سلام دورود خدمت شما کاربر عزیز
اغلب افراد اشتباه وردپرس را فقط یک پلت فرم وبلاگ نویسی طبقه بندی می کنند.
در طول سالهای گذشته، وردپرس به یک سیستم مدیریت محتوا تبدیل شده است.
به طور پیش فرض وردپرس با پست و صفحات به عنوان انواع محتوای اصلی همراه است.
با این وجود شما می توانید انواع محتواهای سفارشی را به صورت دلخواه ایجاد کنید و این نوع محتوای سفارشی به عنوان انواع سفارشی ارسال می شود .
در این مقاله آموزشی ، ما به شما نحوه ایجاد جدید ترین مطالب در وردپرس را آموزش خواهیم داد.
ما همچنین به شما آموزش خواهیم داد که چگونه از آنها بعنوان یک مطالب مفید استفاده کنید.
ما قصد داریم توی این مقاله آموزش وردپرس از کد جدیدترین مطالب وردپرس استفاده کنیم.
آموزش جدیدترین مطالب وردپرس بدون افزونه –فیلم آموزشی رایگان
ما در این مقاله آموزش جدیدترین مطالب وردپرس میخواهیم هم عنوان را نمایش بدیم هم چکیده مطالب هم تصویر شاخص
وردپرس را اگه قالب شما از تصویر شاخص پشتیبانی کنه که خوب خوب اگه هم پشتیبانی نکنه مشکلی نیست
ما برای شما نحوه اضافه کردن تصویر شاخص را آموزش خواهیم داد .

اگر قالب وردپرس شما از تصویر شاخص پشتیبانی نمی کند ابتدا کد زیر رو به فایل functions.php اضافه کنید :
|
1 2 |
add_theme_support('post-thumbnails'); if ( function_exists('add_theme_support') ) {add_theme_support('post-thumbnails');} |
کدی که در بالا قرار داده شد به فعال سازی تصویر شاخص در وردپرس کمک میکند .
شما دیگه از این به بعد به خیال راحت به تمام مطالب وردپرسی خود تصویر شاخص اضافه کنید .
