سلام دورود خدمت شما کاربر عزیز
اغلب افراد اشتباه وردپرس را فقط یک پلت فرم وبلاگ نویسی طبقه بندی می کنند.
در طول سالهای گذشته، وردپرس به یک سیستم مدیریت محتوا تبدیل شده است.
به طور پیش فرض وردپرس با پست و صفحات به عنوان انواع محتوای اصلی همراه است.
با این وجود شما می توانید انواع محتواهای سفارشی را به صورت دلخواه ایجاد کنید و این نوع محتوای سفارشی به عنوان انواع سفارشی ارسال می شود .
در این مقاله آموزشی ، ما به شما نحوه ایجاد مطالب تصادفی در وردپرس را آموزش خواهیم داد.
ما همچنین به شما آموزش خواهیم داد که چگونه از آنها بعنوان یک مطالب مفید استفاده کنید.
ما قصد داریم توی این مقاله آموزش وردپرس از کد مطالب تصادفی وردپرس استفاده کنیم.
آموزش مطالب تصادفی وردپرس بدونه افزونه –فیلم آموزشی رایگان
ما در مقاله آموزش مطالب تصادفی وردپرس میخواهیم هم عنوان را نمایش بدیم هم تصویر شاخص
وردپرس را اگه قالب شما از تصویر شاخص پشتیبانی کنه که خوب خوب اگه هم پشتیبانی نکنه مشکلی نیست
ما برای شما نحوه اضافه کردن تصویر شاخص را آموزش خواهیم داد .

اگر قالب وردپرس شما از تصویر شاخص پشتیبانی نمی کند ابتدا کد زیر رو به فایل functions.php اضافه کنید :
|
1 2 |
