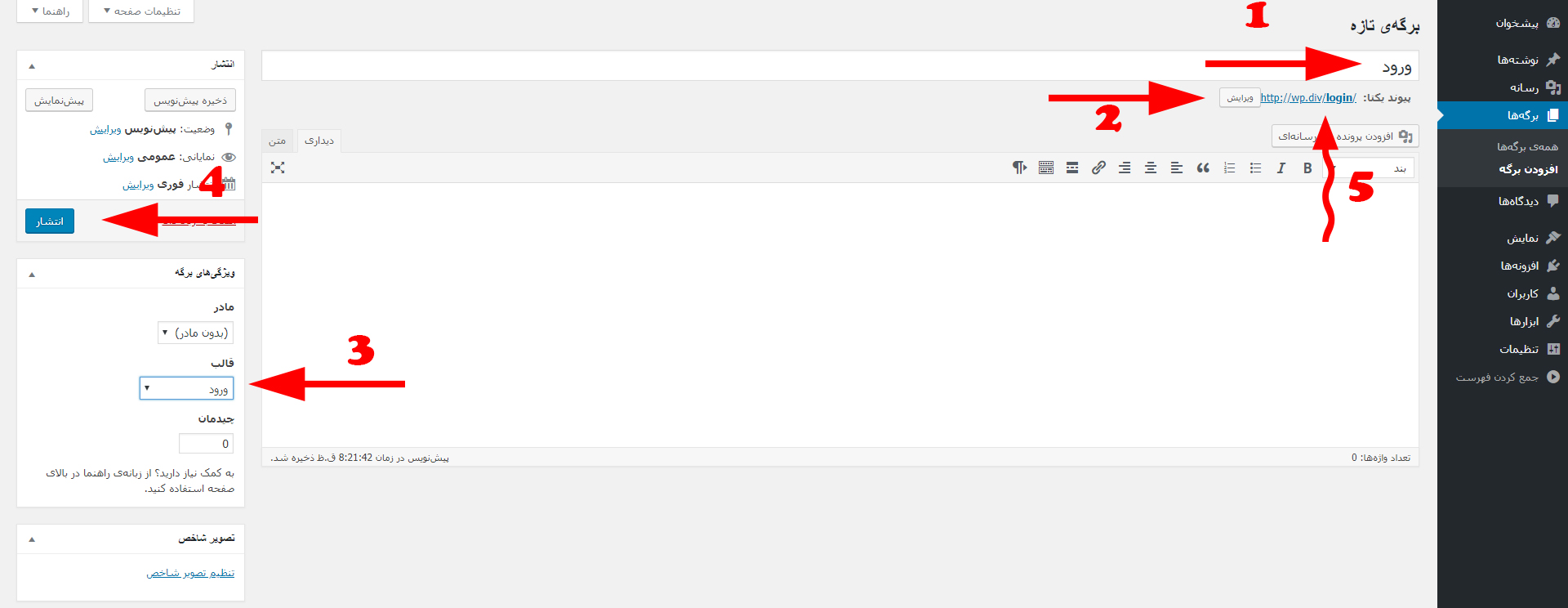
بعد از این که روی افزودن برگه کلیک کردید وارد صفحه برگه می شید طبق تصویر زیر :

آموزش ساخت فرم ورود وردپرس بدونه افزونه
بعد این که روی افزودن برگه کلیک کردیم وارد صفحه برگه تازه میشم من شماره گذاری کردم طبق شماره گذاری میرم جلو
- 1: نام صفحه ورود سایت
- 2: میتوانید از این قسمت نام فارسی تغیر بدید
- 3:کد که داخل login.php قرار داده بودیم توی قسمت قالب نمایش داده می شه انتخاب کنید
- 4: روی انتشار کلیک کنید
- 5: بعد از انتشار روی لینک کلیک کنید
خوب دوستان عزیز می بینید که یک صفحه سفید می بینید چون ما دخلش هیچ کد نزا شتیم .