حالا نوبت این رسیده که بریم سراغ آموزش جدیدترین مطالب وردپرس بدونه افزونه .
این اموزش که برای شما آماده شده بینهایت جذاب است که میخواهیم توی ساید بار قرار بدیم .
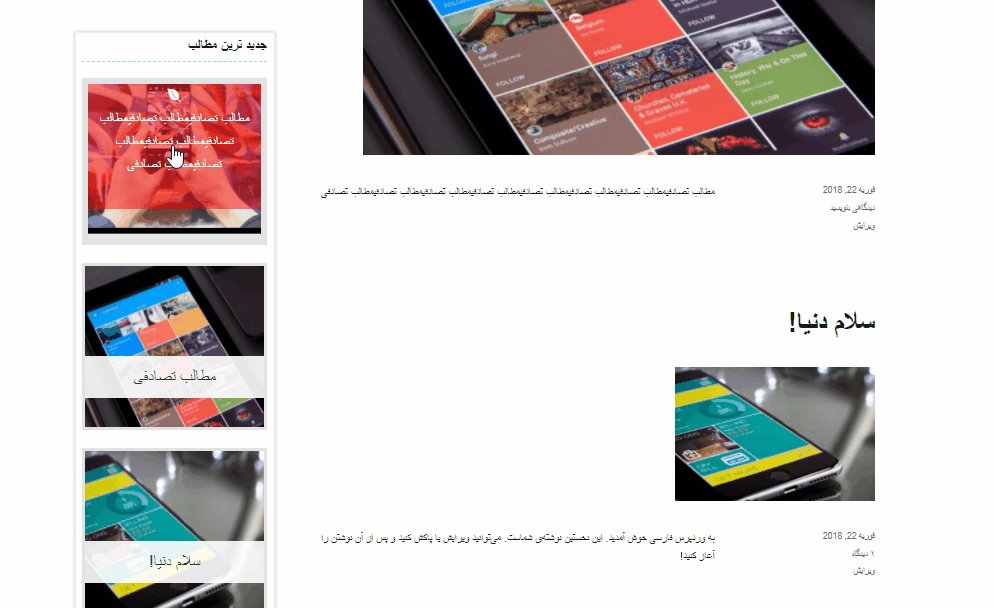
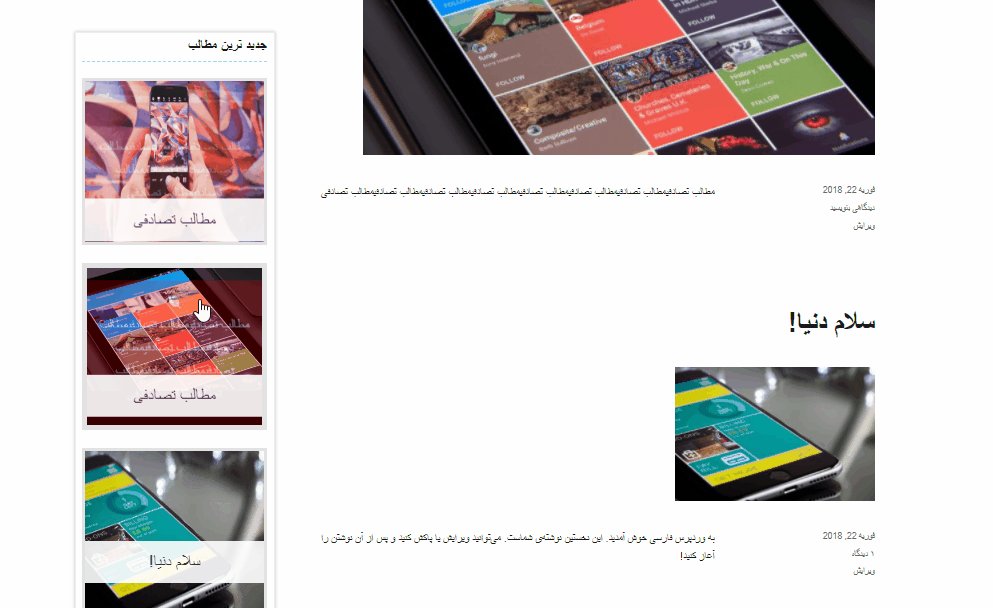
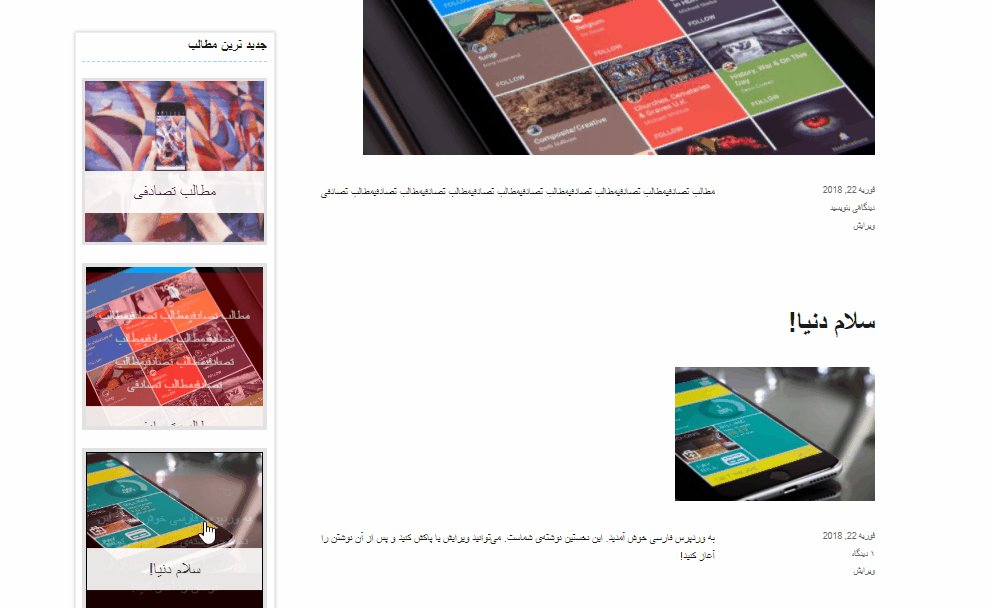
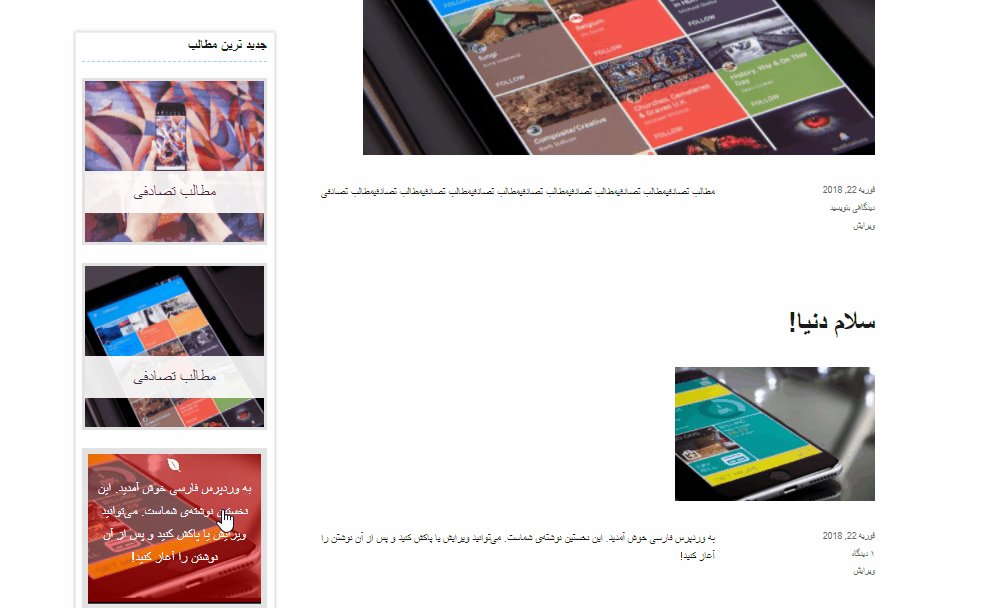
پیش نمایش از مطالب تصادفی وردپرس

آموزش نمایش جدیدترین مطالب در وردپرس
برای شروع کد زیر را داخل هر جا که میخواهید جدیدترین مطالب نمایش داده شود قرار بدید کد html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<aside class="new-post"> <h2>جدید ترین مطالب</h2> <a href="#"> <figure> <img src="" alt=""> <figcaption> <div class="description"> <i class="fa fa-envira"></i> <p>text content</p> </div> <p class="title"> title</p> </figcaption> </figure> </a> </aside> |
ما الان فقط یک کد html برای جدیدترین مطالب وردپرس قرار دادیم این کد هیچ کاری انجام نمیده .
آموزش جدیدترین مطالب وردپرس بدونه افزونه
برای این که یک استایل شیک داشته باشه از کد زیر استفاده کنید :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
<style> aside.new-post { background: #fff; border: 2px solid #eee; padding: 10px; box-shadow: 6px #ccc; } .new-post h2 { border-bottom: 2px dashed #00b9eb91; padding-bottom: 5px; margin-bottom: 15px; font-size: 21px; } figure { -webkit-transition: all 200ms; transition: all 200ms; display: inline-block; background: black; width: 100%; height: 300px; overflow: hidden; position: