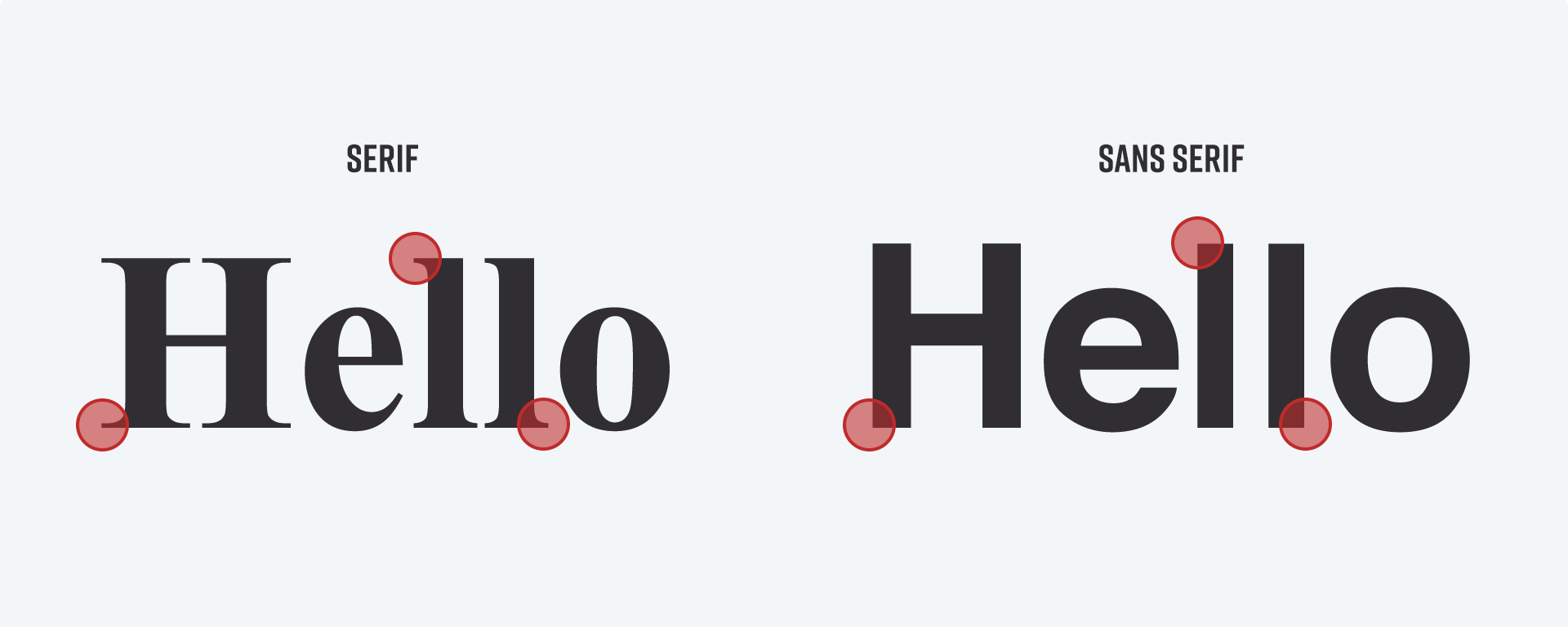
سلام خدمت شما همراهان همیشگی وب سایت سون ریپلای در خدمت شما عزیزان هستیم با یکی دیگه از جلسات آموزش css در این جلسه از آموزش میخواهیم برای شما عزیزان آموزش کار با فونت یا Fonts در css را آموزش بدیم پس با ما همراه باشید .
هنگام استفاده از فونت ها در CSS ، نکات متعددی را می توان مورد بررسی قرار داد.نکاتی که لازم است برای استفاده از فونت ها در CSS بدانیم چیست؟
آموزش css – صفت font-family

نوع فونت یک متن با مقدار دهی صفت font-family مشخص میشود. این صفت میتواند چندین مقدار را در خود جای دهد و البته این توصیه میشود که به یک فونت بسنده نشود چون که اگر مرورگر اولین فونت را پشتیبانی نکرد، از فونت بعدی استفاده کند.
معمولا یک سری فونت ها در مرورگر قابل شناسایی هستند مثلا برای زبان فارسی فونت tahoma در همه ی مرورگرها یک فونت شناخته شده است. برای استفاده از فونت های مخصوص فارسی مانند ایران سنس باید آنها را در سایت خود اضافه کنید.
نکته : اگر نام فونت مورد نظر شامل بیش از یک کلمه باشد، این نام را برای مقدار دهی در صفت font-family باید در کوتیشن مارک (” “) قرار داد.
اگر بخواهیم بیش از یک مقدار برای صفت font-family قرار دهیم آنها را با استفاده از ویگرول از هم جدا میکنیم :
|
1 |
div { font-family: "Times New Roman", Times, serif; } |