add_theme_support('post-thumbnails'); if ( function_exists('add_theme_support') ) {add_theme_support('post-thumbnails');} |
کدی که در بالا قرار داده شد به فعال سازی تصویر شاخص در وردپرس کمک میکند .
شما دیگه از این به بعد به خیال راحت به تمام مطالب وردپرسی خود تصویر شاخص اضافه کنید .
حالا نوبت این رسیده که بریم سراغ آموزش مطالب تصادفی وردپرس بدونه افزونه .
این اموزش که برای شما آماده شده بینهایت جذاب است که میخواهیم توی ساید بار قرار بدیم .
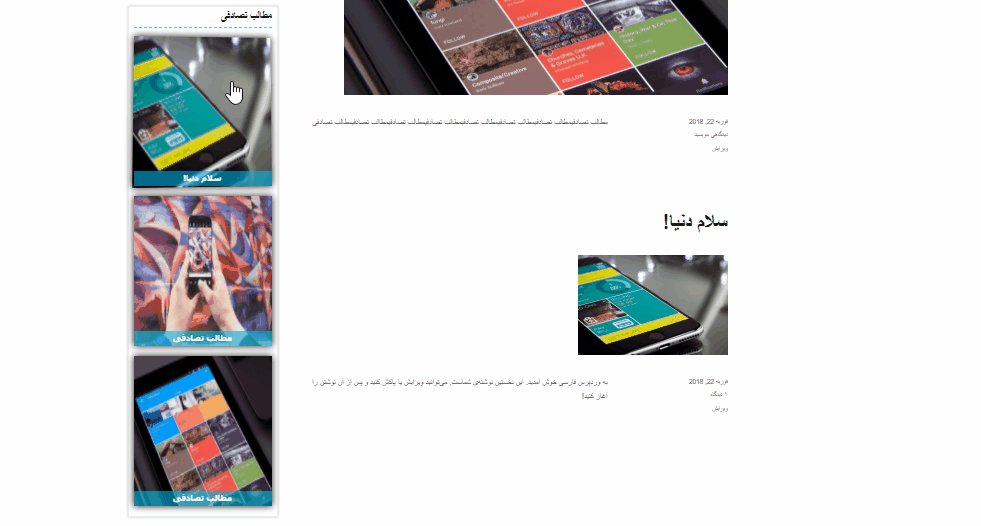
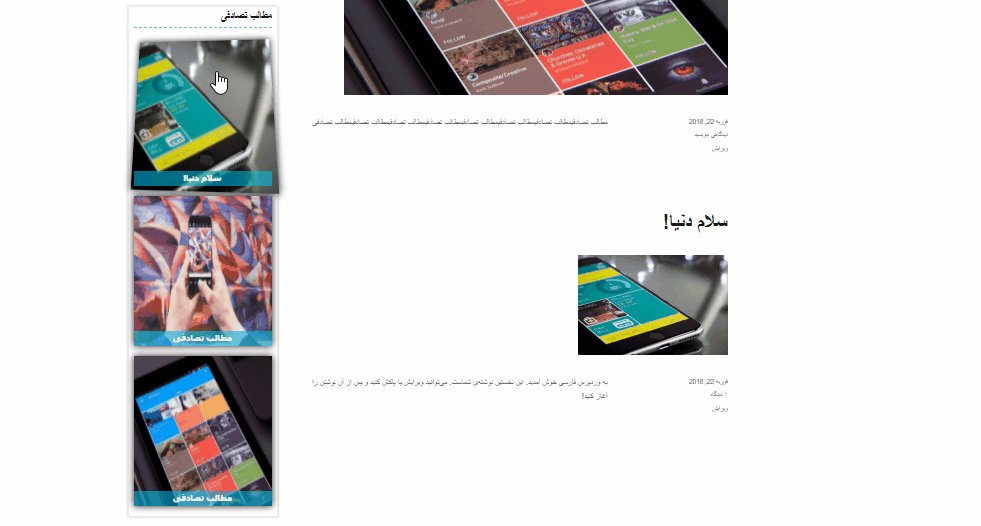
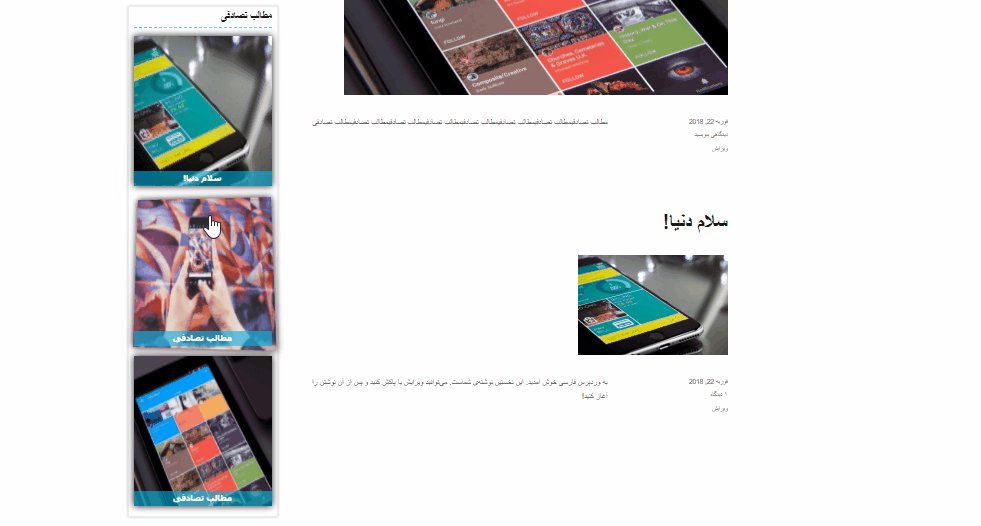
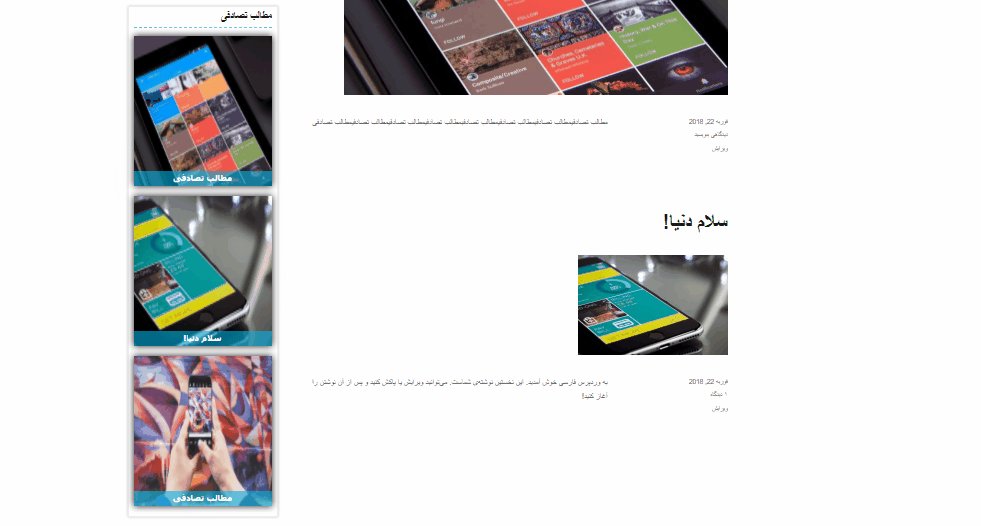
پیش نمایش از مطالب تصادفی وردپرس

آموزش نمایش مطالب تصادفی در وردپرس
برای شروع کد زیر را داخل هر جا که میخواهید مطالب تصادفی نمایش داده شود قرار بدید کد html
|
1 2 3 4 5 6 7 |
<aside class="main-rand-box"> <h2>مطالب تصادفی</h2> <div id="one" class="p-box"> <img src="#" alt=""> <div class="rand-post-title"><a href="#"> عنوان</a></div> </div> </aside> |
ما الان فقط یک کد html برای مطالب تصادفی وردپرس قرار دادیم این کد هیچ کاری انجام نمیده .
