یک پیشنهاد ویژه خدمت دوستان و همراهان همیشگی وب سایت سون ریپلای در صورت که دوست داری به صورت حرفه ای طراحی قالب وردپرس را یاد بگیری پیشنهاد می کنم حتما از دوره های زیر دیدن فرمایید.
آموزش طراحی قالب وردپرس حرفه ای
دوره بعدی
دوره ساخت ابزارک widgets حرفه ای در وردپرس
دوره بعدی
آموزش طراحی قالب فروشگاهی وردپرس
بنام و یاد خدای مهران سلام خدمت شما کاربران وب سایت سون ریپلای در خدمت شما عزیزان هستم با یک آموزش وردپرس دیگه
خوب دوست عزیز همان طور می دونید توی سایت ما آموزش فرم ورود وردپرس را خدمت شما عزیز آموزش دادیم
فرم ثبت نام وردپرس بدون افزونه به صورت فیلم آموزش و رایگان ساخت فرم ثبت نام بدونه افزنه
توی این آموزش وردپرس میخواهیم یک فرم ثبت نام کامل اختصاصی با یک استایل شیک پیاده سازی کینم
ساخت صفحه ثبت نام در وردپرس
خوب دوست عزیز من این آموزش را به دو صورت آماده کردم هم به صورت متنی و هم به صورت فیلم آموزشی .
آموزش ساخت صفحه ثبت نام در وردپرس را به خاطر این پیاده سازی کردم اگه کسی اینترنت پرس سرعت
نداشت بتونه از این آموزش ساخت ثبت نام در وردپرس استفاده کنه .
فرم عضویت وردپرس
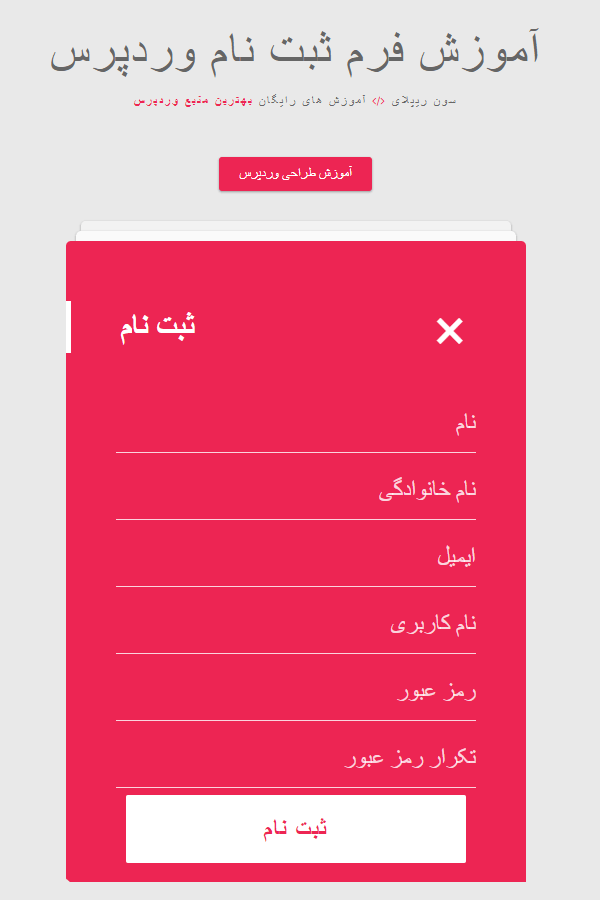
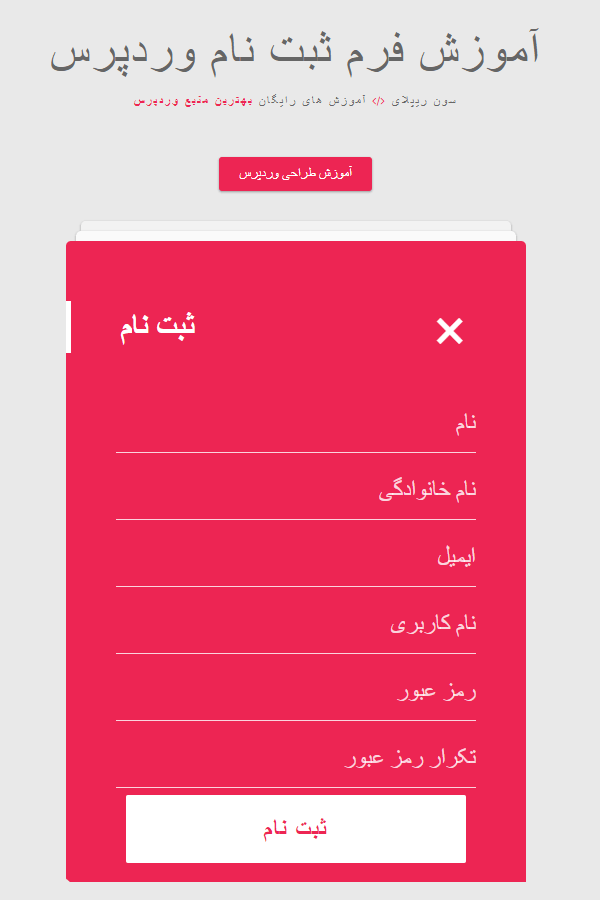
خوب دوستان عزیز بریم سراغ آموزش ساخت فرم عضویت وردپرس یک فرم ثبت نام زیبا طبق تصویر زیر:

خوب دوستان این یک پیش نمایش از صفحه ثبت نام وردپرس است خوب بریم سراغ کد نوسی اولین کار که باید انجام
بدیم کد های html و css است یک فایل بنام register.php سازیم .