خوب دوستان عزیز قبل از این که شروع کنیم به کد نویسی فرم ورود وردپرس باید اول چک کنیم که آیا کاربر ورود است یا خیر
برای این کار از کد زیر استفاده میکنم:
|
1 2 3 |
<?php if (!(current_user_can('level_0'))): ?> <?php endif;?> |
بعد از این که کد بالا را قرار دادیم حالا چک می کنه آیا کاربر لاگین کرده یانه اگه لاگین باشه که 1 اگه لاگین نباشه 0 است .
خوب حالا نوبت این رسیده که کد های html را قرار بدیدم از کد زیر استفاده می کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>Material Login Form</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"> <link rel='stylesheet prefetch' href='https://fonts.googleapis.com/css?family=Roboto:400,100,300,500,700,900|RobotoDraft:400,100,300,500,700,900'> <link rel='stylesheet prefetch' href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css'> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- Mixins--> <!-- Pen Title--> <div class="pen-title"> <h1>آموزش فرم ورود وردپرس</h1> <span> سون ریپلای <i class='fa fa-code'></i> آموزش های رایگان <a href='https://7reply.com'>بهترین منبع وردپرس</a></span> </div> <div class="rerun"><a href="https://7reply.com/product-category/courses-web-design/">آموزش طراحی وردپرس</a></div> <div class="container"> <div class="card"></div> <div class="card"> <h1 class="title">ورود</h1> <form> <div class="input-container"> <input type="#{type}" id="#{label}" required="required"/> <label for="#{label}">نام کاربری</label> <div class="bar"></div> </div> <div class="input-container"> <input type="#{type}" id="#{label}" required="required"/> <label for="#{label}">رمز</label> <div class="bar"></div> </div> <div class="button-container"> <button><span>ورود</span></button> </div> <div class="footer"><a href="#">گذرواژه خود را فراموش کرده اید؟</a></div> </form> </div> <div class="card alt"> <div class="toggle"></div> <h1 class="title"> ثبت نام <div class="close"></div> </h1> <form> <div class="input-container"> <input type="#{type}" id="#{label}" required="required"/> <label for="#{label}">نام کاربری</label> <div class="bar"></div> </div> <div class="input-container"> <input type="#{type}" id="#{label}" required="required"/> <label for="#{label}">رمز عبور</label> <div class="bar"></div> </div> <div class="input-container"> <input type="#{type}" id="#{label}" required="required"/> <label for="#{label}">تکرار رمز عبور</label> <div class="bar"></div> </div> <div class="button-container"> <button><span>ثبت نام </span></button> </div> </form> </div> </div> <!-- Portfolio--><a id="portfolio" href="http://andytran.me/" title="View my portfolio!"><i class="fa fa-link"></i></a> <!-- CodePen--><a id="codepen" href="https://codepen.io/andytran/" title="Follow me!"><i class="fa fa-codepen"></i></a> <script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src="js/index.js"></script> </body> </html> |
آموزش فرم لاگین وردپرس بدونه افزونه
خوب بعد از این که کد بالا قرار دایم یه تعداد فرم بدون استایل برای ما نمایش داده می شه که اصلا خوب نیست برای استایل از کد زیر استفاده می کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 |
