بنام خدا سلام خدمت تمام کاربران وب سایت سون ریپلای درخدمت شما عزیزان هستم
با یک آموزش وردپرس ساخت منوی وردپرس یا همان فهرست منوی وردپرس .

آموزش ساخت منوی وردپرس – ساخت فهرست وردپرس همراه فیلم آموزشی
آیا می خواهید منوهای کشوی حرفه ای سفارشی را در تم وردپرس خود اضافه کنید؟
به طور پیش فرض، بسیاری از تم های وردپرس امکان استفاده از منوی کشوی وردپرس را ندارند.
در این آموزش ما به شما آموزش می دهیم که چگونه در منوی وردپرس خود منوهای کشویی حرفه اضافه کنید.
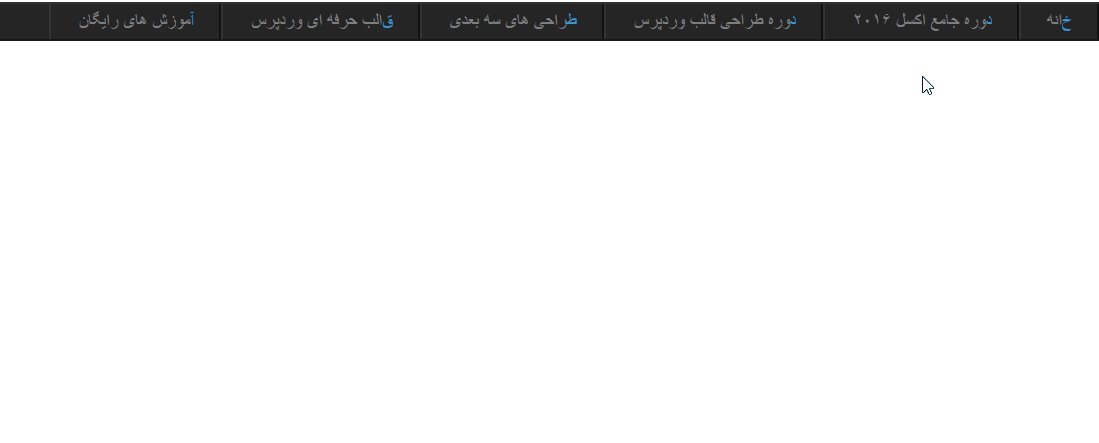
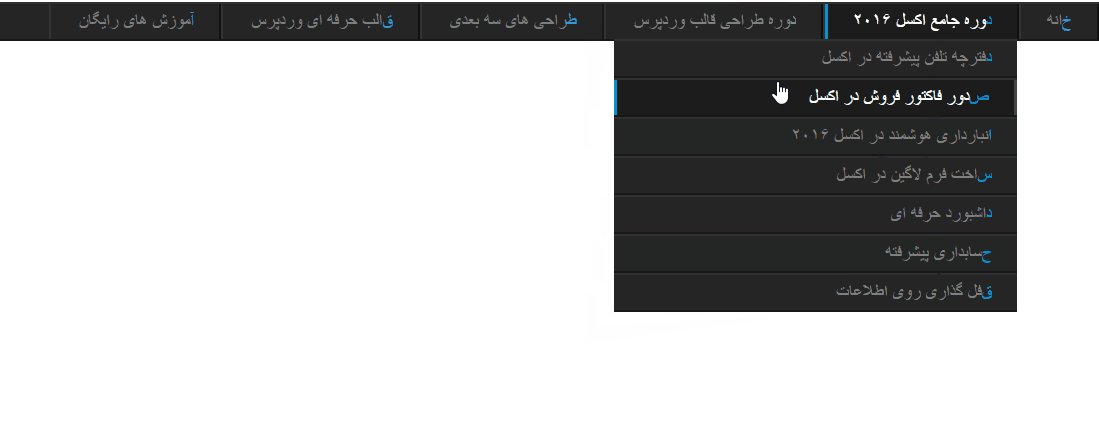
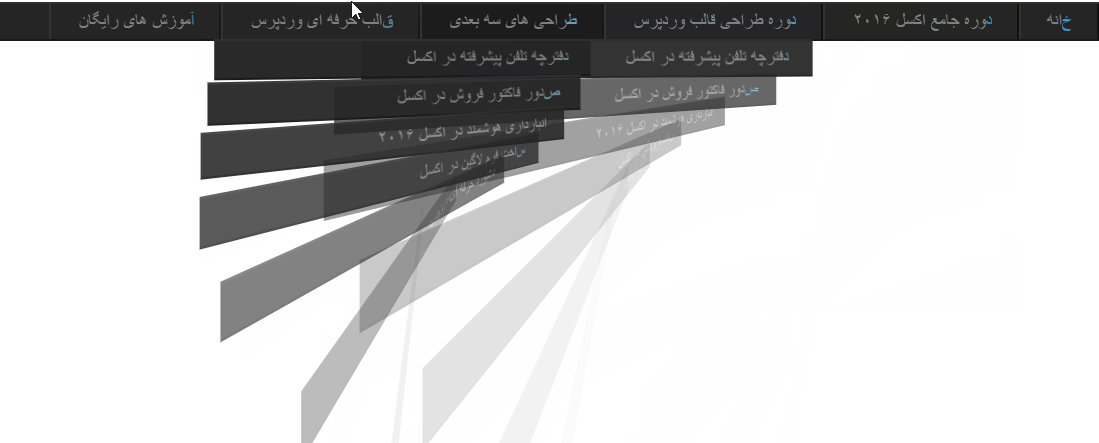
پیش نمایش از منوی که توی این اموزش طراحی میکنم

وقتی که میخواهید که منوی وردپرس اضافه کنید ؟
بیشتر تم های wordpress حداقل دارای یک منو هستند که می توانید لینک های کشوی سایت خود را در یک منو نمایش دهید.