بعد از ساخت صفحه register.php یک کد برای فعال سازی صفحه ثبت نام قرار بدیم از کد زیر استفاده می کنیم
|
1 2 3 4 5 |
<?php /* Template Name: فرم عضویت */ ?> |
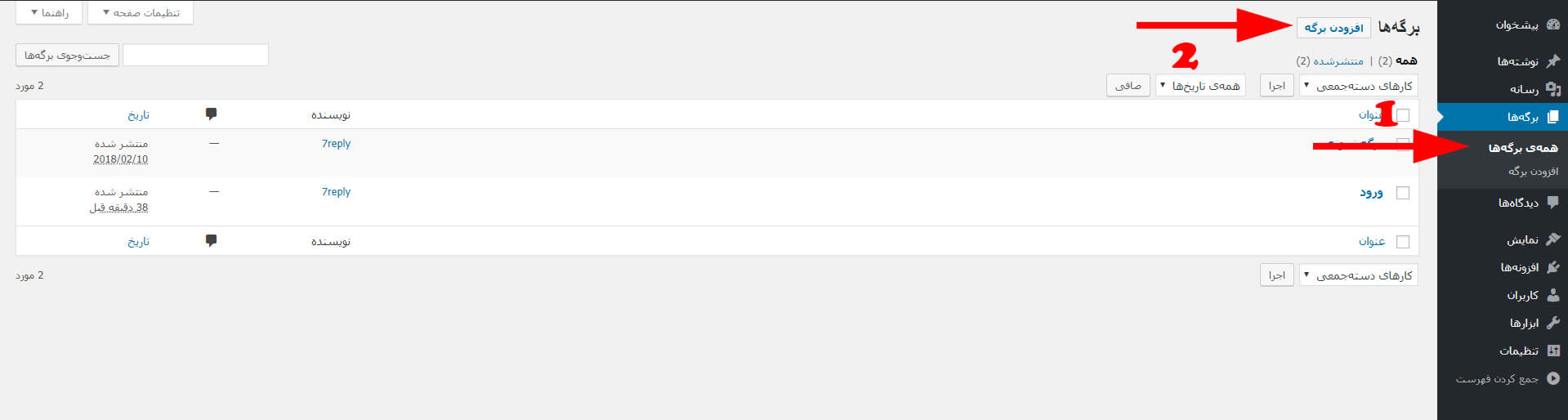
خوب بعد از قرار دادن کد بالا داخل فایل register.php الان باید بریم توی سایت لاگین کینم بعداز لاگین توی قسمت
سایدبار پیشخوان وردپرس روی برگه ها کلیک کنید طبق تصویر زیر .