در مثال بالا سه نوع فونت تعیین شده است،این حالت در CSS به مرورگر اشاره می کند که اگر فونت اول را نشناخت و موفق به نمایش ان نشد،فونت دوم را استفاده کند و اگر فونت دوم در CSS را نشناخت ،
فونت سوم را نمایش دهید.
اصطلاحا به آن fallback می گویند.فونت های مختلف را در CSS در این دستور باید با علامت کاما جدا کرد.
دستور دیگری که برای کار با فونت ها در CSS وجود دارد،دستور font-style می باشد.
دستور Font-style را با چندین مثال می بینیم:
|
1 2 3 |
p {font-style:normal;} p {font-style:italic;} p {font-style:oblique;} |
آموزش css – ویژگی های Font Style
با این ویژگی شما نوع نمایش متن را مشخص میکنید.این ویژگی دارای دو مقدار زیر میباشد :
- normal :متن به صورت معمولی نمایش داده میشود
- italic : متن به صورات ایتالیک نمایش داده میشود
- oblique : متن به صورت مورب نمایش داده میشود

آموزش css – ویژگی های Font Size
این ویژگی سایز متن را مشخص میکند. اندازه متن در طراحی وب سایت بسیار حائز اهمیت است.
ویژگی font-size را میتوانید به صورت مطلق یا نسبی مقداردهی کنید .
اگرچه در زوم و رزولیشن های مختلف این مقدار تغییر میکند.
ولی این تغییر اندازه برای کل صفحه میباشد وشامل یک بخش نیست. سایز پیش فرض برای یک متنن نرمال 16px تعریف میشود.
همیشه از تگ HTML مناسب استفاده کنید، برای مثال از تگ های <h1> تا <h6> برای هیدینگ ها و تگ <p> برای پاراگراف ها استفاده کنید.
مقدار صفت font-size میتواند یک مقدار مطلق باشد یا نسبی.
مقادیر مطلق :
- اندازه ی متن را با یک مقدار مشخص تنظیم میکند
- به کاربران اجازه ی تغییر اندازه ی متن در همه ی مرورگر ها را نمیدهد
- مقادیر مطلق برای زمانی که اندازه ی فیزیکی خروجی مشخص است ، مفید هستند
مقادیر نسبی :
- اندازه را نسبت به عناصری که آن را در برگرفته اند تنظیم میکند
- به کاربران اجازه ی تغییر اندازه ی متن را در مرورگر ها میدهد.
توجه در صورتی که اندازه ی فونت را مشخص نکنید، اندازه ی پیش فرض برای نوشته های معمولی مانندپاراگراف ها که 16px 16px=1em است مورد استفاده قرار می گیرد .
تنظیم و انتخاب اندازه بر حسب پیکسل (با px)
تنظیم اندازه ی متن بر حسب پیکسل به شما امکان می دهد اندازه ی نوشته را با اختیار کامل مدیریت کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
h1 { font-size: 35px; } h2 { font-size: 25px; } h3 { font-size: 20px; } p { font-size: 16px; } |
آموزش css – اندازه ی فونت با Em
برای اینکه کاربران بتوانند اندازه ی متون را تغییر دهند (در منوی مرورگر)، برخی از توسعه دهندگان از em به جای پیکسل استفاده میکنند.
واحد اندازه ی em توسط W3C توصیه شده است.
1em برابر با اندازه ی فونت جاریست. اندازه ی پیشفرض برای متون در مرورگر ها برابر با 16 پیکسل است. بنابراین اندازه ی پیشفرض 1em برابر با 16 پیکسل است.
اندازه ها میتوانند از مقدار پیکسل به em با استفاده از این فرمول محاسبه شوند : pixels/16=em
|
1 2 3 4 5 6 7 8 9 10 11 |
h1.heading1 { font-size: 2.5em; /* 40px/16=2.5em */ } h2.heading1 { font-size: 1.875em; /* 30px/16=1.875em */ } p.test { font-size: 0.875em; /* 14px/16=0.875em */ } |
در مثال بالا اندازه های به کار برده شده همان اندازه های مثال قبل هستند با این تفاوت که این بار با واحد em نوشته شده اند. با این حال با استفاده از اندازه em، امکان تنظیم اندازه ی متون در تمام مرورگر ها وجود دارد.
متاسفانه، در ویرایش های قدیمی تر IE باز به مشکل برمی خوریم . هنگامی که سعی می کنیم اندازه ی متن رانسبت به قبل بزرگتر کنیم، متن بیش از حد دلخواه بزرگنمایی می شود و زمانی هم که سعی بر کوچک تر کردن نوشته می کنیم باز با همین چالش روبه رو می شویم .
بکاربردن ترکیبی از Percent و Em
روشی که در تمام مرورگر ها کار میکند، تنظیم یک مقدار پیشفرض صفت font-size به درصد برای عنصر body است :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
body { font-size: 100%; } h1.heading1 { font-size: 2.5em; } h2.heading2 { font-size: 1.875em; } p.test { font-size: 0.875em; } |

