
کارتون سفرهای علمی یا اتوبوس مدرسه جادویی را یادتان هست؟ یکی از دوست داشتنی ترین برنامه تلویزیونی مورد علاقه بنده بود. به همین خاطر تصمیم گرفتم تا من هم یک سفر جادویی به همراه شما دوستان تشکیل بدم تا ببینیم چرا آموزش جاوا اسکریپت به یکی از ترندهای روز دنیای برنامه نویسی تبدیل شده است؟
پس شما را به اتوبوس جاوا اسکریپت جادویی خود دعوت میکنم تا باهم این زبان محبوب را بشناسیم.
تولد جاوا اسکریپت:
به نظر شما چرا این زبان طراحی شد؟ همه میدانیم که در سال های اول پیدایش صفحات وب و زبان HMTL توسط تیم برنزلی، صفحات وبسایت فقط از تگ های html پشتیبانی میکرند. اما صفحات ظاهر زیبایی نداشتند تا اینکه CSS به یار جدانشدنی html تبدیل شد و رنگ و لعابی به سایت ها اضافه کرد و از اونجایی که آنها زبان برنامه نویسی نبودند قابلیت برخی عملیات محاسبه ای و …. را نداشتند؛ از طرفی زبان های برنامه نویسی همگی در سمت سرور پردازش میشدند و همچنان صفحات داخل مرورگر برای کاربران از جذابیت بالایی برخوردار نبود تا بالاخره جناب Brendan Eich دست به کار شد و یک زبان اسکریپتی که قابلیت های زبان های برنامه نویسی را داشته باشد ،اما داخل مرورگر پردازش شود و سمت کاربر باشد را طراحی کرد آن هم با نام جاوا اسکریپت. با اضافه شدن جاوااسکریپت به وب اتفاقات جالبی افتاد و جانی دوباره به صفحات وبسایت ها داد و آنها را جذاب تر از قبل کرد.
تعریف جاوا اسکریپت:
حالا باید باهم کمی حرفه ای تر به این زبان نگاه کنیم. جاوا اسکریپت یک زبان محبوب مبتنی بر شی، داینامیک و مفسری است که برای برنامه نویسی سمت سرور و سمت کاربر استفاده میشود. کم کم با پیدایش فریمورک هایی مثل Angular و React و Vue ، جاوااسکریپت دچار تحولات زیادی شد تا جایی که وبسایت ها و اپلیکیشن های مدرن امروزی همگی حداقل، یکی از فریمورک ها و کتابخانه های جاوااسکریپت را استفاده میکنند. پس تا اینجا تقریبا متوجه شدیم که چرا واجب است که جاوااسکریپت یاد بگیریم.
اما اینکه گفتیم یک زبان شی گرا و مفسری است یعنی چی؟
شیگرایی یک تفکر و شیوه در برنامهنویسی است که کدها در واحدهای کوچکتری تقسیمبندی شده و در طی برنامه این واحدها باهم پیوند میخورند تا برنامهی نهایی ایجاد شود.
زبان مفسری (Interpreter) هم ، زبانی است که کدهای آن به صورت خط به خط ترجمه و اجرا میشوند و در مقابل زبانهای کامپایلری (Compiled) قرار میگیرد که به یکباره کل کدها ترجمه و اجرا میشوند. بنابراین سرعت اجرای زبانهای مفسری نسبت به زبانهای کامپایلری کمتر است.
توانایی قدرتمند جاوا اسکریپت:
اشتباه نکنید اینها گوشه ای از توانایی های جاوا اسکریپت است در ادامه به کاربردها وحوزه های مهم این زبان میپردازیم. دوستان همگی در جای خود محکم بشینید؛ اتوبوس ما را به سالن آشنایی با توانایی های جاوا اسکریپت ببر، پیش به سوی آشنایی با توانایی ها.
• امکان تغییر در متون نمایش داده شده در مرورگر
• امکان تغییر رنگها، رنگ پس زمینه و موقعیت قرار گیری المانهای استفاده شده در طراحی وب سایت
• تغییر در مشخصه های المانها و CSS آنها
• متحرک سازی، انیمیشن و پویا نمایی
• تعامل با کاربر و از طریق المانهای ورودی نظیر Textbox ها، RadioButton ها، TextArea و غیره
• عکس العمل نشان دادن به واکنش های کاربران نظیر تغییر عکسها با حرکت موس روی آنها
• نمایش اخطار و یا پیام به کاربران
• انجام محاسبات ریاضی
• ساخت و تولید کد HTML بصورت پویا و برحسب شرایط مورد نیاز
• منوهای جالب همراه با انیمیشن
• جمع آوری اطلاعات کاربران از سایت و آمارگیری
کارهای جذابی که با جاوا اسکریپت میشود انجام داد:

خب همراهان عزیز در ادامه سفر میخواهیم با کاربردهای جاوا اسکریپت آشنا شویم.