آموزش ثبت نام در وردپرس
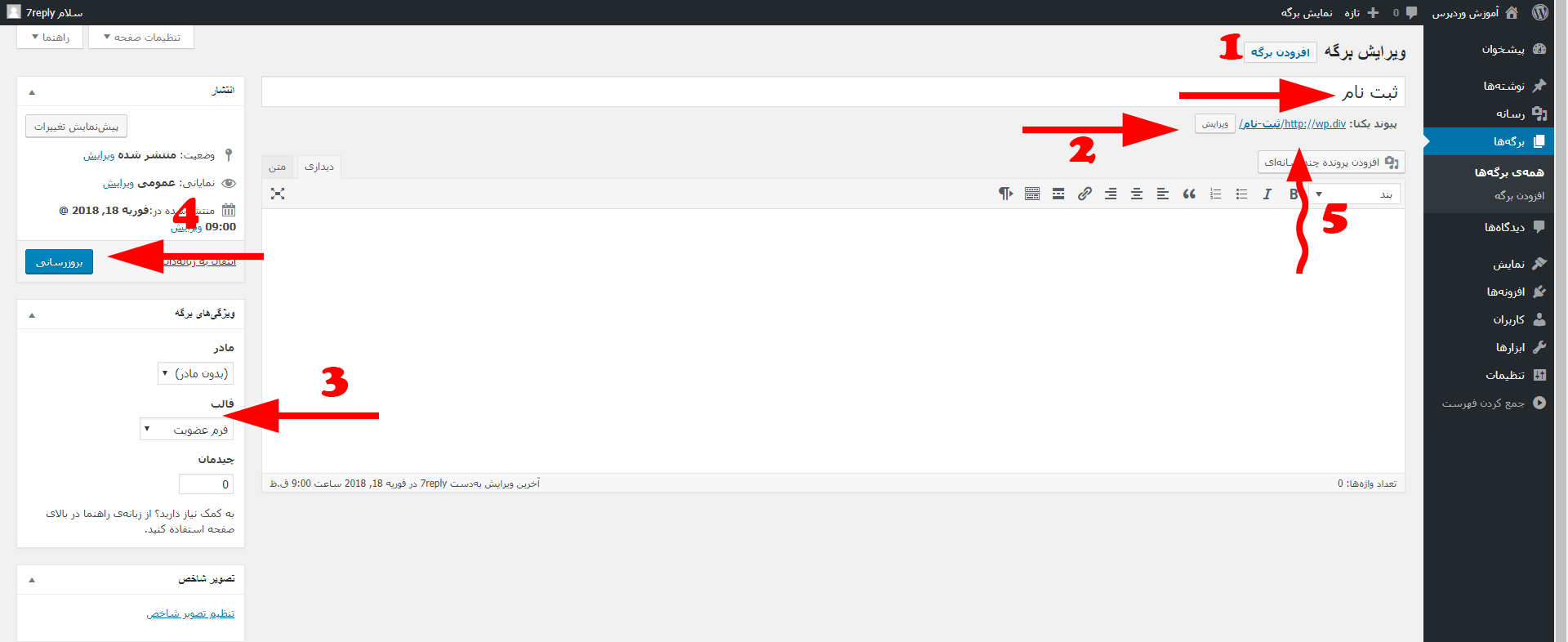
خوب بعداز این که وارد صفحه برگه شدیم الان باید نام برای صفحه که میخواهیم کاربری ثبت نام کنه بزاریم طبق تصویر زیر:

خوب دوستان طبق شماره گذاری کردم خدمت شما توضیح میدم
- 1: نام صفحه ورود سایت
- 2: میتوانید از این قسمت نام فارسی تغیر بدید
- 3:کد که داخل login.php قرار داده بودیم توی قسمت قالب نمایش داده می شه انتخاب کنید
- 4: روی انتشار کلیک کنید
- 5: بعد از انتشار روی لینک کلیک کنید
خوب دوستان عزیز می بینید که یک صفحه سفید می بینید چون ما دخلش هیچ کد نزا شتیم .
الان موقع این رسیده که کد های html و css را وارد کار کنید کد های زیر را داخل فایل register.php بزید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 |
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>Material Login Form</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ meyer-reset/2.0/reset.min.css"> <link rel='stylesheet prefetch' href='https://fonts.googleapis.com/css?family=Roboto:400,100,300,500,700,900|RobotoDraft:400,100,300,500,700,900'> <link rel='stylesheet prefetch' href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css'> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- Mixins--> <!-- Pen Title--> <div class="pen-title"> <h1>آموزش فرم ورود وردپرس</h1> <span> سون ریپلای <i class='fa fa-code'></i> آموزش های رایگان <a href='https://7reply.com'>بهترین منبع وردپرس</a></span> </div> <div class="rerun"><a href="https://7reply.com/product-category/courses-web-design/">آموزش طراحی وردپرس</a></div> <div class="container"> <div class="card"></div> <div class="card"> <h1 class="title">ورود</h1> <form> <div class="input-container"> <input type="#{type}" id="#{label}" required="required"/> <label for="#{label}">نام کاربری</label> <div class="bar"></div> </div> <div class="input-container"> <input type="#{type}" id="#{label}" required="required"/> <label for="#{label}">رمز</label> <div class="bar"></div> </div> <div class="button-container"> <button><span>ورود</span></button> </div> <div class="footer"><a href="#">گذرواژه خود را فراموش کرده اید؟</a></div> </form> </div> <div class="card alt"> <div class="toggle"></div> <h1 class="title"> ثبت نام <div class="close"></div> </h1> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <div class="entry-content"> <div id="message"> <?php if(! empty($err) ) : echo '<p class="error">'.$err.'</p>'; endif; ?> <?php if(! empty($success) ) : echo '<p class="error">'.$success.'</p>'; endif; ?> </div> </div> <form method="post"> <div class="input-container"> <input type="text" value="" name="first_name" id="first_name" required="required"/> <label for="#{first_name}">نام</label> <div class="bar"></div> </div> <div class="input-container"> <input type="text" value="" name="last_name" id="last_name" required="required"/> <label for="#{last_name}">نام خانوادگی</label> <div class="bar"></div> </div> <div class="input-container"> <input type="text" value="" name="email" id="email" required="required"/> <label for="#{email}">ایمیل</label> <div class="bar"></div> </div> <div class="input-container"> <input type="text" value="" name="username" id="username" required="required"/> <label for="#{username}">نام کاربری</label> <div class="bar"></div> </div> <div class="input-container"> <input type="password" value="" name="pwd1" id="pwd1" required="required"/> <label for="#{pwd1}">رمز عبور</label> <div class="bar"></div> </div> <div class="input-container"> <input type="password" value="" name="pwd2" id="pwd2" required="required"/> <label for="#{pwd2}">تکرار رمز عبور</label> <div class="bar"></div> </div> <div class="button-container"> <button type="submit" name="btnregister" class="button" >ثبت نام</button> <input type="hidden" name="task" value="register" /> </div> </form> <!-- .entry-meta --> </article> <?php endwhile; ?> <?php endif; ?> </div> a </div> <!-- Portfolio--><a id="portfolio" href="https://7reply.com/learn-login-wp/" title="View my portfolio!"><i class="fa fa-link"></i></a> <!-- CodePen--><a id="codepen" href="https://7reply.com/learn-login-wp/" title="Follow me!"><i class="fa fa-codepen"></i></a> <script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src="js/index.js"></script> </body> </html> |