برای این که یک استایل شیک داشته باشه از کد زیر استفاده کنید :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
aside.main-rand-box { background: #fff; border: 2px solid #eee; padding: 10px; box-shadow: 6px #ccc; } .main-rand-box h2 { border-bottom: 2px dashed #00b9eb91; padding-bottom: 5px; margin-bottom: 15px; font-size: 21px; } .p-box{ position: relative; } .rand-post-title { position: absolute; z-index: 9999; bottom: ; background: #00b9eb91; width: 100%; text-align: center; } .rand-post-title a{ color: #fff; font-size: 16px; font-weight: 900; } .p-box img{ height: 300px; width: 100%; color: #fff; font-size: 2em; margin-bottom: 20px; display: flex; align-items: center; justify-content: center; cursor: pointer; box-shadow: 0px 0px 20px #222; transform-origin: center center 0px; transition: all 0.2s ease-out 0s; -webkit-transform-origin: center center 0px; -webkit-transition: all 0.2s ease-out 0s; } |
آموزش مطالب تصادفی وردپرس بدونه افزونه
حالا می بیند که یک استایل شیک داره برای این که بتوانیم زیبایی مطالب تصادفی وردپرس را جندین برابر کنیم
از یک کد خیلی کوتاه جاوا اسکریپت استفاده می کنیم برای این کار از کد زیر استفاده کیند:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js'></script> <script> { var elements = document.getElementsByClassName("p-box"); //get each element for(var i = ; i < elements.length; i += 1){ var ele = elements[i]; ele.onmousemove = function(e){cb(e);}; //add callback for mousemove ele.onmouseout = function(e){e.target.setAttribute('style', '');}; //reset on mouseout } function cb(e) { //calculate matrix3d style for element var MAX_VALUE=0.0006, w=Math.floor(e.target.offsetWidth)/2, h=Math.floor(e.target.offsetHeight)/2; var x=((e.offsetX-w)/w)*MAX_VALUE; var y=((e.offsetY-h)/h)*MAX_VALUE; e.target.setAttribute('style','transform:matrix3d(1,0,0,'+x+',0,1,0,'+y+',0,0,1,0,0,0,0,1);-webkit-transform:matrix3d(1,0,0,'+x+',0.00,1,0,'+y+',0,0,1,0,0,0,0,1)'); } } </script> |
پایان کد های html و css بعد از این که استایل مورد نظر را قرار دادیم باید الان کد php وردپرس را قرار بدیم

کد مطالب تصادفی وردپرس
بعد از این که استایل های مطالب تصادفی را قرار دادیم الان باید از کد مطالب تصادفی وردپرس استفاده کنیم .
کد زیر را کپی و در جایی مناسب قرار بدید
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php $recent = new WP_Query( array( 'post_type'=>'post', 'posts_per_page'=>'5', 'orderby' => 'rand' ));?> <?php while($recent->have_posts()) : $recent->the_post();?> جایگاه مطالب تصادفی <?php endwhile; ?> |
بعد از این که کد بالا را قرار دارید باید کد های html که بالا کپی کردید را داخل جایگاه مطالب تصادفی قرار بدید که توی کد مطلب تصادفی هم مشخص شده است .
حالا باید برای نمایش عنوان و تصویر شاخص و کد هدایت گر که بعد از کلیک وارد ادامه مطالب میشیم را قرار بدیم یکی یکی انجام میدیم
برای عنوان از کد زیر استفاده کنید :
|
1 |
<?php the_title()?> |
آموزش وردپرس
برای نمایش تصویر شاخص از کد زیر استفاده کنید :
|
1 |
<?php echo get_the_post_thumbnail_url()?> |
برای این که بعد از کلیک بتوانیم وارد ادامه مطالب بشیم از کد زیر استفاده کنید:
|
1 |
<?php the_permalink()?> |
خوب این آموزش وردپرس هم به پایان رسید امیدوارم که برای شما عزیزان مفید واقع شده باشه اگه این مطالب را مفید میدونید پس به دوستان خود توی شبکه های اجتماعی به اشتراک بزارید
منتظر انتقادات و پیشنهادات ارزش مند شما هستیم هر گونه آموزش خواسته باشید توی قسمت نظرات همین صفحه برای ما بنویسید.




هیچ دیدگاهی برای این نوشته ثبت نشده است.