relative; border: 4px solid #e2e2e2; color: #fff; font-weight: 500; margin: 10px auto; } figure:hover { border-width: 9px; } figure:hover .title { -webkit-transform: translate(0, 100px); transform: translate(0, 100px); } figure:hover img { -webkit-transform: scale(1.5); transform: scale(1.5); width: 100%; height: auto; } figure:hover .description { opacity: 1; -webkit-transform: translateY(-60px); transform: translateY(-60px); } figure:hover .iconos { -webkit-transform: translateY(-80px); transform: translateY(-80px); opacity: 1; } figure .title { position: absolute; bottom: 0px; padding: 10px; width: 100%; text-align: center; color: #333; font-size: 25px; -webkit-transition: all 400ms; transition: all 400ms; background: rgba(255, 255, 255, 0.9); } figure img { width: 100%; position: absolute; -webkit-transition: all 500ms; transition: all 500ms; } .description { width: 100%; opacity: ; height: auto; position: absolute; top: 20%; left: ; font-size: 20px; background: #ff00007a; -webkit-transition: all 300ms; transition: all 300ms; text-align: center; padding: 14px; } </style> |
آموزش جدیدترین مطالب وردپرس بدونه افزونه
حالا می بیند که یک استایل شیک داره الان دیگه وقتش رسیده که از کد های php استفاده کنیم
پایان کد های html و css بعد از این که استایل مورد نظر را %
برای دریافت کد آماده جدیدترین مطالب سایت
دانلود کد آماده مطالب جدیدترین مطالب




هیچ دیدگاهی برای این نوشته ثبت نشده است.