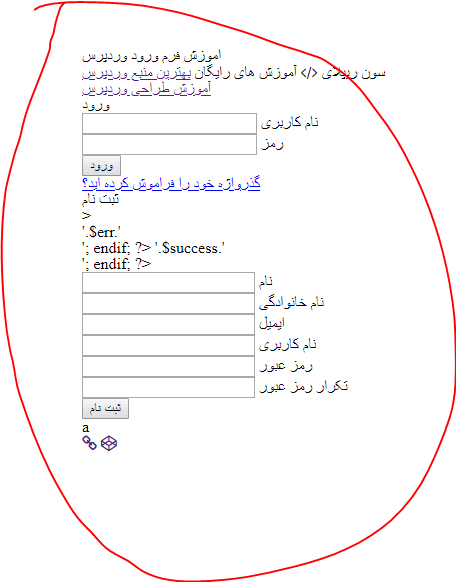
بعد از این که کد های html را داخل فایل مورد نظر قرار دادیم بریم یک بار صفحه را ریفرش کنید الان یک صفحه داریم طبق تصویر زیر:

الان می بیند که خیلی بهم ریخته است ما که نمیخواهید این طوری باشه پس برای استایل دهی از کد زیر استفاده میکنیم
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 |
<style> body { background: #e9e9e9 !important; color: #666666 !important; font-family: 'RobotoDraft', 'Roboto', sans-serif !important; font-size: 14px !important; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; direction: ltr !important; } /* Pen Title */ .pen-title { padding: 50px ; text-align: center; letter-spacing: 2px; } .pen-title h1 { margin: 20px; font-size: 48px; font-weight: 300; } .pen-title span { font-size: 12px; } .pen-title span .fa { color: #ed2553; } .pen-title span a { color: #ed2553; font-weight: 600; text-decoration: none; } /* Rerun */ .rerun { margin: 30px; text-align: center; } .rerun a { cursor: pointer; display: inline-block; background: #ed2553; border-radius: 3px; -webkit-box-shadow: 1px 3px rgba(0, 0, 0, 0.12), 1px 2px rgba(0, 0, 0, 0.24); box-shadow: 1px 3px rgba(0, 0, 0, 0.12), 1px 2px rgba(0, 0, 0, 0.24); padding: 10px 20px; color: #ffffff; text-decoration: none; -webkit-transition: 0.3s ease; transition: 0.3s ease; } .rerun a:hover { -webkit-box-shadow: 3px 6px rgba(0, 0, 0, 0.16), 3px 6px rgba(0, 0, 0, 0.23); box-shadow: 3px 6px rgba(0, 0, 0, 0.16), 3px 6px rgba(0, 0, 0, 0.23); } /* Scroll To Bottom */ #codepen, #portfolio { position: fixed; bottom: 30px; right: 30px; background: #363636; width: 56px; height: 56px; border-radius: 100%; -webkit-box-shadow: 1px 3px rgba(0, 0, 0, 0.12), 1px 2px rgba(0, 0, 0, 0.24); box-shadow: 1px 3px rgba(0, 0, 0, 0.12), 1px 2px rgba(0, 0, 0, 0.24); -webkit-transition: 0.3s ease; transition: 0.3s ease; color: #ffffff; text-align: center; } #codepen i, #portfolio i { line-height: 56px; } #codepen:hover, #portfolio:hover { -webkit-box-shadow: 10px 20px rgba(0, 0, 0, 0.19), 6px 6px rgba(0, 0, 0, 0.23); box-shadow: 10px 20px rgba(0, 0, 0, 0.19), 6px 6px rgba(0, 0, 0, 0.23); } /* CodePen */ #portfolio { bottom: 96px; right: 36px; background: #ed2553; width: 44px; height: 44px; -webkit-animation: buttonFadeInUp 1s ease; animation: buttonFadeInUp 1s ease; } #portfolio i { line-height: 44px; } /* Container */ .container { position: relative; max-width: 460px; width: 100%; margin: auto 100px; } .container.active .card:first-child { background: #f2f2f2; margin: 15px; } .container.active .card:nth-child(2) { background: #fafafa; margin: 10px; } .container.active .card.alt { top: 20px; right: ; width: 100%; min-width: 100%; height: auto; border-radius: 5px; padding: 60px 40px; overflow: hidden; } .container.active .card.alt .toggle { position: absolute; top: 40px; right: -70px; -webkit-box-shadow: none; box-shadow: none; -webkit-transform: scale(10); transform: scale(10); -webkit-transition: -webkit-transform .3s ease; transition: -webkit-transform .3s ease; transition: transform .3s ease; transition: transform .3s ease, -webkit-transform .3s ease; } .container.active .card.alt .toggle:before { content: ''; } .container.active .card.alt .title, .container.active .card.alt .input-container, .container.active .card.alt .button-container { left: ; opacity: 1; visibility: visible; -webkit-transition: .3s ease; transition: .3s ease; } .container.active .card.alt .title { -webkit-transition-delay: .3s; transition-delay: .3s; } .container.active .card.alt .input-container { -webkit-transition-delay: .4s; transition-delay: .4s; } .container.active .card.alt .input-container:nth-child(2) { -webkit-transition-delay: .5s; transition-delay: .5s; } .container.active .card.alt .input-container:nth-child(3) { -webkit-transition-delay: .6s; transition-delay: .6s; } .container.active .card.alt .button-container { -webkit-transition-delay: .7s; transition-delay: .7s; } /* Card */ .card { position: relative; background: #ffffff; border-radius: 5px; padding: 60px 40px ; -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-box-shadow: 1px 3px rgba(0, 0, 0, 0.12), 1px 2px rgba(0, 0, 0, 0.24); box-shadow: 1px 3px rgba(0, 0, 0, 0.12), 1px 2px rgba(0, 0, 0, 0.24); -webkit-transition: .3s ease; transition: .3s ease; /* Title */ /* Inputs */ /* Button */ /* Footer */ /* Alt Card */ } .card:first-child { background: #fafafa; height: 10px; border-radius: 5px 5px ; margin: 10px; padding: ; } .card .title { position: relative; z-index: 1; border-left: 5px solid #ed2553; margin: 35px; padding: 10px 10px 50px; color: #ed2553; font-size: 32px; font-weight: 600; text-transform: uppercase; } .card .input-container { position: relative; margin: 5px 50px 7px; } .card .input-container input { outline: none; z-index: 1; position: relative; background: none; width: 100%; height: 60px; border: ; color: #212121; font-size: 24px; font-weight: 400; } .card .input-container input:focus ~ label { color: #9d9d9d; -webkit-transform: translate(-12%, -50%) scale(0.75); transform: translate(-12%, -50%) scale(0.75); } .card .input-container input:focus ~ .bar:before, .card .input-container input:focus ~ .bar:after { width: 50%; } .card .input-container input:valid ~ label { color: #9d9d9d; -webkit-transform: translate(-12%, -50%) scale(0.75); transform: translate(-12%, -50%) scale(0.75); } .card .input-container label { position: absolute; top: ; right: ; color: #757575; font-size: 24px; font-weight: 300; line-height: 60px; -webkit-transition: 0.2s ease; transition: 0.2s ease; } .card .input-container .bar { position: absolute; left: ; bottom: ; background: #757575; width: 100%; height: 1px; } .card .input-container .bar:before, .card .input-container .bar:after { content: ''; position: absolute; background: #ed2553; width: ; height: 2px; -webkit-transition: .2s ease; transition: .2s ease; } .card .input-container .bar:before { left: 50%; } .card .input-container .bar:after { right: 50%; } .card .button-container { margin: 60px; text-align: center; } .card .button-container button { outline: ; cursor: pointer; position: relative; display: inline-block; background: ; width: 240px; border: 2px solid #e3e3e3; padding: 20px ; font-size: 24px; font-weight: 600; line-height: 1; text-transform: uppercase; overflow: hidden; -webkit-transition: .3s ease; transition: .3s ease; } .card .button-container button span { position: relative; z-index: 1; color: #ddd; -webkit-transition: .3s ease; transition: .3s ease; } .card .button-container button:before { content: ''; position: absolute; top: 50%; left: 50%; display: block; background: #ed2553; width: 30px; height: 30px; border-radius: 100%; margin: -15px -15px; opacity: ; -webkit-transition: .3s ease; transition: .3s ease; } .card .button-container button:hover, .card .button-container button:active, .card .button-container button:focus { border-color: #ed2553; } .card .button-container button:hover span, .card .button-container button:active span, .card .button-container button:focus span { color: #ed2553; } .card .button-container button:active span, .card .button-container button:focus span { color: #ffffff; } .card .button-container button:active:before, .card .button-container button:focus:before { opacity: 1; -webkit-transform: scale(10); transform: scale(10); } .card .footer { margin: 40px ; color: #d3d3d3; font-size: 24px; font-weight: 300; text-align: center; } .card .footer a { color: inherit; text-decoration: none; -webkit-transition: .3s ease; transition: .3s ease; } .card .footer a:hover { color: #bababa; } .card.alt { position: absolute; top: 40px; right: -70px; z-index: 10; width: 140px; height: 140px; background: none; border-radius: 100%; -webkit-box-shadow: none; box-shadow: none; padding: ; -webkit-transition: .3s ease; transition: .3s ease; /* Toggle */ /* Title */ /* Input */ /* Button */ } .card.alt .toggle { position: relative; background: #ed2553; width: 140px; height: 140px; border-radius: 100%; -webkit-box-shadow: 1px 3px rgba(0, 0, 0, 0.12), 1px 2px rgba(0, 0, 0, 0.24); box-shadow: 1px 3px rgba(0, 0, 0, 0.12), 1px 2px rgba(0, 0, 0, 0.24); color: #ffffff; font-size: 58px; line-height: 140px; text-align: center; cursor: pointer; } .card.alt .toggle:before { content: '\f040'; display: inline-block; font: normal normal normal 14px/1 FontAwesome; font-size: inherit; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; -webkit-transform: translate(0, ); transform: translate(0, ); } .card.alt .title, .card.alt .input-container, .card.alt .button-container { left: 100px; opacity: ; visibility: hidden; } .card.alt .title { position: relative; border-color: #ffffff; color: #ffffff; } .card.alt .title .close { cursor: pointer; position: absolute; top: ; right: 60px; display: inline; color: #ffffff; font-size: 58px; font-weight: 400; } .card.alt .title .close:before { content: '\00d7'; } .card.alt .input-container input { color: #ffffff; } .card.alt .input-container input:focus { background:transparent; } .card.alt .input-container input:focus ~ label { color: #ffffff; } .card.alt .input-container input:focus ~ .bar:before, .card.alt .input-container input:focus ~ .bar:after { background: #ffffff; } .card.alt .input-container input:valid ~ label { color: #ffffff; } .card.alt .input-container label { color: rgba(255, 255, 255, 0.8); } .card.alt .input-container .bar { background: rgba(255, 255, 255, 0.8); } .card.alt .button-container button { width: 100%; background: #ffffff; border-color: #ffffff; color: #ed2553; } .card.alt .button-container button span { color: #ed2553; } .card.alt .button-container button:hover { background: rgba(255, 255, 255, 0.9); } .card.alt .button-container button:active:before, .card.alt .button-container button:focus:before { display: none; } /* Keyframes */ @-webkit-keyframes buttonFadeInUp { 0% { bottom: 30px; opacity: ; } } @keyframes buttonFadeInUp { 0% { bottom: 30px; opacity: ; } } </style> |
کد فرم ثبت نام وردپرس
خوب دوستان عزیز الان باید فرم ثبت نام وردپرس ما طبق تصویر زیر شده باشه

خوب ما تمام کد های html و css را اوکی کردیم الان نوبت کد های php وردپرس است که باید برای
فرم ثبت نام وردپرس استفاده کنیم خوب از کد های زیر را داخل فایل قرار بدید :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
