دوره ساخت ابزارک widgets حرفه ای در وردپرس برای دریافت دوره روی تصویر زیر کلیک کنید.
آموزش ساخت ابزارک widgets در وردپرس
وردپرس یک بلوک کوچک است که یک تابع خاص را اجرا می کند.
شما می توانید این ویجت ها را در ستون های فرعی اضافه کنید که به عنوان مناطق ویجت آماده در صفحه وب شما شناخته شده است.
ابزارک وردپرس در اصل برای ایجاد یک روش ساده و آسان برای استفاده از طراحی و کنترل ساختار تم وردپرس برای کاربر ایجاد شد.
ابزارک ها را می توان به راحتی کشید و به یک منطقه ویجت خاص رها کرد.
شما می توانید فهرست ویجت های موجود و مناطق ویجت را با رفتن به قسمت ظاهر »ابزارک ها در داشبورد وردپرس خود پیدا کنید.
ساخت ویجت در وردپرس
ابزارک ها در وردپرس به شما این امکان را می دهند که محتوای و ویژگی های خود را در قسمت های وجدان موضوع خود که عمدتا نوار کناری است اضافه کنید.
با این حال این مناطق ویجت آماده می تواند در هدر، پاورقی، نوار کناری، زیر محتوا و اساسا هر منطقه دیگری در موضوع شما باشد. مناطق ویجت موجود در موضوع شما از تم به موضوع متفاوت است.
ساخت ویجت در وردپرس
بیشتر تم های وردپرس ابزارک آماده هستند و مناطق مختلف widgets دارند. با این حال تم ها لازم نیست که مناطق widgetsداشته باشند.
اگر شما هیچ مناطق widgets را نمی بینید، به این معنی است که موضوع شما ابزارک های را پشتیبانی نمی کند.
انواع مختلفی از widgets وجود دارد.
وردپرس به طور پیش فرض همراه با چند ابزارک از جمله دسته ها، ابر برچسب، منوی ناوبری، تقویم، جستجو، پست های اخیر و غیره.
اگر ابزارک پست اخیر را در ناحیه ابزارک بکشید، آنگاه فهرستی از پست های اخیر را خواهد داشت.
آموزش ایجاد ابزارک وردپرس
ساخت ویجت در وردپرس.
یک وردپرس یک بلوک کوچک است که یک تابع خاص را اجرا می کند.
به طور معمول هر ویجت که در یک منطقه ویدئویی قرار دارد به نام نوار کناری است.
هر تم همراه با بخش ویجت است.
اما برای شما بسیار مفید است که یاد بگیرید چگونه یک ایرارک سفارشی ایجاد کنید.
بنابراین شما می توانید بخش ابزارک وردپرس خود را هر کجا که می خواهید و یا با توجه به نیاز مشتری خود را ایجاد کنید.
شما همچنین می توانید از ویجت خارج از نوار کناری استفاده کنید. مقاله ما را بخوانید نحوه استفاده از ویجت خارج از نوار کناری .
شروع کنید و یک ابزارک سفارشی در وردپرس ایجاد کنید.
در این آموزش قصد داریم یک ابزارک در بالای نوشته هایمان ایجاد کنیم. دقیقاً جایی که در صفحه اول یا وبلاگ نوشته های ما آغاز می شوند.