شما می توانید آیتم های منو را از یک به چند منوی تو در تو ایجاد کنید .
برای این که منوی شما به صورت کشوی باشه باید ساخت منوی کشویی در html و css از اول تعریف کرده باشید .
با گفتن این، بیایید نگاهی به چگونگی اضافه کردن سفارشی منوهای سفارشی وردپرس در موضوع خود داشته باشیم.
برای فعال سازی منوی وردپرس باید چکار کنیم ؟
ما در این آموزش وردپرس برای شما آموزش خواهیم داد که چطور این کار را انجام دهید.
برای اضافه کردن یک منو سفارشی، اولین چیزی که باید انجام دهید این است که یک فایل به نام functions.php در تم خود بسازید .
|
1 |
register_nav_menus(array( 'menu'=>'منوی اصلی' )); |
کد های بالا داخل فایل functions.php قرار دهید .
خوب حال نوبت این رسیده که یک منو از صفر باهم طراحی کنیم که از منو های تو در تو پشتیبانی کنه .
برای نمایش تمام کدهای مورد نیاز باید عضو سایت شوید .
برای این که کی منو داخل ودرپرس دشته باشید یاید فایل بنام index.php بسازیم
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>آموزش ساخت منوی وردپرس حرفه ای</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"> <link rel="stylesheet" href="style.css"> </head> <body> <nav> <ul class='menu'> <li><a href="https://7reply.com/">خانه</a></li> <li><a target="_blank" href="https://7reply.com/product-category/courses-excel/">دوره جامع اکسل ۲۰۱۶</a> <ul> <li><a href="https://7reply.com/product/excel-phonebook/">دفترچه تلفن پیشرفته در اکسل</a></li> <li><a href="https://7reply.com/product/sales-invoice-excel/">صدور فاکتور فروش در اکسل</a></li> <li><a href="https://7reply.com/product/ex-inventory/">انبارداری هوشمند در اکسل ۲۰۱۶</a></li> <li><a href="https://7reply.com/product/excel-login-form/">ساخت فرم لاگین در اکسل</a></li> <li><a href="https://7reply.com/product/painel-do-excel/">داشبورد حرفه ای</a></li> <li><a href="https://7reply.com/product/excel/">حسابداری پیشرفته</a></li> <li><a href="https://7reply.com/product/excel-lock/">قفل گذاری روی اطلاعات</a></li> </ul> </li> <li ><a href='#'>دوره طراحی قالب وردپرس</a> <ul> <li><a href="https://7reply.com/product/excel-phonebook/">دفترچه تلفن پیشرفته در اکسل</a></li> <li><a href="https://7reply.com/product/sales-invoice-excel/">صدور فاکتور فروش در اکسل</a></li> <li><a href="https://7reply.com/product/ex-inventory/">انبارداری هوشمند در اکسل ۲۰۱۶</a></li> <li><a href="https://7reply.com/product/excel-login-form/">ساخت فرم لاگین در اکسل</a></li> <li><a href="https://7reply.com/product/painel-do-excel/">داشبورد حرفه ای</a></li> <li><a href="https://7reply.com/product/excel/">حسابداری پیشرفته</a></li> <li><a href="https://7reply.com/product/excel-lock/">قفل گذاری روی اطلاعات</a></li> </ul> </li> <li><a href='#'>طراحی های سه بعدی</a> <ul> <li><a href="https://7reply.com/product/excel-phonebook/">دفترچه تلفن پیشرفته در اکسل</a></li> <li><a href="https://7reply.com/product/sales-invoice-excel/">صدور فاکتور فروش در اکسل</a></li> <li><a href="https://7reply.com/product/ex-inventory/">انبارداری هوشمند در اکسل ۲۰۱۶</a></li> <li><a href="https://7reply.com/product/excel-login-form/">ساخت فرم لاگین در اکسل</a></li> <li><a href="https://7reply.com/product/painel-do-excel/">داشبورد حرفه ای</a></li> <li><a href="https://7reply.com/product/excel/">حسابداری پیشرفته</a></li> <li><a href="https://7reply.com/product/excel-lock/">قفل گذاری روی اطلاعات</a></li> </ul> </li> <li><a href='#'>قالب حرفه ای وردپرس</a></li> <li><a href='#'>آموزش های رایگان </a></li> </ul> </nav> </body> </html> |
بعد از ساخت فایل index.php کد ها بالا را به صورت کامل کپی کرده و داخل فایل index.php قرار دهید .