body { background: #e9e9e9; color: #666666; font-family: 'RobotoDraft', 'Roboto', sans-serif; font-size: 14px; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } /* Pen Title */ .pen-title { padding: 50px ; text-align: center; letter-spacing: 2px; } .pen-title h1 { margin: 20px; font-size: 48px; font-weight: 300; } .pen-title span { font-size: 12px; } .pen-title span .fa { color: #ed2553; } .pen-title span a { color: #ed2553; font-weight: 600; text-decoration: none; } /* Rerun */ .rerun { margin: 30px; text-align: center; } .rerun a { cursor: pointer; display: inline-block; background: #ed2553; border-radius: 3px; -webkit-box-shadow: 1px 3px rgba(, , , 0.12), 1px 2px rgba(, , , 0.24); box-shadow: 1px 3px rgba(, , , 0.12), 1px 2px rgba(, , , 0.24); padding: 10px 20px; color: #ffffff; text-decoration: none; -webkit-transition: 0.3s ease; transition: 0.3s ease; } .rerun a:hover { -webkit-box-shadow: 3px 6px rgba(, , , 0.16), 3px 6px rgba(, , , 0.23); box-shadow: 3px 6px rgba(, , , 0.16), 3px 6px rgba(, , , 0.23); } /* Scroll To Bottom */ #codepen, #portfolio { position: fixed; bottom: 30px; right: 30px; background: #363636; width: 56px; height: 56px; border-radius: 100%; -webkit-box-shadow: 1px 3px rgba(, , , 0.12), 1px 2px rgba(, , , 0.24); box-shadow: 1px 3px rgba(, , , 0.12), 1px 2px rgba(, , , 0.24); -webkit-transition: 0.3s ease; transition: 0.3s ease; color: #ffffff; text-align: center; } #codepen i, #portfolio i { line-height: 56px; } #codepen:hover, #portfolio:hover { -webkit-box-shadow: 10px 20px rgba(, , , 0.19), 6px 6px rgba(, , , 0.23); box-shadow: 10px 20px rgba(, , , 0.19), 6px 6px rgba(, , , 0.23); } /* CodePen */ #portfolio { bottom: 96px; right: 36px; background: #ed2553; width: 44px; height: 44px; -webkit-animation: buttonFadeInUp 1s ease; animation: buttonFadeInUp 1s ease; } #portfolio i { line-height: 44px; } /* Container */ .container { position: relative; max-width: 460px; width: 100%; margin: auto 100px; } .container.active .card:first-child { background: #f2f2f2; margin: 15px; } .container.active .card:nth-child(2) { background: #fafafa; margin: 10px; } .container.active .card.alt { top: 20px; right: ; width: 100%; min-width: 100%; height: auto; border-radius: 5px; padding: 60px 40px; overflow: hidden; } .container.active .card.alt .toggle { position: absolute; top: 40px; right: -70px; -webkit-box-shadow: none; box-shadow: none; -webkit-transform: scale(10); transform: scale(10); -webkit-transition: -webkit-transform .3s ease; transition: -webkit-transform .3s ease; transition: transform .3s ease; transition: transform .3s ease, -webkit-transform .3s ease; } .container.active .card.alt .toggle:before { content: ''; } .container.active .card.alt .title, .container.active .card.alt .input-container, .container.active .card.alt .button-container { left: ; opacity: 1; visibility: visible; -webkit-transition: .3s ease; transition: .3s ease; } .container.active .card.alt .title { -webkit-transition-delay: .3s; transition-delay: .3s; } .container.active .card.alt .input-container { -webkit-transition-delay: .4s; transition-delay: .4s; } .container.active .card.alt .input-container:nth-child(2) { -webkit-transition-delay: .5s; transition-delay: .5s; } .container.active .card.alt .input-container:nth-child(3) { -webkit-transition-delay: .6s; transition-delay: .6s; } .container.active .card.alt .button-container { -webkit-transition-delay: .7s; transition-delay: .7s; } /* Card */ .card { position: relative; background: #ffffff; border-radius: 5px; padding: 60px 40px ; -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-box-shadow: 1px 3px rgba(, , , 0.12), 1px 2px rgba(, , , 0.24); box-shadow: 1px 3px rgba(, , , 0.12), 1px 2px rgba(, , , 0.24); -webkit-transition: .3s ease; transition: .3s ease; /* Title */ /* Inputs */ /* Button */ /* Footer */ /* Alt Card */ } .card:first-child { background: #fafafa; height: 10px; border-radius: 5px 5px ; margin: 10px; padding: ; } .card .title { position: relative; z-index: 1; border-left: 5px solid #ed2553; margin: 35px; padding: 10px 10px 50px; color: #ed2553; font-size: 32px; font-weight: 600; text-transform: uppercase; } .card .input-container { position: relative; margin: 60px 50px; } .card .input-container input { outline: none; z-index: 1; position: relative; background: none; width: 100%; height: 60px; border: ; color: #212121; font-size: 24px; font-weight: 400; } .card .input-container input:focus ~ label { color: #9d9d9d; -webkit-transform: translate(-12%, -50%) scale(0.75); transform: translate(-12%, -50%) scale(0.75); } .card .input-container input:focus ~ .bar:before, .card .input-container input:focus ~ .bar:after { width: 50%; } .card .input-container input:valid ~ label { color: #9d9d9d; -webkit-transform: translate(-12%, -50%) scale(0.75); transform: translate(-12%, -50%) scale(0.75); } .card .input-container label { position: absolute; top: ; left: ; color: #757575; font-size: 24px; font-weight: 300; line-height: 60px; -webkit-transition: 0.2s ease; transition: 0.2s ease; } .card .input-container .bar { position: absolute; left: ; bottom: ; background: #757575; width: 100%; height: 1px; } .card .input-container .bar:before, .card .input-container .bar:after { content: ''; position: absolute; background: #ed2553; width: ; height: 2px; -webkit-transition: .2s ease; transition: .2s ease; } .card .input-container .bar:before { left: 50%; } .card .input-container .bar:after { right: 50%; } .card .button-container { margin: 60px; text-align: center; } .card .button-container button { outline: ; cursor: pointer; position: relative; display: inline-block; background: ; width: 240px; border: 2px solid #e3e3e3; padding: 20px ; font-size: 24px; font-weight: 600; line-height: 1; text-transform: uppercase; overflow: hidden; -webkit-transition: .3s ease; transition: .3s ease; } .card .button-container button span { position: relative; z-index: 1; color: #ddd; -webkit-transition: .3s ease; transition: .3s ease; } .card .button-container button:before { content: ''; position: absolute; top: 50%; left: 50%; display: block; background: #ed2553; width: 30px; height: 30px; border-radius: 100%; margin: -15px -15px; opacity: ; -webkit-transition: .3s ease; transition: .3s ease; } .card .button-container button:hover, .card .button-container button:active, .card .button-container button:focus { border-color: #ed2553; } .card .button-container button:hover span, .card .button-container button:active span, .card .button-container button:focus span { color: #ed2553; } .card .button-container button:active span, .card .button-container button:focus span { color: #ffffff; } .card .button-container button:active:before, .card .button-container