ساخت ویجت در وردپرس
بسیار خب برای شروع یکراست به سراغ فایل function.php میرویم و آنرا با ادیتور مناسبی باز کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
register_sidebar( array( 'name'=>'header', 'id'=>'header_1', 'description'=>'header sidebar 1', 'before_widget'=>'<header>', 'after_widget'=>'</header>', 'before_title'=>'<h1>', 'after_title'=>'</h1>' ) ); |
خوب الان تمام کد های که داخل فایل function.php قرار دادیم را برای شما عزیزان توضیح خواهم داد
1 : نامی دلخواه برای ابزارک انتخاب کنید
|
1 |
'name' => 'header' |
2: آیدی سایدبار رو در اینجا تعیین کنید هر اسم که دوست داشته باشید میتوانید قرار بدید
|
1 |
'id' => 'header_1', |
3 : توضیحی در مورد این ناحیه ابرارک مورد نظر
|
1 |
'description'=>'header sidebar 1', |
4 : کد قبل از هر ابزارک میخواهیم content را مشخص کنیم
|
1 |
'before_widget'=>'<header>', |
آموزش ساخت ابزارک widgets در وردپرس
5 : کد بعد از هر ابزارک
|
1 |
'after_widget'=>'</header>', |
6 : قبل از عنوان ابزارک
|
1 |
'before_title'=>'<h1>', |
7 : بعد از عنوان منو
|
1 |
'after_title'=>'</h1>' |
در کدهای بالا چند توضیح مهم را باید خدمت شما ارائه کنیم و آنهم اینکه:
- در انتخاب نام و آی دی میبایست دقت کنید که با همین نام قبلا سایدبار یا ناحیه ابزارک دیگری وجود نداشته باشد
- در ایجاد ناحیه ابزارک میتوانید از نام فارسی استفاده کنید اما در قسمت آیدی باید حتماً از کلمات انگلیسی استفاده گردد.
- در جایی که ما از تگ headerاستفاده کردیم، باعث میشود ابزارکهایی که استفاده میکنید بصورت سطری در کنار هم قرار بگیرند.