<?php $err = ''; $success = ''; global $wpdb, $PasswordHash, $current_user, $user_ID; if(isset($_POST['task']) && $_POST['task'] == 'register' ) { $pwd1 = $wpdb->escape(trim($_POST['pwd1'])); $pwd2 = $wpdb->escape(trim($_POST['pwd2'])); $first_name = $wpdb->escape(trim($_POST['first_name'])); $last_name = $wpdb->escape(trim($_POST['last_name'])); $email = $wpdb->escape(trim($_POST['email'])); $username = $wpdb->escape(trim($_POST['username'])); if( $email == "" || $pwd1 == "" || $pwd2 == "" || $username == "" || $first_name == "" || $last_name == "") { $err = 'لطفا تمامی فیلدهای الزامی را تکمیل نمایید.'; } else if(!filter_var($email, FILTER_VALIDATE_EMAIL)) { $err = 'آدرس ایمیل نامعتبر است!'; } else if(email_exists($email) ) { $err = 'این ایمیل قبلا در سایت ثبت شده است.'; } else if($pwd1 <> $pwd2 ){ $err = 'کلمات عبور با یکدیگر مطابقت ندارند.'; } else { $user_id = wp_insert_user( array ('first_name' => apply_filters('pre_user_first_name', $first_name), 'last_name' => apply_filters('pre_user_last_name', $last_name), 'user_pass' => apply_filters('pre_user_user_pass', $pwd1), 'user_login' => apply_filters('pre_user_user_login', $username), 'user_email' => apply_filters('pre_user_user_email', $email), 'role' => 'subscriber' ) ); if( is_wp_error($user_id) ) : $err = 'خطایی در ارسال درخواست نام نویسی شما رخ داده است!'; else : do_action('user_register', $user_id); $success = 'نام نویسی شما با موفقیت به اتمام رسید، از شما ممنویم.'; endif; } } ?> <div id="primary" class="site-content"> <div id="content" role="main"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header class="entry-header"> <h1 class="entry-title"><?php the_title(); ?></h1> </header> <div class="entry-content"> <div id="message"> <?php if(! empty($err) ) : echo '<p class="error">'.$err.'</p>'; endif; ?> <?php if(! empty($success) ) : echo '<p class="error">'.$success.'</p>'; endif; ?> </div> <form method="post"> <input type="text" value="" name="first_name" id="first_name" /> <input type="text" value="" name="last_name" id="last_name" /> <input type="text" value="" name="email" id="email" /> <input type="text" value="" name="username" id="username" /> <input type="password" value="" name="pwd1" id="pwd1" /> <input type="password" value="" name="pwd2" id="pwd2" /> <button type="submit" name="btnregister" class="button" >بفرست!</button> <input type="hidden" name="task" value="register" /> </form> </div> <!-- .entry-meta --> </article> <?php endwhile; ?> <?php endif; ?> </div> </div> |
خوب دوستان عزیز الان وقت اون رسیده که باید کد های php جایگزین کد های اچ تی ام ال کنیم .
توی کد های بالا تمام مورد که باید چک بشه کفته شده است مثال :
چک کردن ایمیل که نباید تکرار باشه اگه تکراری باشه پیغام خطا میده
چک کردن رمز عبور اگه یک سان نباشه خطا میده که باید یکسان باشه .
چک کردن این که اگه کاربر ثبت نام که یک پیغام موفقیت آمیز نمایش میده
و غیره .
بعد از این که کد ها را به صورت کامل اوکی کردید الان میتوانید از فرم ثبت نام وردپرس استفاده نمایید .
خوب دوستان عزیز این آموزش ساخت فرم ثبت نام وردپرس بدونه افزونه این آموزش به پایان رسید .
امید وارد که برای شما عزیزان این مفید بوده باشه .
اگه هنوز هم فرم ورود وردپرس درست نکردید از لینک زیز استفاده نمایید .
آموزش فرم ورود وردپرس به صورت فیلم آموزشی
هر نظر و انتقادی یا پیشنهادی دارید توی قسمت نظرات برای ما بنویسید موفق پیروز باشید
خوب دوست فایل کامل فرم ثبت نام وردپرس را به صورت تکمیل شده از جعبه دانلود دانلود نمایید




سلام ببخشید جعبه دانلود کجاس؟ من کد ها رو زدم ولی کار ارور داشت و جاوا اسکریپتش عمل نمیکرد میخواستم از فایل امادتون استفاده کنم
سلام خدمت شما دوست از همین کد ها استفاده نمایید فایل آماده نداره
سلام ببخشید این فرم register.php رو در کجا باید ایجاد کنیم خود قالب؟
سلام خدمت شما دوست گرامی داخل فایل functions.php قرار بدید موفق باشید
عالی بود ممنون
سلام وقت بخیر سورس کدش در جعبه دانلود گفتید هست میشه لینکش رو بزارید؟
سلام خدمت شما دوست گرامی همین کد را کپی کنید مشکل نداره سورس کد داخل باکس دانلود قرار داده بودیم اما حذف شده پیشنهاد می کنم که از سایت جدید ما دیدن فرمایید مخصوص وردپرس است از لینک زیر مشاهده فرمایید.