برای فایل های css باید یک فایل style.css بسازیید .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 |
.menu, .menu ul { list-style: none; margin: ; padding: } .menu { background: #252525; height: 35px; width: 100%; border-bottom: 2px solid #181818; border-top: 2px solid #303030 } .menu li { background: #252525 } .menu > li { display: block; float: right; position: relative; box-shadow: 2px rgba(51, 51, 51, 1) } .menu a { border-left: 3px solid rgba(, , , ); color: gray; display: block; font-family: Electrolize, sans-serif; font-size: 18px; line-height: 35px; text-decoration: none; text-transform: uppercase; padding: 25px } .menu a:first-letter { color: #0091d6 } .menu li:hover { background-color: #1c1c1c } .menu li:hover > a { border-left: 3px solid #0091d6; color: #fff } .menu ul { right: ; max-height: ; position: absolute; top: 100%; z-index: ; perspective: 400px; width: 210% } .menu ul li { opacity: ; transform: rotateY(90deg); transition: opacity .4s, transform .5s; border-bottom: 2px solid #181818; border-top: 2px solid #303030; text-align: right; } .menu ul li:hover a { border-right: 3px solid #454545; color: #fff } .menu > li:hover ul, .menu > li:focus ul { max-height: 2000px; z-index: 10 } .menu > li:hover ul li, .menu > li:focus ul li { opacity: 1; transform: none } .menu li:hover ul li:nth-child(1) { transition-delay: 0s } .menu li:hover ul li:nth-child(2) { transition-delay: 50ms } .menu li:hover ul li:nth-child(3) { transition-delay: 100ms } .menu li:hover ul li:nth-child(4) { transition-delay: 150ms } .menu li:hover ul li:nth-child(5) { transition-delay: 200ms } .menu li:hover ul li:nth-child(6) { transition-delay: 250ms } .menu li:hover ul li:nth-child(7) { transition-delay: 300ms } .menu li:hover ul li:nth-child(8) { transition-delay: 350ms } ul li:nth-child(1) { transition-delay: 350ms } ul li:nth-child(2) { transition-delay: 300ms } ul li:nth-child(3) { transition-delay: 250ms } ul li:nth-child(4) { transition-delay: 200ms } ul li:nth-child(5) { transition-delay: 150ms } ul li:nth-child(6) { transition-delay: 100ms } ul li:nth-child(7) { transition-delay: 50ms } ul li:nth-child(8) { transition-delay: 0s } .menu > li:nth-child(1) { border-right: 2px solid #111 } .menu > li:nth-child(2), .menu > li:nth-child(3), .menu > li:nth-child(4), .menu > li:nth-child(5), .menu > li:nth-child(6), .menu > li:nth-child(7), .menu > li:nth-child(8) { border-right: 2px solid #111; border-left: 2px solid #333 } |
بعد از ساخت فایل style.css کد های بالا را به صورت کامل کپی کرده و داخل فایل style.css قرار دهید تمام.
برای فراخانی منوی ساخته شده از کد زیز استفاده میکنیم .
|
1 2 3 |
<?php $args = array( 'theme_location'=>'main',); wp_nav_menu($args); ?> |
امید وارم این آموزش رضایت شما را جلب کرده باشه اگه برای شما مفید بوده به دوستان خود به اشتراک بزارید موفق و پیروز و سربلند باشید




هیچ دیدگاهی برای این نوشته ثبت نشده است.