- ولی اگر از تگ div استفاده کنید ابزارکها زیر هم قرار خواهند گرفت.
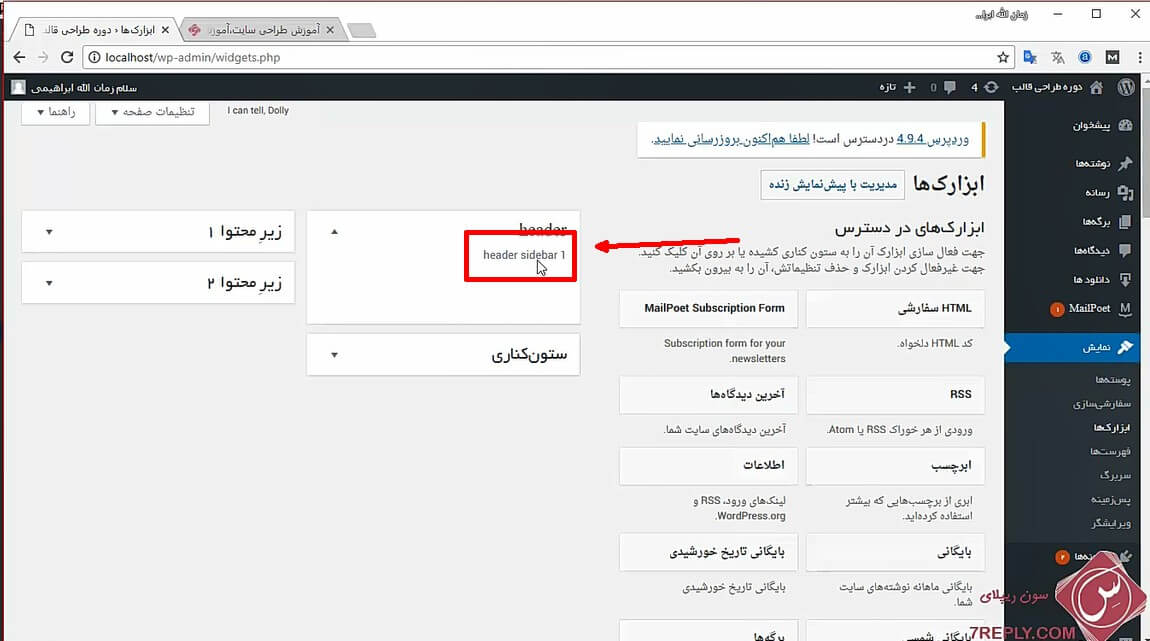
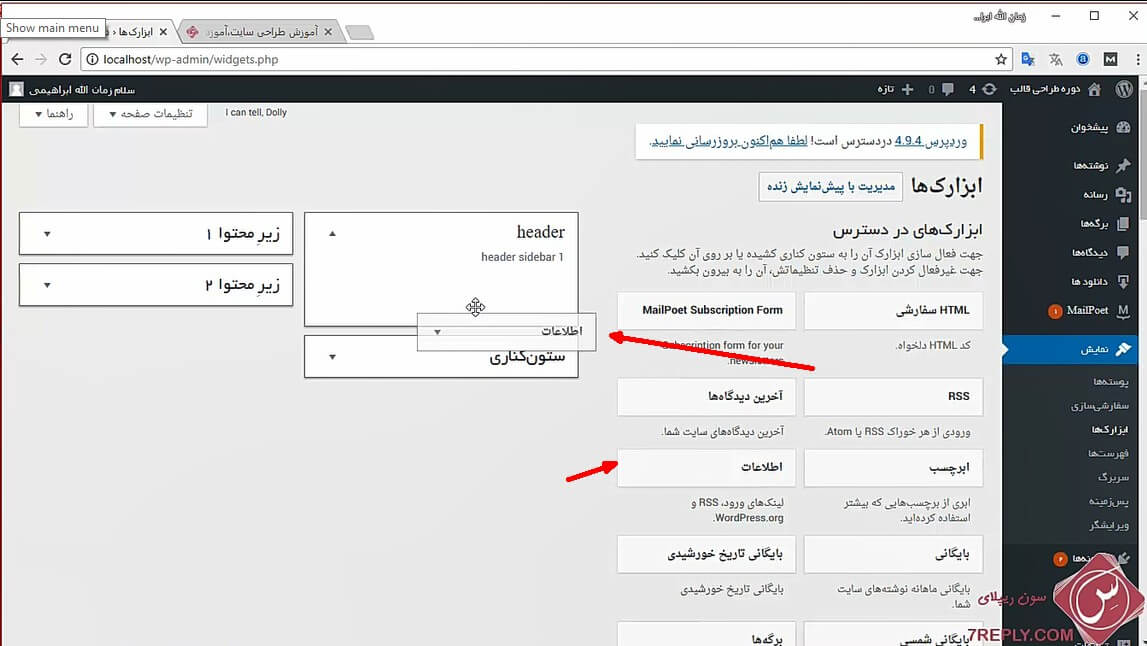
حال اگر فایل را ذخیره کرده و به قسمت ابزارکها مراجعه کنید
خواهید دید که یک بخش جدید در میان سایدبار ها اضافه شده است. مانند شکل زیر:

همانطور که مشاهده میکنید ما جهار تا ابزارک دیده می شود یکی ما اضافه کردم ،
اما در حال حاضر این ناحیه کار نخواهد کرد. پس برای ادامه کار به مرحله بعدی میرویم.
آموزش ساخت ابزارک widgets در وردپرس – به صورت فیلم آموزشی
حال نوبت به فایل header.php میرسد.
اگر قالب شما اصلا همچین فایلی ندارد کافیست یکی به همین نام ایجاد نمایید.
در غیر اینصورت یک کپی از این فایل گرفته و نام آنرا مثلا به صورت sidebar-top.php تغییر دهید.
سپس آنرا در کنار دیگر فایلهای قالب قرار دهید. همچنین این فایل جدید نیاز به ویرایش خواهد داشت.
برای انجام این کار کافیست کدهای زیر را به شکل زیر تغییر یا در آن ایجاد کنید
|
1 2 3 4 |
<?php if (is_active_sidebar('header_1')):?> <?php dynamic_sidebar('header_1')?> //همان آي دي که در فايل فانکشن داده بوديم <?php endif;?> |
آموزش ساخت ویجت در وردپرس
در اینجا برای تگ header میتوانید هر نامی که خواستید بعنوان آی دی استفاده کنید این نام صرفاً برای تغییر ظاهری ناحیه ابزارک استفاده میگردد که باید در فایل استایل در صورت تمایل اعمال کنید.
کلمه header_1 که در جلوی تابع dynamic_sidebar آمده همان آی دی است که در فایل functions.php تعیین کرده بودیم.