پاسخ وردپرس
سلام، فرمی میخوام بسازم که نام کاربر رو از فرم دیگه ای در صفحه ی دیگری میگیره یعنی در یک برگه با فرم های گرویتی اطلاعات کاربر رو ثبت میکنه بعد از کلیک دکمه ی ثبت، اطلاعات( با استفاد ه از تگ ها) نام کاربر که ثبت شده ارسال میشه به برگه ی دیگه ای ، میخوام در این برگه ی دوم اطلاعات تگی که اومده داخل textbox نام کاربری بصورت پیش فرض بشینه و بقیه ی اطلاعات همون فرد رو بتونم در این برگه ثبت کنم. چطور باید اطلاعات ارسال شده به این صفحه رو خوند و در پیش فرض textbox قرار داد؟؟
سلام خدمت شما این کار میشه توسط کد نویسی php انجام داد که اینجا نمیشه توضیحاتش را داد برای این کار باید به کد نویسی php مسلط باشید
موفق باشید مثل همیشه
متاسفانه آخر کار اصلا خوب توضیح ندادید. الان کد های js کجاست که بخوایم اضافه کنیم؟؟ فقط توی فیلم رفتین کپی کردین و هیچ توضیحی از اینکه کجا باید پیداش کنیم ندادین. در آخر هم فقط نوشتین فایل های php را جایگزین html کنین که اصلا مشخص نیست یعنی چی. توی فیلم هم خیلی سریع و ناخوانا این قسمت را توضیح میدین و رد میشین
سلام خدمت شما دوست گرامی بعد از این که توی سایت لاگین کردید فایل به صورت آماده است ار اون استفاده فرمایید
این به صورت فیلم آموزشی است میتوانید هر موقع که ما خیلی سریع بگیم شما میتوانید فیلم را متوقف کرده و دوباره تماش فرمایید.
خیلی ممنونم از این که انتقاد خود را مطرح نمودید اینشالاه توی فیلم های بعدی حتما این را در نظر خواهیم گرفت موفق باشید مثل همیشه
سلام. خسته نباشید
اگر من بخوام بجای دریافت ایمیل و چک کردن ایمیل تکراری این کار رو با شماره موبایل انجام بدم توی کدهای php چه تغییری باید ایجاد کنم؟ خیلی ممنون
درود دوست گرامی همان طور که قبلا هم دوستان درخواست داده بودن برای این کار نیاز به یک آموزش جاداکانه نیاز است در اولین فرصت روی سایت قرار خواهد گرفت بعد می توانید از آن آموزش استفاده کنید
موفق پیروز باشید مثل همیشه
سلام ممنون بابت آموزش خوبتون.
من میخوام توی فرم ثبت نام شماره موبایل ثبت نام کننده رو هم بگیرم تا مستقیم توی شناسنامه کاربر (پروفایل) ثبت بشه. لطفا راهنمایی کنید.
دوره سپاس خدمت شما دوست گرامی
در این مورد هم توی چند روز آینده یک آموزش تهیه خواهم کرد
توی آموزش به صورت کامل توضیح داده میشه
موفق باشید
مچکرم من توسط آموزشتون تونستم فرم ورود هم بسازم :)
لطفا آموزش اینکه چگونه زیر مطلبتون دسته بندی و بازدید رو به قالبتون اضافه میکنید رو توضیح بدید منظورم زیریا هست
” آموزش های رایگان وردپرس
visibility 2,263 بازدید”
سلام خدمت شما دوست عزیز خیلی خوشحالم که برای شما مفید بود، چشم حتما به زود ترین فرصت موفق و پیروز باشید
با سلام و عرض ادب
از این که این آموزش رو قرار دارید کمال تشکر رو دارم. ولی میخواستم درخواست کنم که مکانی که باید کدهای css رو جایگذاری کنیم رو هم کاش میفرمودید. بنده کدهای css رو داخل سفارشی سازی وارد کردم اما خطا میداد و ذخیره نمیشد. داخل فایلی که تمام کدهای css سایت بود وارد کردم اما صفحه ثبت نام تغییری نکرد و مورد دیگه این که شما داخل آموزش فرمودید که باید کدهای php رو در آخر قرار بدیم. الان باید کدهایی که در مرحله آخر قرار دادید رو کجا دقیقا بذاریم؟ آیا باید جایگزین کدهای html بشن؟
متشکرم.
سلام خدمت شما دوست عزیز خیلی ممنونم از شما خوشحالم برای مفید بوده
در صورت مشکل کد های css دارید از فایل آماده استفاده نمایید یا اگه مشکل شما برطرف نشد فایل خودتان را به صورت کامل برای بنده داخل تلگرام ارسال فرمائید موافق باشید مثل همیشه
برای چی باید مقادیرو دوباره بزاریم؟ خودش اون مقادیر ایمیل و پسورد و بقیه چیزارو داره. چرا اینکارو میکنیم؟
سلام خدمت شما دوست عزیز درست منظور شما را متوجه نشدم لطفا اگه امکان داره یکم بیشتر توضیح بدید موافق باشید مثل همیشه 😊😊
سلام من بخوام از کد های سایت codepen استفاده کنم و انهارو پیاده سازی کنم چیکار باید بکنم؟
سلام خدمت شما دوست بعد از این داخل سایت وارد شدید کد مورد نظر را دانلود نمایید و به راحتی استفاده نمایید موفق باشید مثل همیشه