button:focus:before { opacity: 1; -webkit-transform: scale(10); transform: scale(10); } .card .footer { margin: 40px ; color: #d3d3d3; font-size: 24px; font-weight: 300; text-align: center; } .card .footer a { color: inherit; text-decoration: none; -webkit-transition: .3s ease; transition: .3s ease; } .card .footer a:hover { color: #bababa; } .card.alt { position: absolute; top: 40px; right: -70px; z-index: 10; width: 140px; height: 140px; background: none; border-radius: 100%; -webkit-box-shadow: none; box-shadow: none; padding: ; -webkit-transition: .3s ease; transition: .3s ease; /* Toggle */ /* Title */ /* Input */ /* Button */ } .card.alt .toggle { position: relative; background: #ed2553; width: 140px; height: 140px; border-radius: 100%; -webkit-box-shadow: 1px 3px rgba(, , , 0.12), 1px 2px rgba(, , , 0.24); box-shadow: 1px 3px rgba(, , , 0.12), 1px 2px rgba(, , , 0.24); color: #ffffff; font-size: 58px; line-height: 140px; text-align: center; cursor: pointer; } .card.alt .toggle:before { content: '\f040'; display: inline-block; font: normal normal normal 14px/1 FontAwesome; font-size: inherit; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; -webkit-transform: translate(, ); transform: translate(, ); } .card.alt .title, .card.alt .input-container, .card.alt .button-container { left: 100px; opacity: ; visibility: hidden; } .card.alt .title { position: relative; border-color: #ffffff; color: #ffffff; } .card.alt .title .close { cursor: pointer; position: absolute; top: ; right: 60px; display: inline; color: #ffffff; font-size: 58px; font-weight: 400; } .card.alt .title .close:before { content: '\00d7'; } .card.alt .input-container input { color: #ffffff; } .card.alt .input-container input:focus ~ label { color: #ffffff; } .card.alt .input-container input:focus ~ .bar:before, .card.alt .input-container input:focus ~ .bar:after { background: #ffffff; } .card.alt .input-container input:valid ~ label { color: #ffffff; } .card.alt .input-container label { color: rgba(255, 255, 255, 0.8); } .card.alt .input-container .bar { background: rgba(255, 255, 255, 0.8); } .card.alt .button-container button { width: 100%; background: #ffffff; border-color: #ffffff; } .card.alt .button-container button span { color: #ed2553; } .card.alt .button-container button:hover { background: rgba(255, 255, 255, 0.9); } .card.alt .button-container button:active:before, .card.alt .button-container button:focus:before { display: none; } /* Keyframes */ @-webkit-keyframes buttonFadeInUp { % { bottom: 30px; opacity: ; } } @keyframes buttonFadeInUp { % { bottom: 30px; opacity: ; } } |
آموزش استایل فرم ورود وردپرس
خوب حالا دید که فرم ما خیلی عالی شد توی این فرم هم میشه فرم عضویت را هم پیاده سازی کرد که من توی یک آموزش دیگ برای شما آماده میکنم .
خوب برای فرم ورود وردپرس خود استایل هم دادیم الان نوبت این که از کد جاوا اسکریپت استفاده کنیم برای این که بعد از کلیک کاربر بتونه
همین جا ثبت نام کنه برای این کار از کد زیر استفاده می کنیم.
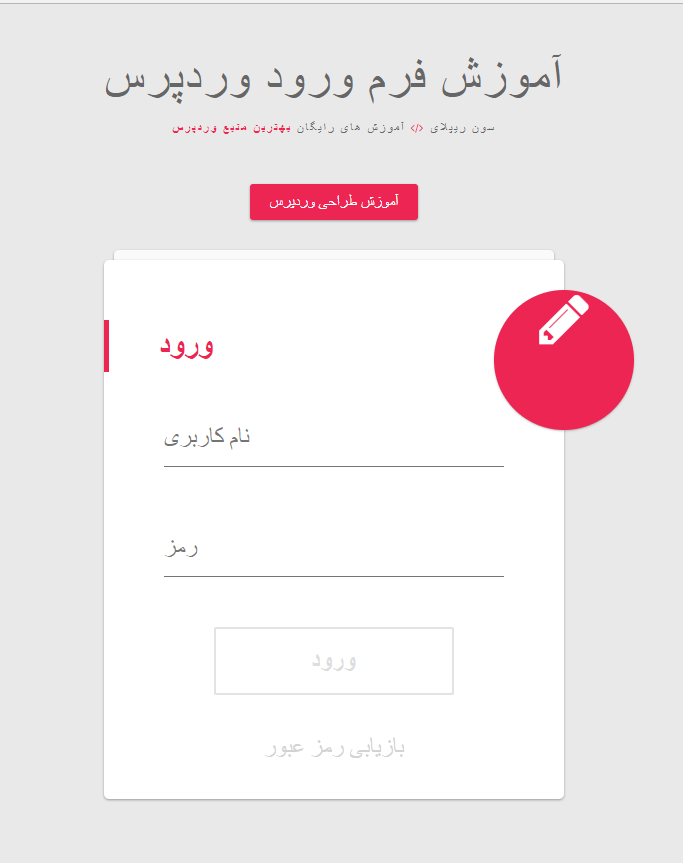
حالا صفحه ورد وردپرس خود ار اجرا کنید می بینید که صفحه ما ساخته شده طبق تصویر زیر:

فرم لاگین وردپرس
خوب الان نوبت این رسیده که کد ها را داینامیک کنیم یعنی کارکنیم که کاربر
نام کاربر و رمز عبور زد وارد بشه برای این از کد زیر استفاده می کنیم.