حال با اینکار ما به پوسته نیز فهماندیم که یک ناحیه جدید ابزارک در وردپرس ایجاد کرده ایم و از تو میخواهیم آنرا نمایش دهی. اما کجا!؟
حال برای اینکه این ناحیه ابزارک جدید در محل دلخواه ما نمایش یابد کافیست کد زیر را که حاوی نام فایل جدید هدر است را در بخش دلخواه صدا بزنیم.

با این آموزش میتوانید هر تعداد که خواسته باشید ابزارک برای قالب خود تعریف کنید
عنوان دلخواه در یک بخش از قالب وبسایت خود به نمایش در بیاورید .
با این روش میتوانید هر نوع محتوایی ایجاد کرده و با استفاده از کد های بالا در سایت خود نمایش دهید.
موفق باشید و همیشه سون ریپلای باشید






داداش حلالسوووون. مرسی یک دنیا
با سلام و تشکر از توضیحات دقیق.
اما آموزشی که دادید توضیحات مربوط به ساخت ویجت نبود ، ساید بار رو توضیح دادید در واقع.
سایتی با وردپرس کار میکنه که آفریقایی است و ویجکتی داره که جدیدترین مطالب سایت رو میشه در سایت دیگران منتشر کنه و فقط لازمه کدی که معرفی کرده رو در سایت وردپرسی بزاریم
این کار رو ما در وب فارسی میتونیم انجام بدیم؟
خیلی وبهای انگلیسی امکانات خوبی دارن ولی ما چنین ویجکتهایی نداریم که وطالبمون در سایتهای دیگر نشر بشه
سلام خدمت شما دوست گرامی بنده اطلاع ندارم اما پیگری میکنم اگه بتوانم حتما یک آموزش ضبط میکنم موفق باشید
واقعا ازتون ممنونم اینقدر بی ادعا و بی منت راهنمایی میکنید
سلام و دورود خدمت شما همراه همیشگی وب سایت سون ریپلای خیلی خوش حالم که برای شما مفید بوده هرگونه سوال یا مشکل داشتید باشید از قسمت نظرات سایت پیگری نمایید .
موفق و پیروز باشد مثل همیشه
تشکر از پاسختون
ولی نتونستم از کد استفاده کنم
اکه براتون زحمتی نیست بصورت آماتور توضیح بدید چطور و کجا میتونم از این کد استفاده کنم
سلام و دورود میگم خدمت شما دوست عزیز خواهش میکنم هرگونه سوال یا مشکل داشته میتوانید از بپرسید در کمترین زمان ممکنم پاسخگوخواهیم بود
در سوال شما باید بگم اگه میخواهید فقط داخل صفحه اصلی نمایش بدید از کد زیر استفاده نمایید محتوای را داخل کد ( فقط داخل صفحه اصلی نمایش داده شود ) بزارید
if ( is_home() ) :فقط در صفحه اصلی نمایش داده شود
endif;
در غیر این صورت میخواهید که محتوای مورد نظر داخل صفحه اصلی نمایش داده نشود از کد زیر استفاده نمایید.
if ( !is_home() ) :فقط در صفحه اصلی نمایش داده شود
endif;
امید وارم که مطالب را خدمت شما رسونده باشم بازم اگه مشکل شما حل نشد فایل را به صورت کامل داخل تلگرام برای بنده ارسال کنید.
موفق باشید
سلام
من طبق این آموزش تونستم یه موقیت ابزارک درست کنم
فقط مشکلی که دارم اینه وقتی مثلا یه اسلایدر تو اون ابزارک فعال میکنم میخوام فقط در صفحه اول نشون داده بشه هرقدر هم تنظیمات رو دستکاری میکنم در تمام صفحات نمایش داده میشه مشکل از کجاست؟
باتشکر از زحمات شما
سلام و دورود میگنم خدمت شما همراه همیشگی وب سایت سون ریپلای برای رفع این مشکل از کد زیر استفاده فرمایید
if ( is_home() ) {// This is the blog posts index
get_sidebar( 'blog' );
}
هرگونه سوال یا مشکل داشته باشید از همین قسمت پیگر فرمایید موفق و سر بلند باشید