برنامه های وب
با توسعه مرورگرهای وب و کامپیوترهای شخصی ، به یک زبان برنامه نویسی برای ایجاد برنامه های قوی نیاز شد. زمانی که یک کاربر دنبال نقشه ای در گوگل مپ است .کافی است تنها با موس روی نقشه کلیک کند ، تمام جزئیات تنها با یک کلیک قابل رویت است. این کارهای به ظاهر کوچک اما مهم از طریق جاوا اسکریپت صورت میگیرد.
بازی ها
از جاوا اسکریپت نه تنها در وبسایت ها بلکه در ایجاد بازی ها هم استفاده میشود. ترکیب JavaScript با HTML5 طرفداران بسیاری را برای توسعه بازی های کامپیوتری به خود جذب کرده است.
برنامه های کاربردی ساعت های هوشمند
از علت های پرطرفدار بودن زبان جاوا اسکریپت، کاربرد آن در تمامی وسیلهها و برنامههای کاربردی است. استفاده از این زبان منجر به ایجاد کتابخانه Pebble JS برای برنامههای ساعتهای هوشمند شده است. این فریم ورک در برنامه هایی کاربرد دارد که برای اجرایشان به اینترنت نیاز است.
برنامه های کاربردی موبایل
مهمترین کاربرد جاوا اسکریپت، ساخت برنامه های موبایلی است؛ آن هم برای هر دو پلتفرم اندروید و IOS.
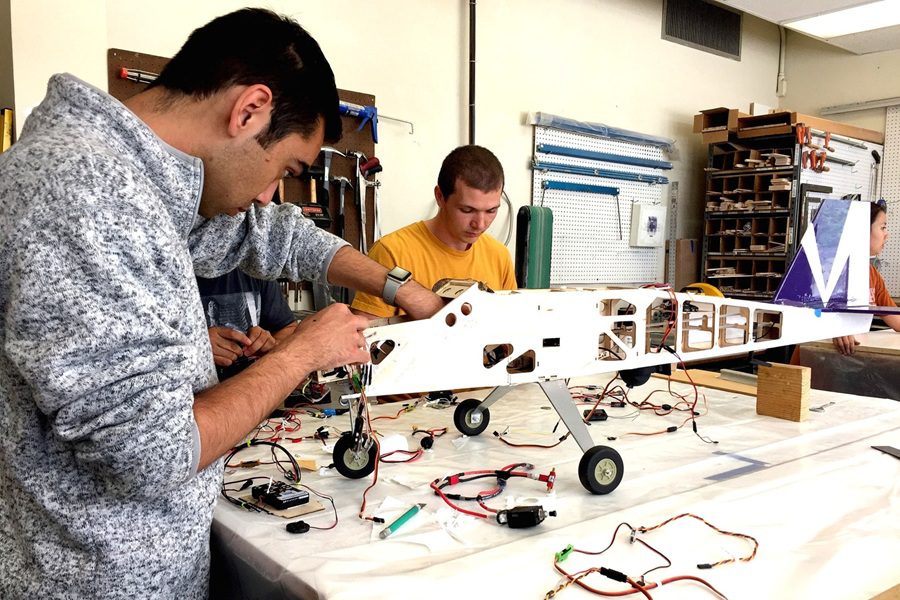
ربات های پرواز
بله این هم موردی است که از دید زبان JavaScript پنهان نمانده است. کاربران می توانند از طریق Node JS برای ربات های پرواز برنامه بنویسند.
آیا نام جی کوئری در کنار جاوا اسکریپت را شنیده اید؟

حتما شما هم نام جی کوئری در کنار جاوا اسکریپت را شنیده اید و فکر میکنید که جی کوئری یک زبان جدا از جاوا اسکریپت است، در صورتی که اینگونه نیست. این کتابخانه بصورت کامل با جاوا اسکریپت نوشته شده است و تمام قدرت خودش را از جاوا اسکریپت میگیرد و فقط کار را برای ما سادهتر و جذابتر میکند. شعار اصلی این زبان: «کمتر بنویس، بیشتر انجام بده».