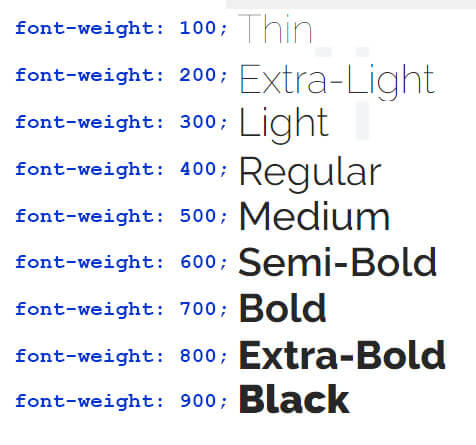
آموزش css – فونت (font weight)
معمولا برخی از فونت ها بصورت های مختلفی وجود دارند که دارای ضخامت متفاوتی هستند در سی اس اس این ضخامت به عنوان وزن فونت (font weight) مطرح می شود و می توان آن را از طریق ویژگی font-weight مشخص کرد.
ضخامت یا وزن یک فونت را می توان بوسیله یک کلمه کلیدی یا یک عدد مشخص کرد. عدد می توان یکی از اعداد 100، 200 تا 900 باشد.
مقادیر صفت کاربردی font-weight در زبان طراحی سی اس اس
صفت کاربردی font-weight که در زبان طراحی CSS1 معرفی شده است، 7 مقدار می پذیرد که عبارتند از:
- مقدار normal
- مقدار bold
- مقدار bolder
- مقدار lighter
- مقدار 100 – 900
- مقدار initial
- مقدار inherit
|
1 2 3 4 5 6 7 8 9 10 11 |
p.normal { font-weight: normal; } p.thick { font-weight: bold; } p.thicker { font-weight: 900; } |
اگر خاصیت font-weight را برابر با مقدار normal قرار دهیم، یعنی می خواهیم ضخامت کاراکترهای فونت را براساس مقدار نرمال ضخامت آن تعریف نماییم.
- مقدار normal به عنوان مقدار پیش فرض خصوصیت font-weight می باشد.
- مقدار normal مترادف ضخامت عددی 400 برای فونت مربوطه می باشد.





سلام. سپاس فراوان، خیلی مطلب مفیدی بود و واقعا دنبالش بودم. ممنون از سایت خوبتون
سلام خدمت شما دوست گرامی خیلی خوشحالم که برای شما مفید بود موفق و سر بلند باشید
با سلام و دورود در لیست کشویی میخواهیم از دو یا چند گزینه استفاده کنیم در یکی از سایت ها با نوشتن یک قطعه کد اینکار را انجام داده ولی از لحاظ بنده اشکالش این است که در آن شیت هر چند تا لیست کشویی داشته باشی همه آنها این قابلیت را به خود اختصاص میدهد آدرس سایت را براتیان ارسال می کنم شاید راه گشا باشد البته به خود آن سایت هم گفتم ولی جوابی صادر نشده با تشکر وسپاس آدرس سایت :
…
سلام خدمت شما دوست گرامی و همراه همیشگی وب سایت سون ریپلای این سوال شما مربوط آموزش اکسل است لطفا از قسمت مرتبط پیگری فرمایید موفق و پیروز باشید