کد فرم ورود وردپرس
ما توی این آموزش از هیچ افزونه استفاده نکردیم از کد فر ورود وردپرس استفاده خواهیم کرد
|
1 2 3 4 5 6 7 8 9 10 |
<form action="<?php echo get_option('home'); ?>/wp-login.php" method="post"> <input type="text" name="log" id="log" value="<?php echo wp_specialchars(stripslashes($user_login), 1) ?>" size="20" /> <input type="password" name="pwd" id="pwd" size="20" /> <input type="submit" name="submit" value="ورود" class="button" /> <label for="rememberme"><input name="rememberme" id="rememberme" type="checkbox" checked="checked" value="forever" /> مرا به یاد داشته باش</label> <input type="hidden" name="redirect_to" value="<?php echo $_SERVER['REQUEST_URI']; ?>" /> </form> <a href="<?php echo get_option('home'); ?>/wp-login.php?action=lostpassword"> بازیابی رمز عبور</a> |
خوب کد فرم وردپرس داخل کد های html استفاده می کنیم .
خوب دوستان عزیز تمام کد های بالا را با کد های html بالا جاگذاری کنید کار تمام است .
امید وارد این آموزش هم مفید بوده باشه برای شما عزیزان این آموزش به پابان رسید.
هر نظر و انتقادی یا پیشنهادی دارید توی قسمت نظرات برای ما بنویسید موفق پیروز باشید
برای دریافت تمام کد ها به صورت آماده باید در سایت ثبت نام کنید و به صورت رایگان دریافت نمایید




سلام وقت بخیر
ممنون از آموزش هاتون
در آموزش ساخت فروم ورود و ثبت نام این روش منسوخ شده
میشه آموزش جدیدی در این خصوص ارائه بدید ممنون میشم
سلام خدمت شما دوست گرامی از این به بعد تمام آموزش مربوط به وردپرس در وب سایت پاسخ وردپرس آموزش داده خواهد شد میتوانید مراجع به وب سایت پاسخ وردپرس در یکی از آموزش ها درخواست خود را ثبت نمایید
پاسخ وردپرس
سلام ما نمیتونیم استفاده ازSession ها ورود کاربر چک کنیم؟
مچکر، عالی بود البته یکم برای تازه کار ها دشوار است..
اون هایی که واسشون سوال پیش میاد لطفا قبلش کامنت منو بخونن :
( کد هایی که ما تا بالا توی اچ تی ام ال گذاشتیم هموناس توسط اچ تی ام ال مثلا یه فید به نام علی هست .. کافیه اونو پاکش کنیم چون به زبان اچ تی ام ال هست و کد پی اچ پیشو که جناب ابراهیمی زحمت کشیدن و گذاشتن در قسمت > “کد فرم ورود وردپرس” رو خط به خط جایگزین کنید همین! ) :)
عالی بود
سلام خدمت شما دوست عزیز خواهش میکنم خوشحالم که مفیده بوده خیلی ممنون از توضیحات شما به هرحال موفق باشید مثل همیشه
بابا این فایل index.js چیه همش دارین از توی اون کپی می کنید ؟ خوب اینو کجا گذاشتین هر چی تو سایتتون دنبالش می گردم نیستش
بعد دوست عزیز بعد از این که توی سایت لاگین کردید فایل را به صورت کامل دانلود نمایید
موفق باشید