به همین خاطر در ادامهی سفر میخواهیم درباره جی کوئری (jQuery)صحبت کنیم.
آشنایی با جی کوئری، یکی از کتابخانه های قدرتمند جاوا اسکریپت
جیکوئری به زبان خیلی ساده یک کتابخانه (مجموعهای از کدها) است. وظیفهی اصلی آن، راحت کردن انجام کارهایی است که پیادهسازی آن با جاوا اسکریپت سخت است.
وظایفی مانند مدیریت رویدادها، افکت های تعاملی به صورت انیمیشن در همه مرورگرها از جمله chrome ،FireFox ،safari و… توسط jQuery انجام می شود.
همچنین jQuery این امکان را به شما می دهد تا بتوانید به سادگی و به سرعت برنامه های بر پایه Ajax بسازید. شرکت های بزرگی همچون گوگل، مایکروسافت و IBM از jQuery در محصولات خود استفاده می کنند.
با جی کوئری چه کارهایی که نمیتوان انجام داد. اگر به فکر ساخت انیمیشن های CSS پیچیده با استفاده از کدهای کمترهستید و میخواهید چند کار روی یک عنصر را در یک خط کد انجام دهید و اگر می خواهید از افکت هایی چون show ،hide و slide ها استفاده کنید، فقط کافیست جی کوئری را صدا بزنید تا به کمک شما بیاید.
مزیت های استفاده از jQuery چیست؟
اگر با این کتابخانه آشنا نباشید مزیت هایی که در ادامه معرفی میکنیم حتما شما عزیزان را شگفت زده خواهد کرد.
• می توانید با استفاده از jQuery و بهره گیری از افکت های آماده و مکانیزم Selector ها بخش قابل توجهی از زمان و کاررا کاهش دهید و روی بقیه جنبه های توسعه پروژه متمرکز شوید و این یعنی صرفه جویی در زمان.
• با استفاده از jQuery می توانید بسیاری از کارهای متداول در جاوا اسکریپت را به روش های ساده تری انجام دهید. برای نمونه می توان با استفاده از Ajax در jQuery که جهت به روزرسانی محتوای صفحه وب بدون رفرش کردن استفاده می شود، اشاره کرد. پس با این کتابخانه کارهای متداول جاوا اسکریپت خود را ساده سازی کنید.
• کار با jQuery بسیار آسان است. شما می توانید با یک دانش پایه ای از HTML CSS و جاوا اسکریپت از jQuery بهره مند شوید.
• jQuery با در نظر گرفتن مرورگرهای مدرن ساخته شده و با گروه بزرگی از مروگرهای مدرن مانند Chrome Safari ،FireFox ،Internet Explorer و… سازگار است. پس این کتابخانه با انواع مرورگرها سازگاری دارد.
• بهترین قسمت مزیت jQuery، رایگان بودن آن است.
• دادن پویایی به صفحات استاتیک وبسایت ها
• برخی از عملیات را نمی توان بدون استفاده از این زبان برنامه نویسی انجام داد. نظیر تعامل با کاربر، یافتن اطلاعات کاربری بازدید کنندگان نظیر IP های آنها و موارد دیگر
• نزدیک بودن این زبان برنامه نویسی به زبانها ی برنامه نویسی دیگر نظیر C, C++ و یا C#
• امکان استفاده از کتابخانه های آماده این زبان برنامه نویسی نظیر کتابخانه های استاندارد ریاضی
• سادگی در برنامه نویسی و پیاده سازی بدون درگیر شدن با کامپایلرهای پیچیده.
کلام آخر:

خب دوستان به پایان سفر جادویی رسیدیم. با صحبت هایی که در کنار هم داشتیم متوجه اهمیت و ترند بودن آموزش جاوا اسکریپت شدیم. امیدوارم که از این سفر لذت برده باشید و به عنوان هدیه این سفر میخواهم به شما یک منبع آموزشی بسیار خوب با بیانی روان و کاربردی و به روز ترین مطالب به شما معرفی کنم. اسم این سایت درسمن می باشد. به شما این اطمینان را میدهم که بتوانید آنچه که از جاوا اسکریپت می خواهید و به آن نیاز دارید به شما خواهد گفت.
این مطلب صرفا جنبه تبلیغاتی داشته و سون ریپلای هیچ مسئولیتی را در رابطه با آن نمیپذیرد. 📢




هیچ دیدگاهی برای این نوشته ثبت نشده است.